jQuery zTree树插件详解与Bootstrap风格应用
9 浏览量
更新于2024-08-30
1
收藏 60KB PDF 举报
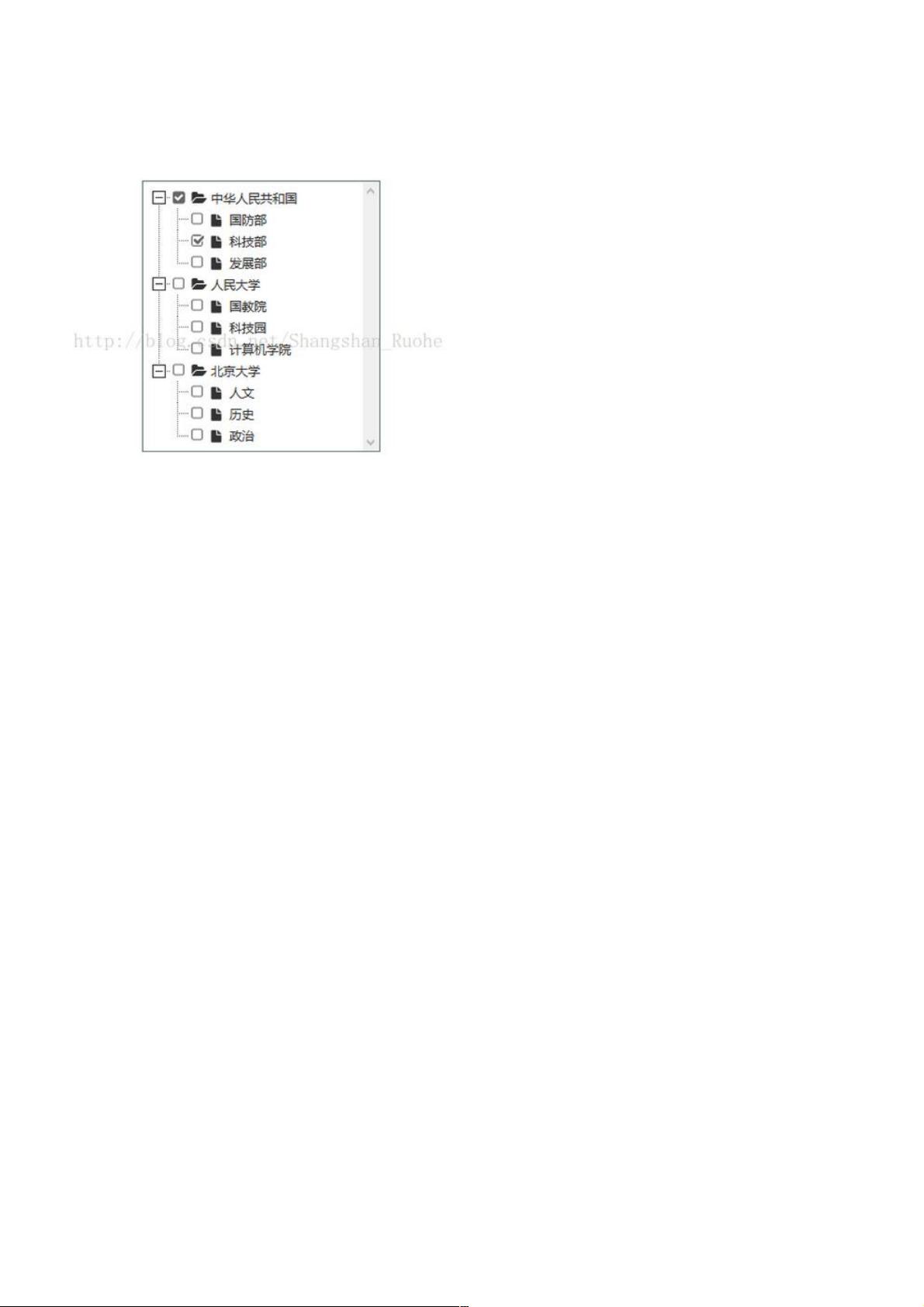
本文将详细介绍如何在项目中使用jQuery树插件zTree实现树状结构的功能,特别是在具有复选框模板的情况下。作者分享了其开发过程中的一些经验和步骤,包括页面布局、样式选择以及必要的JavaScript库引用。
首先,对于树结构的需求,jQuery的zTree是一个非常实用的选择,它提供了丰富的功能和易于上手的API。zTree插件可以从百度等搜索引擎轻松找到并下载,通常包含了核心文件(如`jquery.ztree.core.js`)和扩展功能文件,如复选框模板(`jquery.ztree.excheck.js`)和编辑功能(`jquery.ztree.exedit.js`)。
在HTML页面的头部部分,开发者需要引入所需的CSS样式,如Bootstrap和自定义的`metroStyle.css`,以确保良好的界面呈现。同时,也需要加载jQuery和zTree的JavaScript库,以便于功能的实现。页面标题明确地指出了这是一个用于演示复选框功能的ZTREE实例。
设置树的配置项(`var setting = {...}`)是非常关键的,其中定义了树的结构和行为。`check`属性的`enable`选项开启或关闭了节点的可勾选状态,这里设置为`true`表示启用。`data`部分的`simpleData`属性则表示数据采用扁平化管理,每个节点只有一个父节点。`callback`部分的`onCheck`函数会在节点的勾选状态改变时触发,允许开发者定制用户交互事件。
在实际应用中,开发者会创建一个包含节点ID、父节点ID、节点名称以及其他可能属性的数据数组(如`var zNodes = [...];`),这些节点数据会被传递给zTree初始化,形成动态的树形结构。
总结来说,这篇文章将教你如何通过简单的HTML结构、CSS引用和JavaScript代码来使用zTree插件创建带有复选框功能的树状列表,并提供了一个基础的配置示例。通过学习和实践这些内容,你将能够灵活地在自己的项目中构建和控制树状数据的展示与交互。
2020-12-08 上传
2024-01-15 上传
2023-03-28 上传
2024-05-17 上传
2024-09-10 上传
2023-03-28 上传
2023-05-31 上传
weixin_38709511
- 粉丝: 0
- 资源: 890
最新资源
- QlikSenseTicket.java:一个简单的示例,说明如何使用Java从Qlik Sense Proxy Service API请求票证
- js代码-排序算法:选择排序
- 基于ssm+vue的博客系统源码数据库文档.zip
- matlab代码续行-ra_detection_faciale:ESME-Sudria学生项目2017-2018
- Spring Boot种子项目,后端采用基于Java生态的Mybatis-Plus ORM和代码生成框架.zip
- ddxnbpi4.rar_SPWM闭环_current closed loop_电容电压控制_闭环spwm_闭环控制 spwm
- Google-Clone:建立Google.com主页(The Odin Project)
- Restaurant-Project
- 04-OLED取模教程_oled液晶取模_oled取模软件_人传人教程_更新_
- rest-server-node:Rest Server基础课程
- shape_completion
- cs代码-matlab作业第一题到第三题
- 查找丢失和未使用的NSLocalizedStrings的工具-Swift开发
- deveshdasandroid.github.io
- Vehicle-stability-control.zip_vehicle_动力学仿真_稳定性控制_车辆 动力学_车辆 动力学
- grip-webpage