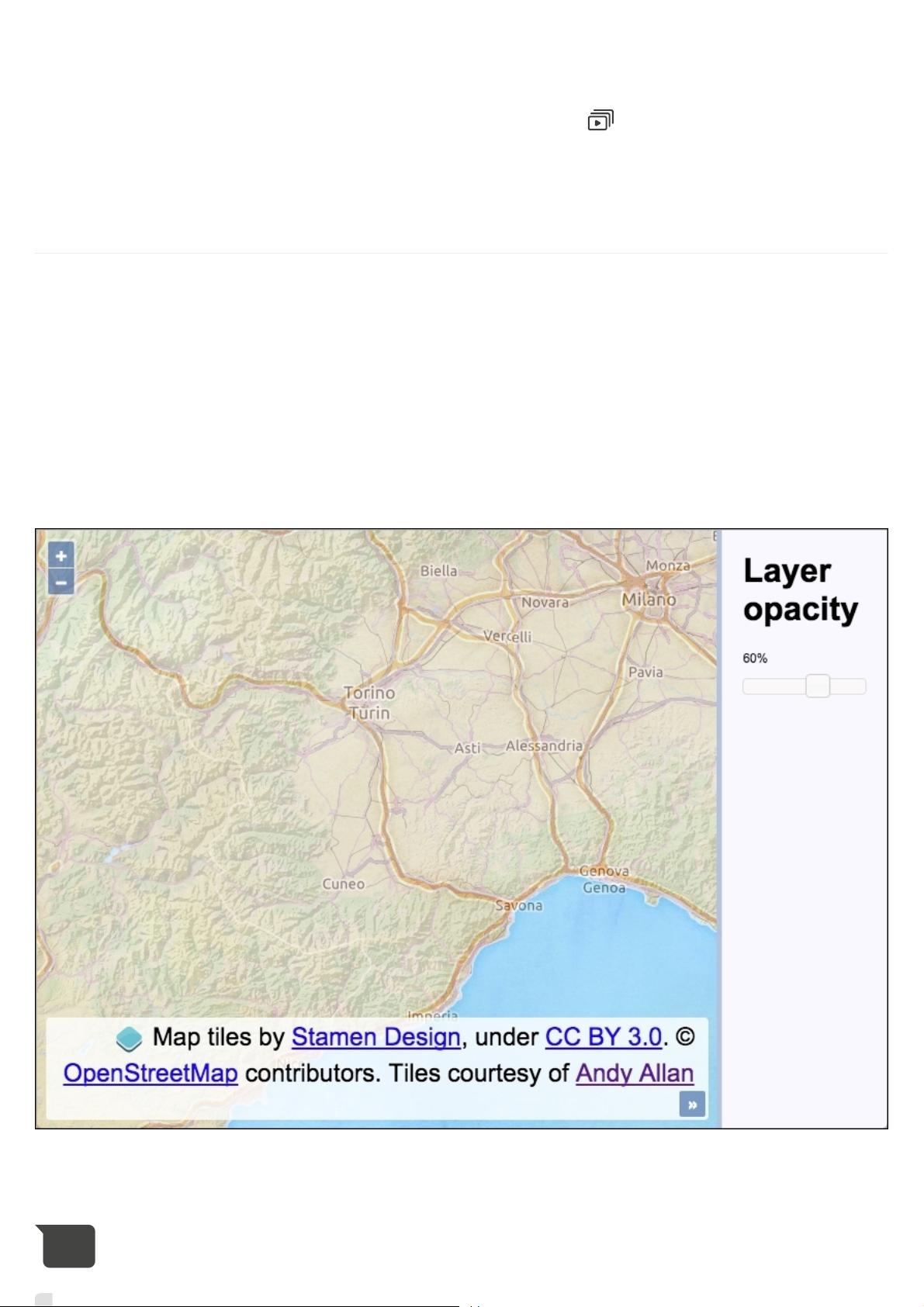
使用滑块调整图层不透明度
需积分: 0 162 浏览量
更新于2024-08-05
收藏 821KB PDF 举报
本资源主要介绍如何在OpenLayers中更改图层的不透明度,以实现上层图层透明度的调整,展示下层图层的内容。提供的代码示例使用了jQueryUI创建滑块控件,允许用户动态调整图层的透明度。
在GIS和地图应用中,图层不透明度的控制是一项重要的功能。它允许用户查看地图的多个层次,通过调整上层图层的透明度来揭示下层图层的信息。在OpenLayers这样的开源JavaScript库中,我们可以方便地实现这一功能。
首先,我们需要创建一个HTML文件,引入必要的OpenLayers库、jQuery以及jQueryUI。HTML结构包括一个用于展示地图的`<div>`元素(id为`js-map`)和一个用于创建滑块的`<div>`元素(id为`js-slider`),以及一个用于显示当前不透明度百分比的`<p>`元素(id为`js-opacity`)。
然后,我们实例化一个OpenLayers地图对象,添加两个图层:一个是Andy Allan提供的Stamen水彩图层,另一个是Landscape WMS图层。地图的视图设置为特定的缩放级别和中心位置。
接着,我们需要获取页面上显示不透明度百分比的`<p>`元素,以便在滑块移动时更新它的值。这里我们使用jQuery选择器`$('#js-opacity')`来获取该元素。
最后,我们使用jQueryUI的滑块小部件创建一个滑动条,设置其初始值,并添加事件监听器。当滑块移动时,会更新图层的不透明度和页面上显示的百分比。代码示例中的第4步就是实现这一功能的关键,它创建滑块并关联了改变事件,使得图层的不透明度与滑块的位置同步更新。
这个示例展示了如何在Web应用程序中集成地图功能,并提供交互式的用户体验。通过动态调整图层的不透明度,用户可以更深入地探索地图数据,这对于地理信息分析和可视化非常有用。同时,这也涉及到前端开发中的事件处理和DOM操作,是Web开发中的基本技能之一。
2019-06-01 上传
2011-02-28 上传
2023-07-09 上传
2024-09-15 上传
点击了解资源详情
2020-07-17 上传
2021-11-24 上传
2016-01-04 上传
2014-06-15 上传
战神哥
- 粉丝: 863
- 资源: 325
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍