原生JavaScript实现移动端Touch轮播图教程
146 浏览量
更新于2024-08-30
收藏 635KB PDF 举报
"原生js实现移动端Touch轮播图的方法步骤"
在移动设备上,创建一个Touch友好的轮播图是提升用户体验的关键。本篇将详细介绍如何使用原生JavaScript实现一个基于Touch事件的移动端轮播图。轮播图通常包含一系列图片或内容,用户可以通过滑动屏幕来切换查看。下面我们将分为以下几个步骤进行讲解:
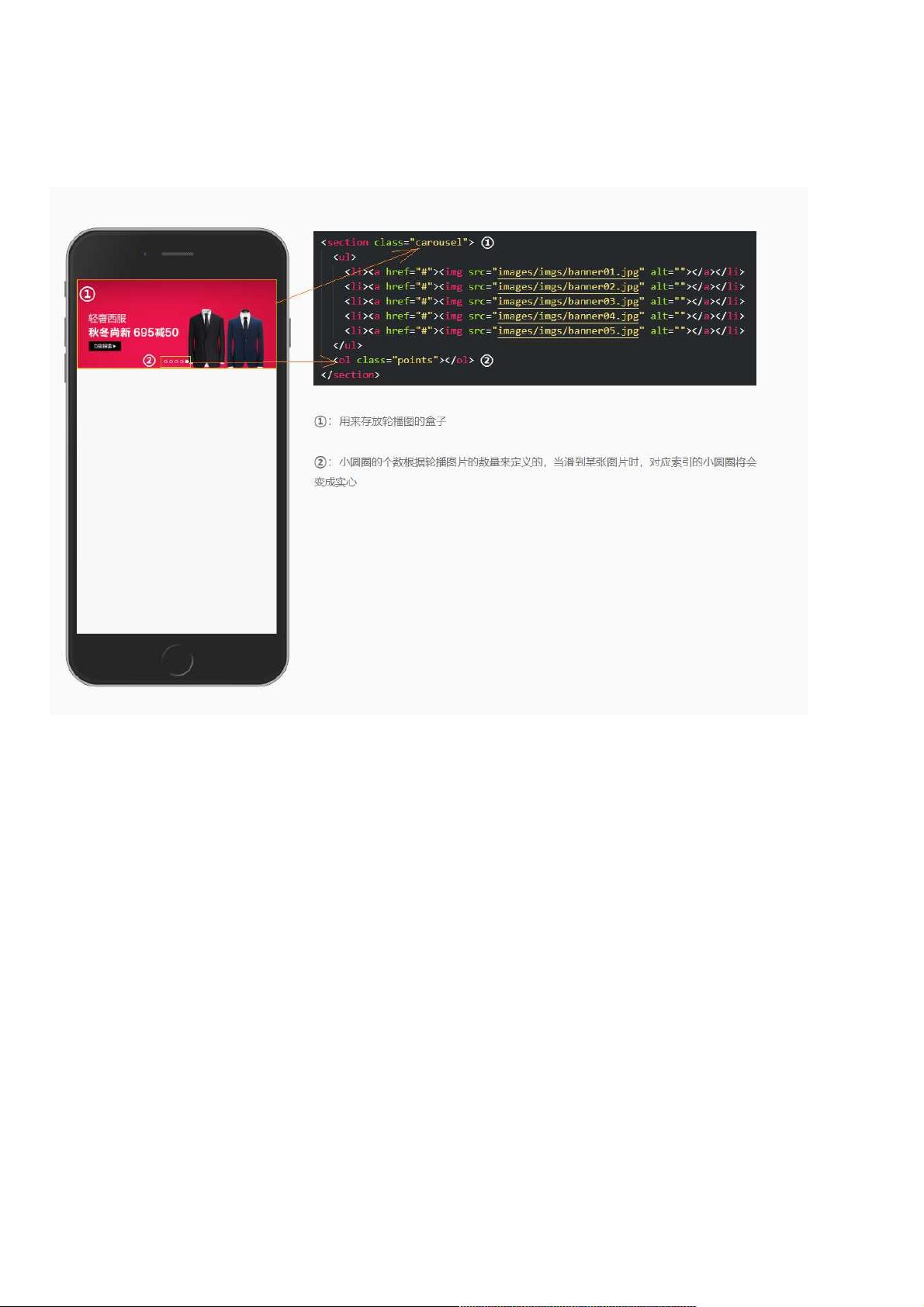
1. **HTML结构**
要创建一个轮播图,首先需要搭建基本的HTML框架。使用`<ul>`作为轮播图片的容器,每个`<li>`元素代表一张图片。同时,使用`<ol>`和`<li>`创建小圆点导航,表示轮播图中的不同位置。
2. **样式初始化**
首先要清除HTML标签的默认样式,例如body的边距、列表的项目符号等,确保布局干净。此外,还需处理图片的自适应问题,使其能在不同设备上保持正确比例显示。
```css
body, ul, li, ol, img {
margin: 0;
padding: 0;
}
ul, li, ol {
list-style-type: none;
}
img {
width: 100%;
height: auto;
border: none;
display: block;
/* 对IE8的支持 */
-ms-interpolation-mode: bicubic;
}
```
3. **样式设置**
- 使用CSS定位来实现轮播效果。将最外层的`<div>`设置为相对定位,轮播的`<ul>`设置为绝对定位,但不指定高度(高度将在JavaScript中动态计算)。
- 每个`<li>`元素也需要绝对定位,初始时使用`transform: translateX(300%)`隐藏第一张图片之外的其他图片。之后,通过改变`translateX`值来实现图片的切换。
- 对于小圆点导航,可以使用绝对定位和`left`百分比使其居中,每个小圆点通过设置宽度、高度、圆角和浮动使其呈现。
- 创建一个特殊的CSS类,用于标识当前显示的图片对应的小圆点。
4. **JavaScript实现**
- 获取HTML元素,如轮播图片列表、小圆点列表等,并设置初始状态。
- 添加Touch事件监听器,包括`touchstart`、`touchmove`和`touchend`,以捕捉用户的滑动操作。
- 在`touchmove`事件中计算滑动距离,并据此更新`translateX`值,实现图片的平滑过渡。
- 在`touchend`事件中判断是否达到切换条件,更新当前显示的图片索引,并同步更新小圆点的状态。
- 实现自动轮播功能,可设置定时器在一定时间后自动切换图片。
- 添加左右箭头按钮,使用户可以通过点击按钮手动切换图片。
5. **优化与兼容性**
- 考虑到不同设备和浏览器的差异,可能需要添加对不同触摸事件的支持,如在某些浏览器中可能需要处理`swipe`事件。
- 使用`requestAnimationFrame`来优化动画性能,确保流畅的过渡效果。
- 考虑到老版本的浏览器,如IE8,可能不支持CSS3的`transform`,需要提供降级方案。
通过以上步骤,你可以构建一个功能完备、触控响应良好的移动端轮播图。这个实现方式利用了原生JavaScript,避免了依赖外部库,有助于提高页面加载速度和性能。同时,通过合理的设计和编码,可以实现跨平台的良好兼容性。
2014-08-08 上传
点击了解资源详情
2020-12-12 上传
2020-11-28 上传
2020-10-18 上传
2022-01-21 上传
2020-10-19 上传
weixin_38671628
- 粉丝: 9
- 资源: 942
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录