深入理解JS面试:变量类型、计算与深拷贝
164 浏览量
更新于2024-08-29
收藏 670KB PDF 举报
在JavaScript前端面试中,关于变量类型与计算的基础知识是考察的重要环节。面试者通常会关注以下几个核心知识点:
1. **值类型与引用类型**:
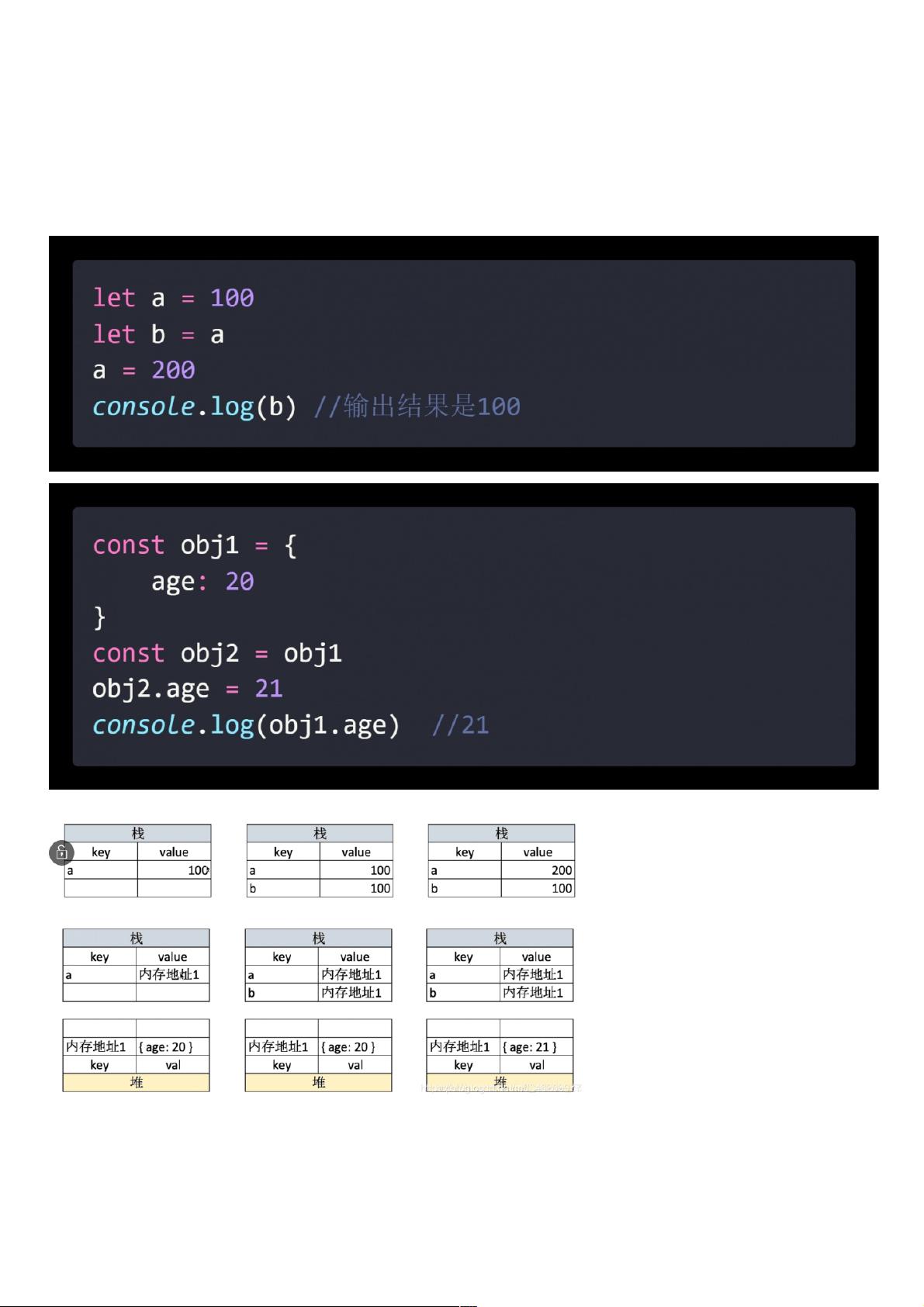
- JS中的数据类型分为值类型(如number, string, boolean, symbol, null, undefined, ES6新增的BigInt)和引用类型(如object, array, function)。值类型在内存栈中存储,创建时就分配了内存空间,如数值、字符串等。引用类型则在堆内存中存储,如对象、数组,它们存储的是对内存地址的引用。
- 堆栈分析是理解这两种类型的直观方式:值类型在栈内存中,随着函数调用上下文的变化而上下移动;引用类型在堆内存中,不受函数调用影响。
2. **typeof运算符**:
- typeof用于检测变量的数据类型,它能够判断所有基本值类型(包括函数),但无法进一步解析复杂的引用类型,如数组或对象。
- typeof对于null的处理比较特殊,返回的是"object",这是历史遗留问题,需要额外区分null和undefined。
3. **浅拷贝与深拷贝**:
- 深拷贝是JavaScript中一个重要的概念,特别是在处理复杂数据结构时。面试中可能会要求实现手写深拷贝,以展示对复杂数据结构复制的深入理解。深拷贝会复制对象的所有属性和嵌套的对象,确保数据独立性,而浅拷贝只复制对象的引用。
4. **变量计算和类型转换**:
- 字符串拼接有多种方式,如直接加法运算符和使用+号连接字符串,后者可能涉及隐式类型转换。
- ==和===是比较运算符,==进行相等性检查时会进行类型转换,而===不转换类型,只有当两个值在类型和值上都相等时才返回true。例如,0和''在==中被认为是相等的,但在===中则不是。
- if语句中的逻辑运算利用了truly和falsely变量的概念,用于简化条件判断。
5. **面试常见问题**:
- typeof可以判断哪些类型,以及何时使用==和===的场景选择,如避免类型转换带来的意外结果。
- 值类型和引用类型的区别,如何根据应用场景选择正确的数据结构和操作。
在面试过程中,对这些基础知识的掌握不仅能展现对语言核心机制的理解,还能展示出在实际开发中的问题解决能力。准备这些问题的答案,不仅要记住理论,还要能举出实际案例进行解释。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-09-23 上传
2024-06-18 上传
2018-02-08 上传
2023-06-06 上传
2022-08-08 上传
2022-11-06 上传
weixin_38657290
- 粉丝: 5
- 资源: 943
最新资源
- Ashen:在Swift中编写终端应用程序的框架
- autopolyfiller-loader:用于webpack的Autopolyfiller加载器
- MyBarnard:Barnard 在 2x2 矩阵上的精确测试的一个非常紧凑和快速的例程-matlab开发
- 网站:网站做哈克俱乐部巴西!
- 一款简单易用的相机视图
- Projector Scheduler-开源
- flashrom 1.3 for windows
- jQuery下拉滑动切换导航条特效代码
- calError:计算真阳性分数(TPF),假阳性分数(FPF),真分数(T)和假分数(F)的功能,准确度,误差-matlab开发
- 回归线性简单
- PageHighlighter-crx插件
- MACDflex:已知 MACD 趋势指标的灵活版本。 设置您自己的空头、多头和信号周期来计算 MACD。-matlab开发
- 基于PHP的正源进销存管理系统php版源码.zip
- esportsedu.github.io:GitHub页面
- 唯美花卉装饰的婚礼相册PPT模板
- vue-lang-router:具有(可选)本地化URL的Vue语言路由