JavaScript打造经典打砖块游戏:代码解析与实战
50 浏览量
更新于2024-08-28
收藏 144KB PDF 举报
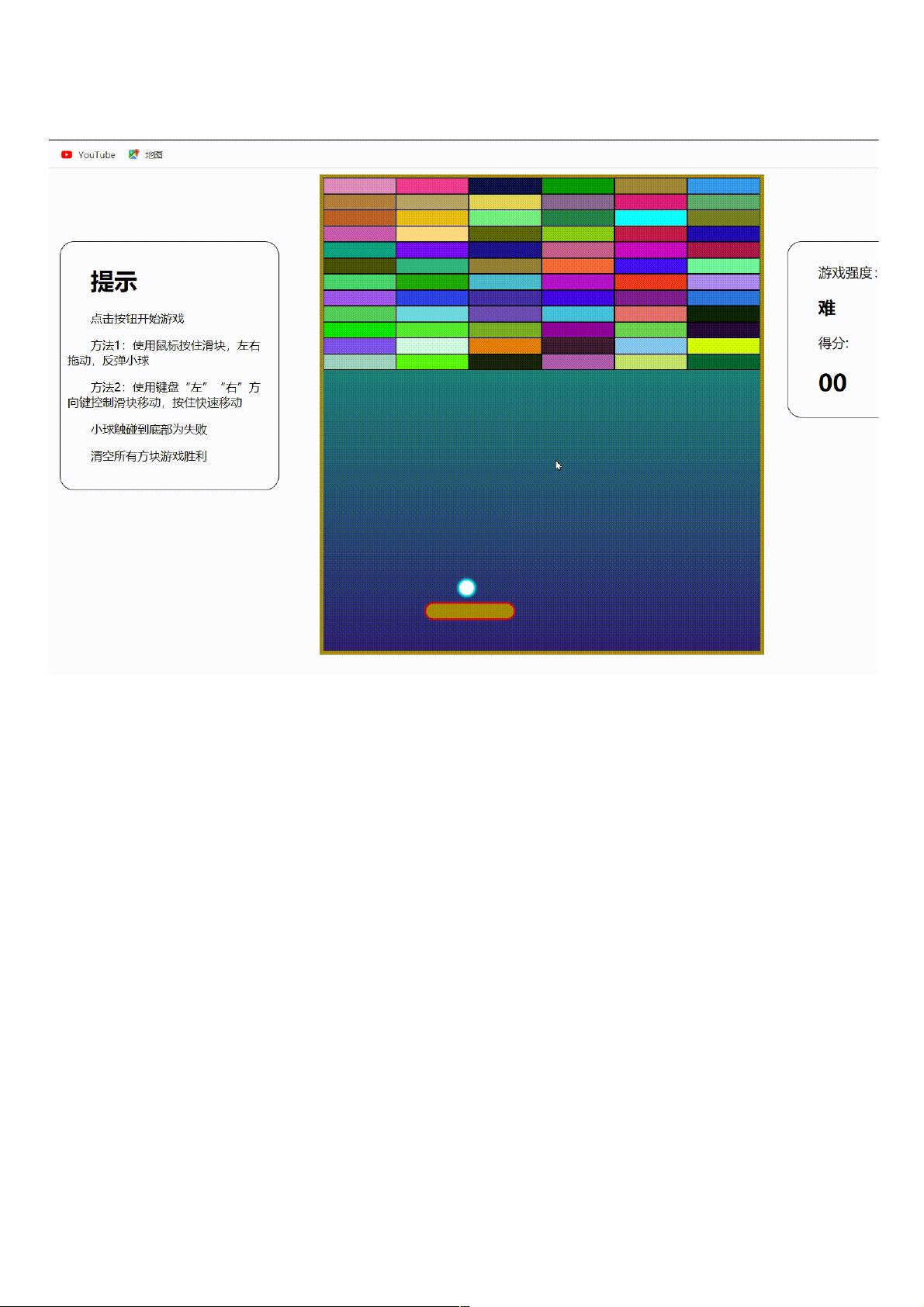
本文档详细介绍了如何使用JavaScript实现一款打砖块小游戏,包括需求分析和代码实现。游戏的核心功能包括:
1. **需求分析**:
- **小球运动与反弹**:小球需能在大盒子边缘、左右边界以及滑块后沿反弹,碰到底边框则游戏结束。
- **方块消除**:小球击中方块后,方块消失。
- **游戏胜利条件**:消除所有方块即赢得游戏。
- **用户交互**:滑块可以通过鼠标和键盘两种方式移动,具有一定的灵活性。
- **难度调整与得分**:游戏难度可以调整,同时实时显示玩家得分。
2. **HTML结构**:
- 采用简洁的HTML结构,利用div元素组织游戏界面,包含左右提示框、中间主体区域,其中滑块、小球和方块容器(brick盒子)通过JavaScript动态生成,减少冗余div。
3. **CSS样式**:
- 使用`position: relative/absolute/fixed`来控制页面布局,确保各个元素的定位准确。
4. **JavaScript行为**:
- **小球运动**:使用`setInterval`定时更新小球位置。
- **碰撞检测**:通过自定义函数检测小球与滑块、方块的碰撞。
- **滑块控制**:支持鼠标拖拽和键盘输入操作。
5. **动态方块创建**:
- 动态在id为"brick"的div中插入方块,使用绝对定位避免浮动带来的问题,确保方块不会因为前面方块消失而移动。
6. **关键函数**:
- `createBrick(n)` 函数负责生成n个方块,给每个方块设置随机颜色并定位。
通过这个教程,读者可以了解到如何结合HTML、CSS和JavaScript构建一款基础的打砖块游戏,掌握游戏逻辑的设计、用户交互的处理以及动态元素的生成。这份源码对于学习JavaScript游戏开发或理解游戏循环机制非常有帮助。
2022-11-15 上传
2020-10-18 上传
2022-11-04 上传
2022-11-15 上传
2018-07-11 上传
2020-10-23 上传
weixin_38666230
- 粉丝: 6
- 资源: 961
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率