使用jQuery编写的飞机大战游戏代码详解
169 浏览量
更新于2024-08-28
1
收藏 47KB PDF 举报
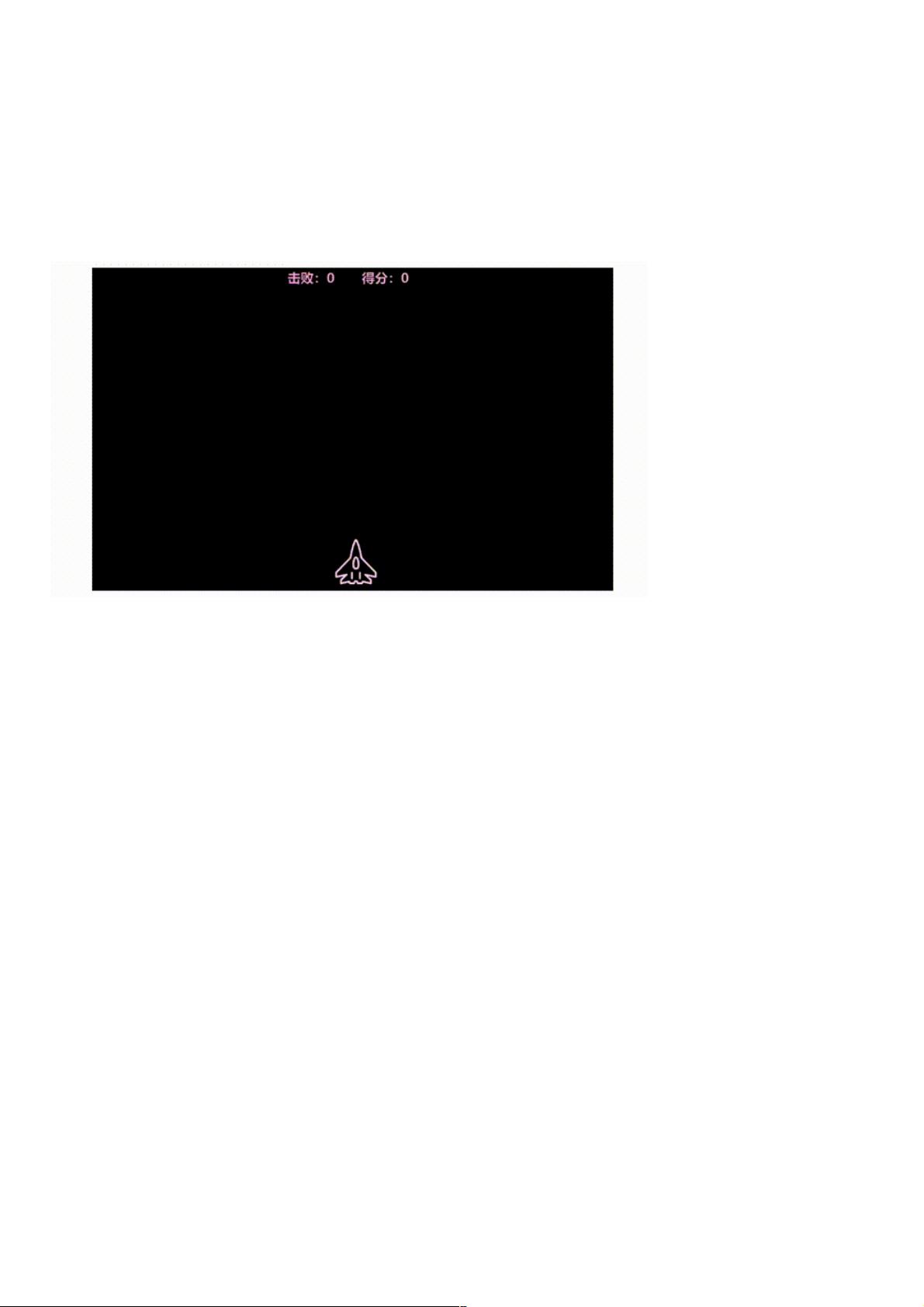
"jQuery实现飞机大战小游戏,使用键盘WSAD控制飞机移动,J键发射子弹,游戏目标是消灭敌机并避免碰撞。游戏背景黑色,包含飞机、子弹和敌机的CSS样式定义,以及游戏结束后的重玩按钮设计。"
在本文中,我们将探讨如何使用jQuery来创建一个简单的飞机大战小游戏。这个游戏的机制是通过用户操作键盘上的WSAD键来控制飞机移动,同时按J键发射子弹以消除敌机。每成功击落一架敌机,玩家将获得10分。然而,如果飞机与敌机发生碰撞或者有漏网之鱼,游戏就会结束。
首先,游戏的HTML结构需要包含一个主要的容器 `.container`,用于放置游戏场景。这个容器设置为800px宽,500px高,背景颜色为黑色,并且相对定位,以便在其中添加游戏元素。`.container` 还设置了溢出隐藏,确保游戏画面不会超出容器范围。
飞机 `.plane` 的样式设定包括一个白色的战斗机图像,它被绝对定位在容器底部,通过 `calc()` 函数居中。使用CSS背景图片属性 `background-url` 和 `background-size` 来设置飞机的图像。
子弹 `.bullet` 也是一个绝对定位的元素,使用相同的背景图片处理方法,但尺寸更小,以适应子弹的形状。
敌机 `.enemy` 与飞机类似,但旋转180度,表示敌对状态。同样使用背景图片和大小调整。
当游戏结束时,会出现一个 `.again` 类的重玩按钮。这个按钮具有一定的样式,如边框、阴影、背景色、文字颜色、字体大小等,以提供友好的用户交互体验。按钮居中显示,并使用 `cursor:pointer` 属性使鼠标悬停时显示手指图标,提示用户可以点击。
在jQuery的实现中,可能需要绑定键盘事件来响应玩家的输入,比如监听 `keydown` 事件来检测WSAD和J键的按下。通过改变飞机、子弹和敌机的位置,实现移动和射击效果。还需要编写逻辑来检测碰撞和得分计算,当条件满足时触发游戏结束,并显示重玩按钮。
这个jQuery实现的飞机大战小游戏是一个结合了基本HTML、CSS和JavaScript技术的小项目,对于初学者来说是学习网页交互和游戏开发的一个良好起点。通过这个项目,开发者可以进一步理解DOM操作、事件监听以及动态更新页面内容的方法。
2021-06-29 上传
2019-07-04 上传
2021-06-28 上传
2020-10-15 上传
2019-11-03 上传
2017-09-30 上传
2013-09-01 上传
2021-06-28 上传
weixin_38655561
- 粉丝: 1
- 资源: 923
最新资源
- laravel-swagger:自动基于最佳实践和简单假设生成laravel项目的详尽文档
- 数据结构之表达式计算_C++_
- net-request-response:它为net.socket实现请求-响应模型
- Python库 | azure-mgmt-sql-0.15.0.zip
- 外卖送餐app ui设计模板 FoodHut .fig素材下载
- jQuery实现的鼠标经过标题向上弹出特效源码.zip
- nIcq2.22.rar_Windows编程_Windows_Unix_
- 基于java的-44-17-宠物销售系统-源码.zip
- CH341SER_1_
- fuju:FreeBSD无人看管的监狱升级
- whackamole:用Java编写的hack鼠游戏
- DomWalk.rar_压缩解压_Java_
- 基于51单片机智能水塔控制系统-电路方案
- Halcon10.0支持库 V3.13.1版(ehalcon.fne)-易语言
- 51单片机下LCD1602液晶屏的使用示例(显示字符、数字、字符串等)
- 【楼层8层】8层钢结构住宅楼(计算书、部分建筑、结构图)-土木工程建造设计.zip