Unity自定义Mesh实现屏幕雪花效果
PDF格式 | 288KB |
更新于2024-09-02
| 117 浏览量 | 举报
"Unity屏幕雪花另类实现方式示例"
Unity是一款强大的跨平台游戏开发引擎,广泛应用于游戏制作、虚拟现实和增强现实项目。在本文中,我们将深入探讨一种不依赖于CameraFilter的Unity屏幕雪花实现方法,这种方法通过自定义Mesh和Shader来创建动态飘落的雪花效果。
首先,雪花的实现基于自定义Mesh。Mesh是Unity中用于表示3D几何形状的数据结构,它包含了顶点、三角形索引和纹理坐标等信息。在我们的案例中,每片雪花由4个顶点组成,考虑到Unity每帧可渲染的顶点限制(65000个),我们可以计算出最多可以绘制的雪花数量。通过分配足够的顶点、索引和UV数据,我们可以在运行时生成并更新这些雪花。
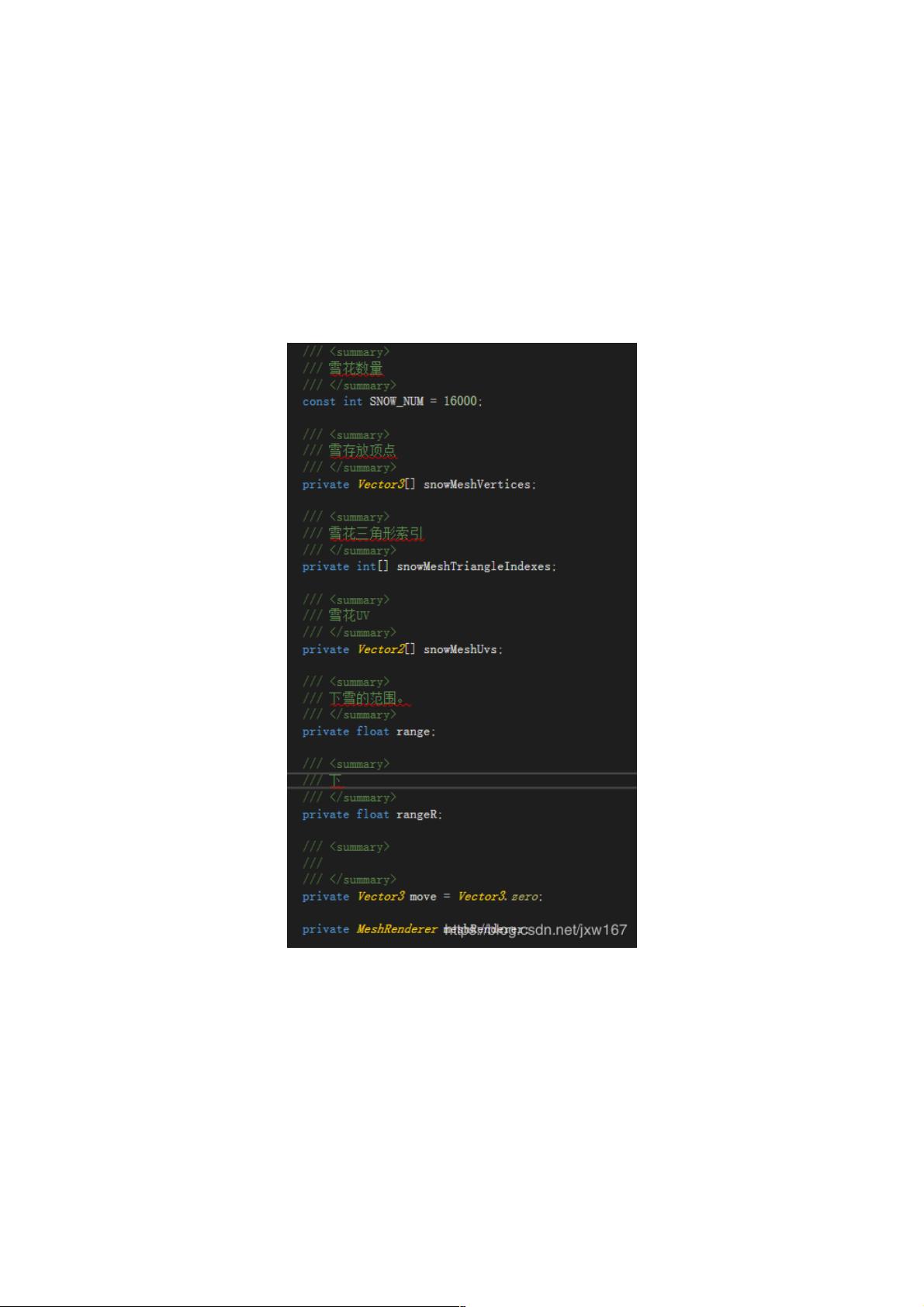
在C#脚本中,我们首先定义所需的变量,如雪花的数量、范围等。接着,在`Start`函数中初始化这些变量,生成雪花的顶点数据,然后填充索引数组,确保每个雪花的四边形正确连接。同时,我们还需要定义雪花的UV坐标,以便在Shader中应用纹理。完成这些步骤后,我们将所有数据传递给自定义的Mesh对象。
然后,我们转向Shader部分。顶点着色器是关键,因为它控制着雪花的位置变化,实现其飘动的效果。在顶点着色器中,我们可以根据时间来更新雪花的位置,模拟下落的速度和方向。片段着色器相对简单,主要负责颜色的输出,使得雪花在屏幕上可见。
在C#中,我们需要在每帧调用`LateUpdate`函数,将CPU上的数据(如时间、速度等)传递给GPU中的Shader。Shader会根据这些值动态地改变雪花的位置,实现飘动的效果。最后,将这个自定义的Mesh附加到一个空的游戏对象上,而不是相机,以避免与相机滤镜冲突,从而得到飘落的雪花效果。
为了增强视觉效果,我们还可以添加景深和雾效。景深效果可以使远处的雪花变得模糊,增加空间感;雾效则可以让雪花融入环境中,增加冬季的氛围。这些可以通过Unity内置的后期处理效果或自定义Shader实现。
总结来说,这个另类的Unity屏幕雪花实现方法利用了自定义Mesh和Shader的灵活性,实现了CPU与GPU之间的数据交互,从而创造出逼真的雪花飘落效果。这种方法不仅提高了性能,还能提供更大的定制空间,让开发者可以根据项目需求调整雪花的行为和视觉表现。对于Unity开发者来说,掌握这种技术将有助于提高项目的艺术表现力和用户体验。
相关推荐









weixin_38628175
- 粉丝: 5
最新资源
- 2021年春季Studio项目解析
- 微伸缩性印刷型装饰原纸制备技术解析
- 掌握电子海图S-57国际标准:规范与应用系统解析
- mina-core框架实例教程:深入应用与源码解析
- 利用最新IP库实现城市显示与分站跳转技术
- DIY辉光管电子时钟:电路设计与制作教程
- 掌握jquery.i18n插件实现前端国际化解决方案
- 通过语音命令控制直流电动汽车的技术实现
- 易语言实现像素风格烟花动画的全过程解析
- 正弦函数图像绘图装置设计文档
- 学习用友风格网站模板的制作技巧
- Nexys系列FPGA开发板电源设计汇总与分析
- 下载CTeX-2.4.6-Full旧版本编译工具,支持自动化学报Latex模板
- 使用terraform-aws-eks模块简化AWS EKS集群搭建
- 微生物分解装置设计文档
- mina框架实践指南:轻松掌握基本使用