DWZ框架实战:SpringMVC+Hibernate整合的页面样式与分页示例
下载需积分: 10 | DOC格式 | 262KB |
更新于2024-09-09
| 55 浏览量 | 举报
DWZ框架是一个基于SpringMVC和Hibernate技术的轻量级Web开发框架,它提供了一套完整的前端界面组件和后台逻辑处理,旨在简化前后端分离的应用开发过程。在这个框架中,前端主要依赖于JSP视图和一套精心设计的JavaScript库来构建用户界面,而后台则利用SpringMVC进行业务逻辑管理,Hibernate则负责数据持久化。
使用DWZ框架之前,开发者需要准备以下步骤:
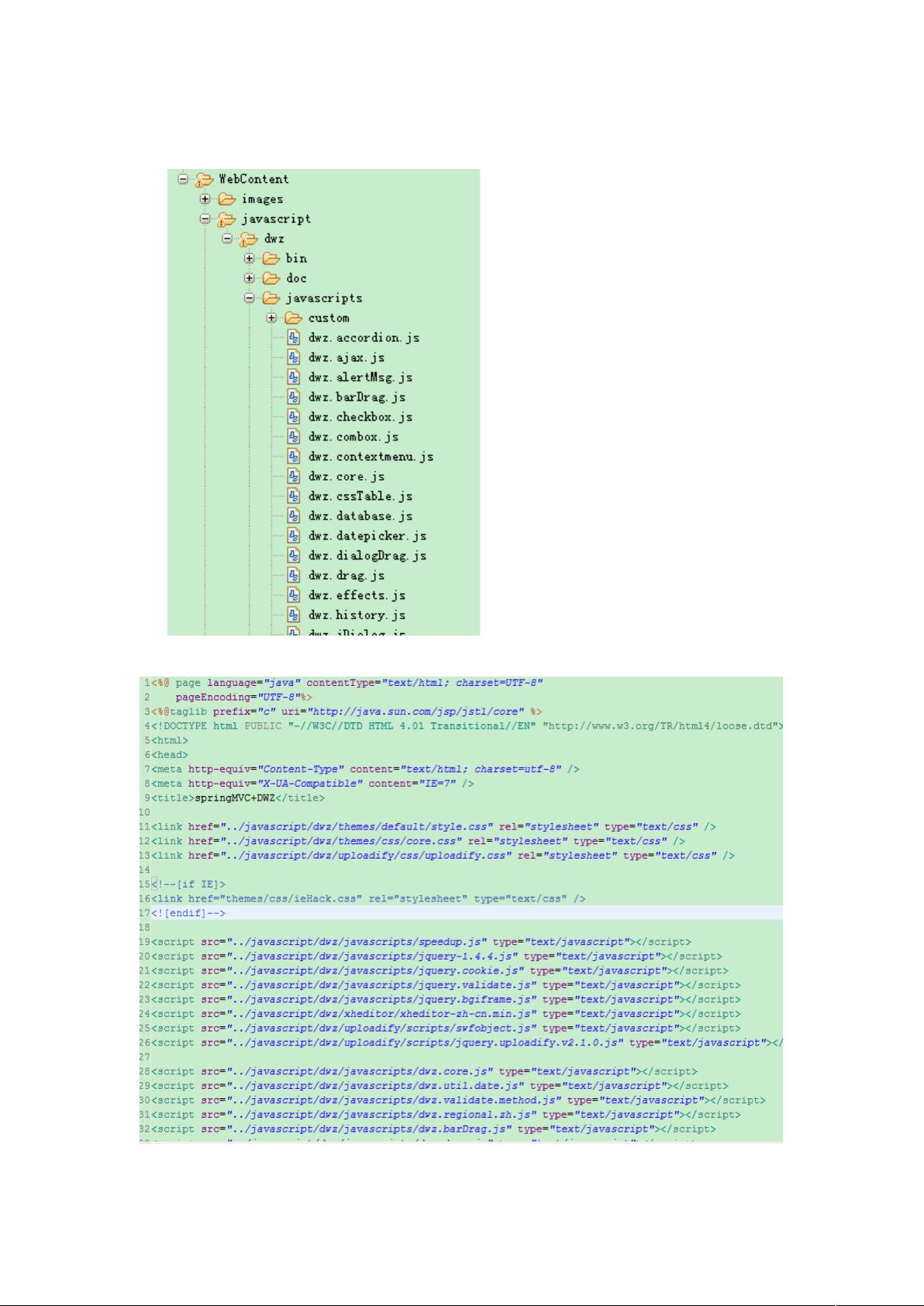
1. 项目结构搭建:
- 在Eclipse等IDE中创建新项目,并导入所需的DWZ框架文件,包括核心配置文件dwz.frag.xml,这个文件包含了所有JS库的初始化信息,确保在项目中只引入一次即可避免重复加载。
2. 文件引用:
- 在页面中,引入所有的DWZ JavaScript和CSS文件,通常通过`<script>`和`<link>`标签完成,这些文件会被dwz.frag.xml自动初始化。
3. 页面元素样式:
- DWZ提供了多种预定义的CSS类用于布局和样式定制,例如`pageHeader`用于页面头部,`searchBar`和`searchContent`用于搜索框,`pageContent`和`panelBar`用于内容区域,`toolbar`用于工具栏,`add`用于按钮图标,`table`用于设置表格样式,以及`layoutH`用于设定表格高度。
4. 分页与查询:
- 分页功能通常与查询功能紧密相连,开发者需要在表单中添加`id="pagerForm"`,以便JavaScript能识别并处理分页逻辑。同时,提交表单时应指定回调函数,以便在点击分页按钮后执行相应操作。
5. 弹出窗口:
- 对于增加或修改功能,开发者可以在链接上设置`title`属性,以便在点击时弹出一个具有指定标题的弹窗,这通常用于显示详细信息或进行交互式编辑。
6. 实战经验分享:
- 由于作者是初次接触DWZ,初期可能感到困惑,但通过实践和学习文档中的案例,逐渐理解和掌握了框架的使用方法。这份简短的教程对于初学者来说是一个很好的入门指南,可以帮助他们快速上手。
DWZ框架简化了前端UI和后端逻辑的开发流程,使得开发者能够更专注于业务逻辑和用户体验的设计。通过理解并应用这些基础概念和样式,开发者可以高效地构建功能丰富的Web应用。
相关推荐








qq_24075499
- 粉丝: 0
最新资源
- 掌握Qt QSS样式自定义技巧与实例分析
- 维护代码清晰度:TypeScript导入自动组织神器
- 36W反激式开关电源设计原理图与PCB布局
- 芯片精灵:U盘真伪鉴别与主控芯片检测工具
- PLC FINS通信监控系统实现对多种设备控制
- Python开发的test_app应用介绍
- React Native图像滑块组件:快速响应本地化实现
- PDF虚拟打印机:文档转换成PDF解决方案
- 2021年66天数据挑战:目标执行100天的Jupyter数据调用
- ACCESS结合VBA编程在资料库中的应用实践
- Apache Maven 3.3.3 官方二进制版下载
- HLS.js:打造无需Flash的纯JS HTML5视频播放器
- U盘验证技术:提升Windows开机安全性
- HTML5音频播放器:无需Flash支持的全网最强
- AppStream生成器:Linux软件元数据与唯一ID快速创建工具
- 高效识别远峰主板真伪的便捷工具