快速掌握CSS3 FlexBox弹性布局
41 浏览量
更新于2024-08-31
收藏 164KB PDF 举报
"这篇文章主要介绍了如何在10分钟内理解CSS3 FlexBox弹性布局,包括其基本概念、特点、工作原理以及如何通过设置不同的属性来实现各种布局效果。"
CSS3 FlexBox弹性布局是现代网页设计中一种强大的布局工具,它简化了以前需要通过复杂CSS hack或JavaScript来实现的复杂布局。FlexBox的主要特点是提供了一种更为简单且高效的方式来处理元素的布局,特别是在响应式设计中表现出色。
工作原理的核心在于,通过将父元素(Flex Container)的`display`属性设置为`flex`,使其内的子元素(Flex Items)变为可伸缩的项目。这样,开发者就可以轻松控制子元素的排列方式、尺寸调整和间距。
在Flex布局中,主要关注两个轴线:主轴(Main Axis)和交叉轴(Cross Axis)。主轴默认为水平方向,可以通过`flex-direction`属性改变。`justify-content`属性用于控制Flex Items在主轴上的对齐方式,例如`center`表示居中,`flex-start`表示左对齐,`flex-end`表示右对齐,`space-between`使元素之间间隔相等,`space-around`则在每个元素周围分配相同的空间,还有`space-evenly`在总空间内均匀分配。
除了`justify-content`,另一个关键属性是`align-items`,它决定了Flex Items在交叉轴上的对齐方式。例如,设置为`center`可以使得子元素在垂直方向上居中,`flex-start`则上对齐,`flex-end`下对齐,`stretch`(默认值)则会拉伸填充整个交叉轴。
此外,Flex Items自身也有相关属性可以调整,如`flex-grow`、`flex-shrink`和`flex-basis`,它们共同决定了元素在主轴上的伸缩行为。`flex-grow`定义了元素增长的比例,`flex-shrink`定义了缩小比例,`flex-basis`设定了元素在分配空间前的基础大小。
在实际应用中,FlexBox还支持`align-self`属性,允许单独的Flex Item覆盖`align-items`的设定,实现自定义对齐。另外,`flex-wrap`属性用于控制是否换行,`order`属性则可以改变元素的显示顺序。
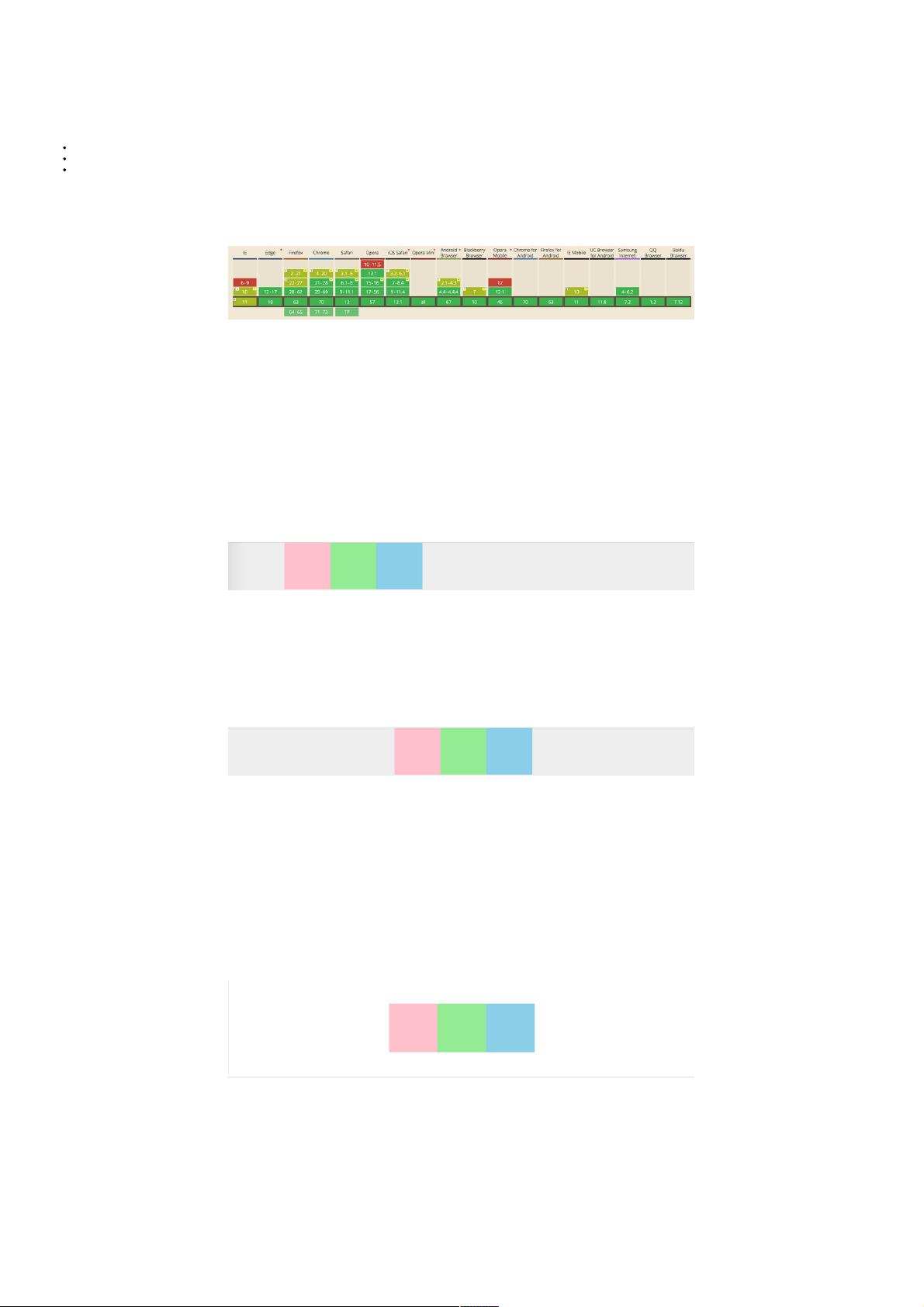
关于兼容性,FlexBox在现代浏览器中的支持情况良好,但在较旧的版本或者某些非主流浏览器中可能需要使用前缀(如 `-webkit-`)来确保兼容性。
CSS3 FlexBox弹性布局提供了强大的灵活性和控制力,使得创建响应式、动态布局变得更为简单。通过理解并熟练掌握这些核心概念和属性,开发者能够更高效地构建各种复杂的页面布局。
163 浏览量
206 浏览量
点击了解资源详情
点击了解资源详情
233 浏览量
2021-02-11 上传
点击了解资源详情
点击了解资源详情
102 浏览量
weixin_38678300
- 粉丝: 4
- 资源: 1001
最新资源
- IshiguroM_etal_155140_2005UD:此回购包含有关Yosoo P.Bach的(155140)2005 UD在IshiguroM + 2020中的(155140)2005 UD的光度数据缩减和偏振光偏振数据分析的存档信息
- 易语言源码易语言文本到字节集源码.rar
- furlong:零依赖性Typescript库,用于计算成对距离
- Android车机系统虚拟音频源播放器CarVirtualPlayer
- godot-mini:针对小型2D Android应用程序的简约,非正式的Godot构建
- 开源项目-thrift-iterator-go.zip
- barker.zip_matlab例程_matlab_
- 鲍勃:Gerenciador de leituras
- overfocus:Sitio web de Overfocus产品
- STM32无刷直流电机驱动器源程序电路图
- evsci.rar_GIS编程_Unix_Linux_
- Satelites-identificacao-de-corpos-dagua:墨西哥象形图和卫星图像的反义词
- teamId:使用嵌入网络进行裁判分类和无人监督的球员分类的代码
- coc-picgo:从vs-picgo派生的用于coc.nvim的PicGo扩展
- 3D model.zip
- I2 Localization v2.8.13 f2