DevExpress XtraReports 快速入门指南
"DevExpress XtraReports 是一款强大的报表设计和开发工具,它提供了丰富的功能和用户友好的界面,帮助开发者创建复杂的业务报表。本文档将详细介绍如何使用XtraReports进行报表设计和展示。"
在软件开发中,报表是一个关键部分,用于呈现数据和信息,DevExpress XtraReports 提供了全面的解决方案。这个工具集成了Visual Studio,使得在.NET环境中创建报表变得直观且高效。
**一、安装DevExpress XtraReports**
Dxperience是包含XtraReports组件库的套件,最新版本为Dxperience v8.33。在安装这个版本后,其控件会自动集成到Visual Studio (VS)环境中。这意味着在创建报表项目时,无需手动添加引用,因为VS会自动处理所需的引用配置。
**二、创建简单报表**
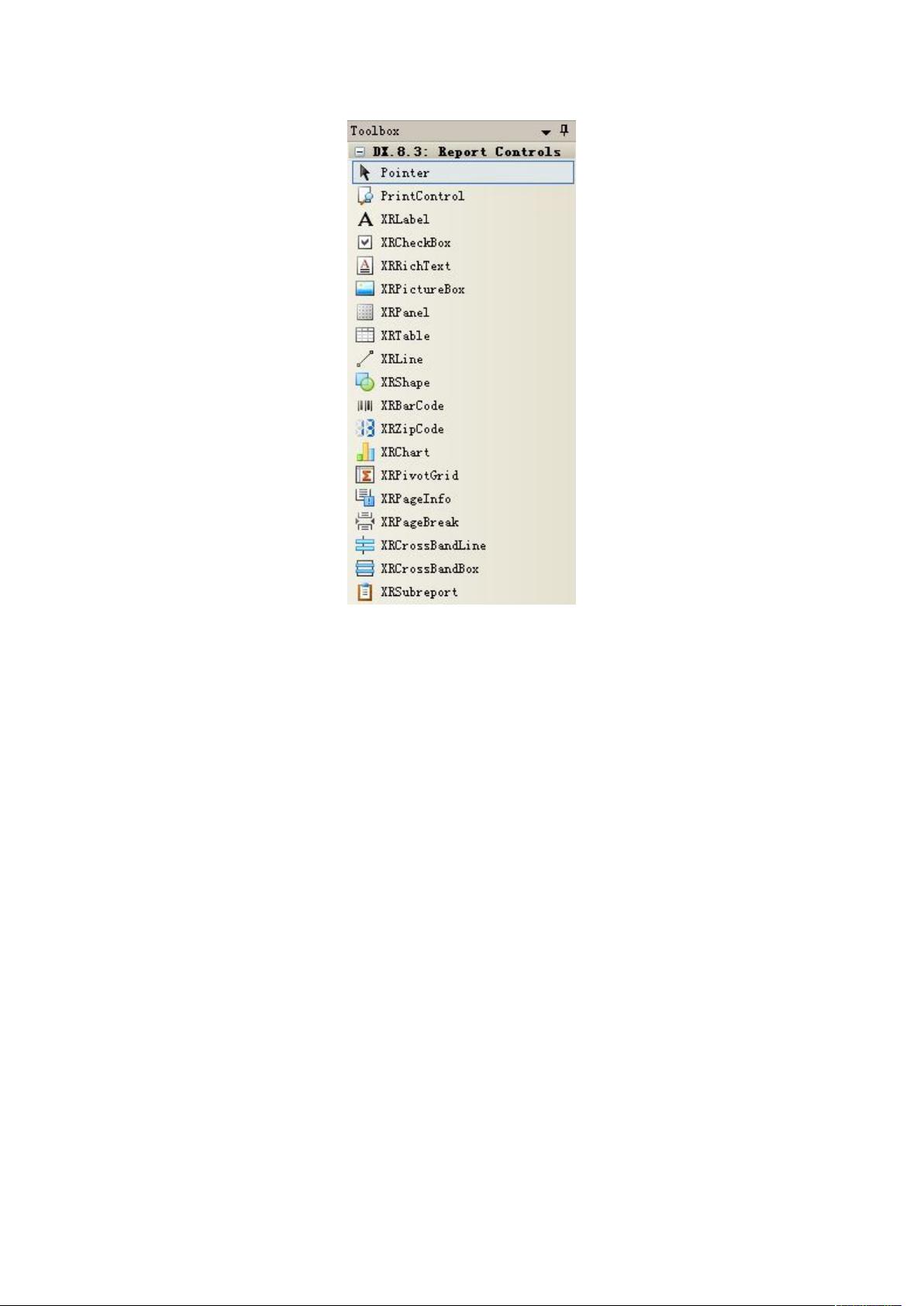
创建一个基本的报表,可以从一个"Hello, World!"的例子开始。在VS2005中,新建一个项目,然后右键点击项目,选择添加新项。在这里,你可以选择XtraReport Class v8.3,或者使用XtraReport Wizard v8.3来引导创建报表。当提示是否将报表文件添加到App_Code文件夹时,推荐选择"是",以避免无法在设计器中显示的问题。
**报表的页面嵌入**
要将报表显示在网页上,首先需要在页面中添加DevExpress.Web的引用。在ASP.NET页面的前台代码中,插入相应的注册指令,然后在form标签内添加`<dxxr:ReportViewer>`控件来展示报表。在后台代码中,如`Page_Load`事件处理程序中,设置`ReportViewer`的报表源,例如`ReportViewer.Report = new XtraReport1();`。
**报表内容的添加与设计**
初始的设计器提供PageHeader、明细和页脚三个区域。如果需要更多区域,可以通过右键点击设计器的空白处,从弹出菜单中选择添加新的带区。这允许你自定义报表布局,包括页眉、页脚、组头、组尾等。
例如,添加一个细节带区,可以放置具体的行数据;添加页眉和页脚,可以用来显示报表的标题和总计信息。每个带区都可以添加各种报表元素,如文本框、表格、图表等,以满足不同的数据展示需求。
**报表带区的使用**
- **PageHeader**:通常用于显示报表的全局信息,如标题或日期。
- **明细**:这是报表的主要部分,用于显示每条记录的数据。
- **Footer**:可以用来展示总计或总结信息。
- **其他带区**:如Group Header和Group Footer,用于分组数据并显示分组统计数据。
通过拖放控件,设置属性,以及应用样式,开发者可以灵活地设计报表的外观和行为。
总结来说,DevExpress XtraReports 提供了一套完整的报表开发工具,从简单的数据展示到复杂的交互式报表,都能轻松应对。通过深入理解和熟练使用,开发者可以创建出满足业务需求的高质量报表,提升应用程序的信息呈现能力。
2023-07-05 上传
点击了解资源详情
2024-01-09 上传
2007-08-24 上传
2020-06-16 上传
2013-08-15 上传
ApRilSoul
- 粉丝: 0
- 资源: 2
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍