Angular JWT身份验证实践与原理解析
104 浏览量
更新于2024-08-31
收藏 1.03MB PDF 举报
"Angular应用程序中的JWT(Json Web Token)身份验证实现,包括JWT的工作原理、与传统Session认证的区别以及优缺点分析。"
在Angular开发中,JWT令牌身份验证是一种常见的安全实践,它允许用户在多个服务之间安全地传递认证信息。JWT是一种基于JSON的开放标准(RFC 7519),设计目的是创建紧凑、安全的身份验证令牌,特别适合分布式系统的单点登录(SSO)场景。JWT包含了经过编码的声明,这些声明可以是认证信息,也可以是其他业务逻辑所需的附加信息。令牌可以在不依赖服务器会话(session)的情况下用于用户认证,也可以进行加密以增强安全性。
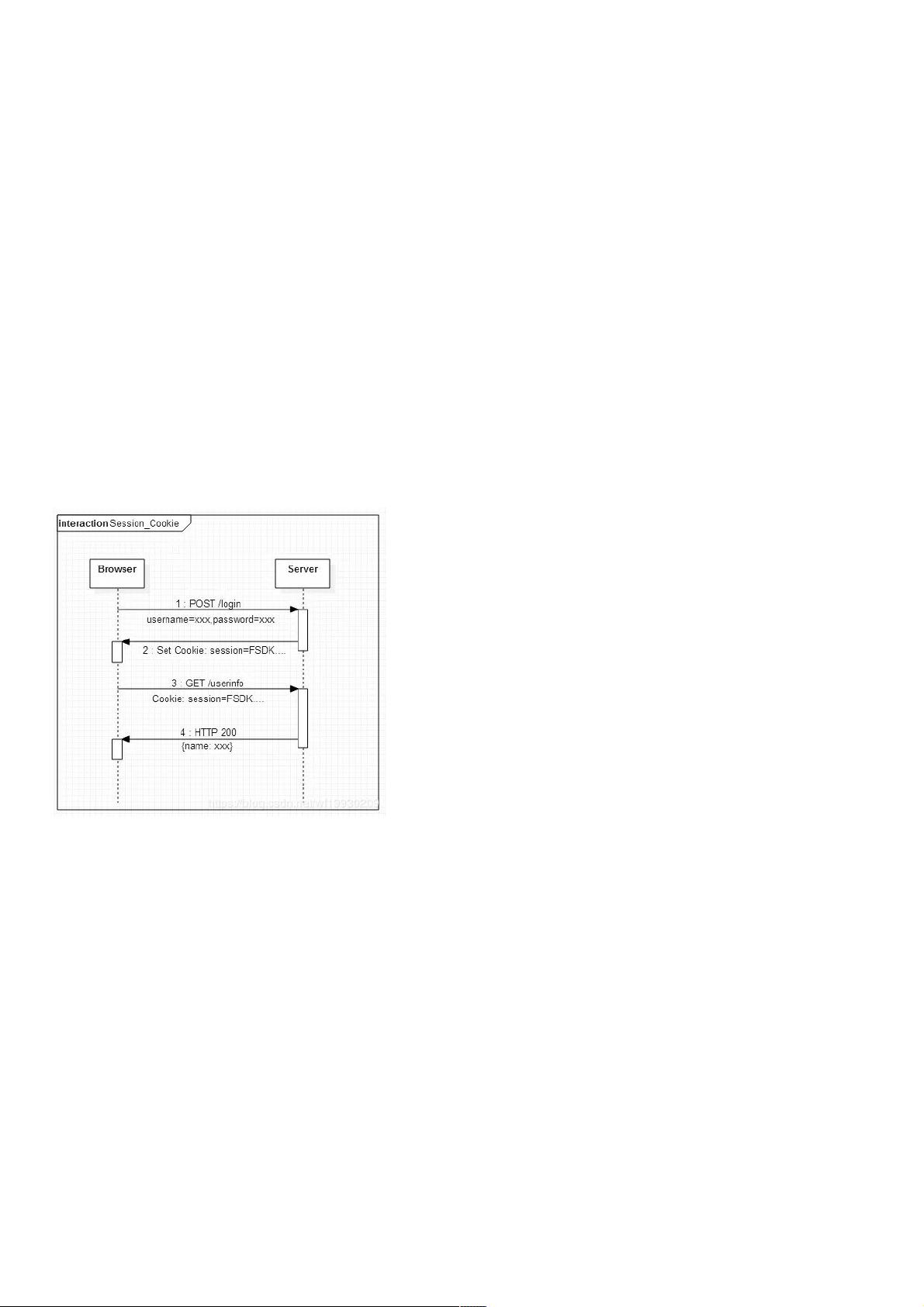
JWT的起源可以追溯到传统的基于session的认证方式。在HTTP协议的无状态特性下,session用于在服务器上存储用户登录状态,并在响应中将session ID返回给客户端,通常存储在cookie中。客户端随后在每次请求时都将session ID发送回服务器,以便服务器验证用户身份。然而,这种方式在处理大量并发用户或跨域请求时变得效率低下,因为它需要服务器维护大量的session数据。
相比之下,JWT的工作原理是:当用户成功认证后,服务器生成一个包含认证信息的JWT,并将其返回给客户端。客户端将JWT存储在本地(如localStorage或cookie),然后在后续请求中将其作为身份验证凭证发送。服务器无需存储session,而是通过验证JWT的有效性和签名来确认用户身份。JWT的过期时间可以通过设置payload来控制,一旦过期,令牌将失效,需要用户重新登录。
JWT与Session认证的主要区别在于:
1. 无状态:JWT不需要服务器存储session,减轻了服务器负担,更易于扩展。
2. 自包含:JWT包含了所有必要的认证信息,减少了服务器与客户端之间的通信次数。
3. 可扩展性:JWT可以应用于多个服务,实现跨服务的身份验证。
然而,JWT也存在一些弊端:
1. 不能主动注销:与session不同,JWT的注销需要等到令牌过期或手动清除客户端的存储。
2. 安全性:如果JWT被盗用,攻击者可以在令牌有效期内冒充用户,除非有额外的安全措施如HTTPS防止中间人攻击。
3. 令牌大小:JWT包含所有信息,可能导致令牌过大,影响传输效率。
在Angular应用中实现JWT身份验证,开发者需要处理登录、登出、令牌存储、刷新令牌(若需要长期保持用户登录状态)以及每个API请求中添加令牌等环节。同时,应确保对JWT的有效性和完整性进行验证,以防止恶意篡改。在实际应用中,通常结合Angular的服务和拦截器来处理这些操作,以实现无感知的身份验证流程。例如,可以创建一个auth.service.ts文件来管理JWT的获取、存储和验证,以及一个http.interceptor.ts文件来自动添加JWT到HTTP请求头。在Angular的环境中,这些组件使得JWT身份验证的集成变得相对简单和高效。
2021-06-24 上传
2021-05-17 上传
2021-05-14 上传
2021-05-14 上传
2021-05-02 上传
2021-06-13 上传
2021-05-14 上传
weixin_38648037
- 粉丝: 0
- 资源: 929
最新资源
- 二维码编码器:二维码编码器,基于 Lior Shapira 的工作-matlab开发
- technicaldocumentation
- stm32-h750-proj
- CurrencyConverter:在React Native中创建的货币转换器
- notmuch-notify:新邮件到达的通知不多
- hifi-spatial-audio-js
- Klinik-GK-082366666660-Jual-Obat-Aborsi-Di-Surabaya:APOTEK GK FARMASI 24 JAM奥巴特·阿博西·阿斯里-欧巴特·特拉特·布兰·阿斯里-贾巴尔·奥巴特MENYEDIAKAN OBAT ABORSI PAKET TUNTAS KONSULTASI 082366666660纳玛·普鲁德克(Nama Produk)
- VietPad-开源
- nacos-server-2.0.3.zip
- aws_django_python
- 加拉加斯:JPAHibernate
- esbooyah:使用TypeScript编写的基于ESBuild的Booyah游戏引擎
- mpu9250-rpi-testing
- HazardousFDM:我的GitHub个人资料的配置文件
- 时频自动增益控制 (AGC):自动增益控制 (AGC) 尝试为音频信号保持恒定的能量水平。-matlab开发
- 白菜cms双端影视APP源码_全开源版_无授权无后门