AS/Android Studio 实现底部导航栏:Fragment实例详解
135 浏览量
更新于2024-08-31
2
收藏 1.12MB PDF 举报
在Android程序开发中,实现底部导航栏功能是一项常见的任务,特别是在构建现代应用时,底部导航栏与侧边栏是两种常见的导航模式。本文将详细介绍如何利用Fragment来构建底部导航栏的实例,并通过Android Studio (AS) IDE 和 Genymotion 模拟器来演示这一过程。
首先,了解流行应用的导航结构,通常包含底部导航栏,它用于快速切换不同的功能模块,用户界面直观且易于操作。底部导航栏由多个样式统一的Item组成,每个Item对应一个Fragment,用户可以通过点击切换到相应的内容区域。
布局方面,底部导航栏的实现主要包括三个部分:
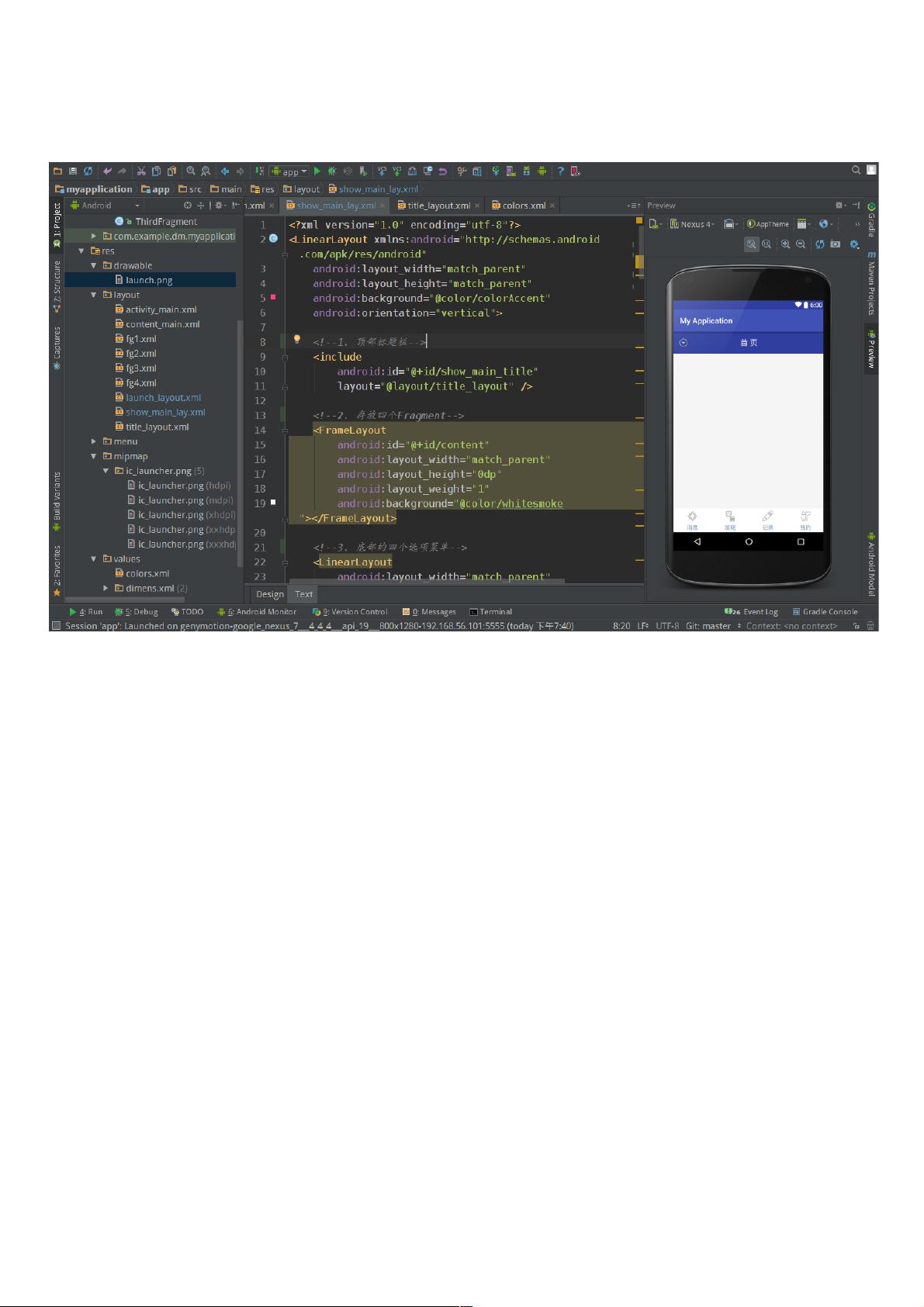
1. 顶部的标题栏:这部分通常去除了ActionBar,只保留页面的标题,可以通过XML布局文件(如`show_main_lay.xml`)中的`<include>`标签引用预先设计好的`title_layout`,以保持一致性。
2. Fragment的容器:使用`FrameLayout`作为主要内容区域,其`android:layout_weight="1"`属性确保在屏幕大小变化时,此区域能占据适当的比例。开发者可以在这里动态添加或切换Fragment,通过设置其`android:id`来关联相应的菜单项。
3. 底部的Item区域:由一个LinearLayout管理,包含四个样式相同的ImageView和TextView组合,这些元素通过`<ImageView>`和`<TextView>`标签定义,用于展示各个功能的图标和文字标签。
为了帮助理解实现过程,文章会提供详细的代码示例,包括布局文件的注释,展示了顶部标题栏、Fragment容器以及底部Item的XML结构。虽然文中提到的初始布局可能较为粗糙,但核心的实现逻辑已经具备,读者可以根据需要自行优化和美化设计。
总结来说,这篇文章提供了在Android应用程序中使用Fragment构建底部导航栏的完整指南,包括必要的布局设计、组件选择以及如何通过代码动态管理Fragment的切换。对于希望掌握这种常见UI设计模式的开发者来说,这是一个非常实用的学习资源。
404 浏览量
167 浏览量
1716 浏览量
3355 浏览量
136 浏览量
145 浏览量
167 浏览量
228 浏览量
weixin_38500948
- 粉丝: 3
最新资源
- 实现文字与图片无缝滚动效果的js技巧
- 使用Microsoft USMT和PowerShell GUI工具迁移Windows用户配置文件
- 《语义万维网:工程实践指南》第2版深入解析
- Packer插件实现Windows更新安装自动化
- 完全使用HTML和CSS复刻的下一个网站范例
- 蓝色WAP手机旅游网站模板源码解析与应用
- 体验在线JSON编辑器:JSONeditor的便捷之道
- 掌握Linux输出重定向:学习与之间的区别
- Android实现不规则瀑布流布局效果
- Jupyter笔记本仓库:算法、机器学习与日常日记管理
- Qt在CentOS 7环境下实现文件对话框实例教程
- 2005年哈工大通信工程电子考研复试题解析
- Twitch聊天叠加工具开发指南
- Microsoft Press出品HTML5学习教程英文版
- WAPEQ 1.4:WAP建站系统源代码及多技术项目资源
- js文字滚动插件:实现公告列表文字自动上下滚动效果