CSS浮动属性详解:打造高效DIVCSS布局
版权申诉
201 浏览量
更新于2024-07-04
收藏 224KB DOC 举报
"浮动(float)是CSS布局中的关键属性,用于控制元素在页面上的位置,尤其在DIVCSS布局中起着核心作用。此文档详细解析了CSS的float属性,包括其用法、参数以及实际效果。"
在Web设计中,CSS(层叠样式表)的float属性是一个至关重要的布局工具,它允许元素脱离正常文档流并沿着左右两侧浮动,为其他内容腾出空间。在传统表格布局逐渐被淘汰后,基于Web标准的布局方法,如使用div元素配合CSS,成为主流,其中float属性的应用是实现灵活多变布局的基础。
float属性有三个可能的值:
1. none:这是默认值,表示元素不浮动,按照正常的文档流排列。
2. left:设置元素向左浮动,元素会在其父元素内尽可能靠左移动,同时其他非浮动元素会尽可能在它的右侧布局。
3. right:设置元素向右浮动,元素会在其父元素内尽可能靠右移动,同时其他非浮动元素会尽可能在它的左侧布局。
当一个元素设置了float属性,它会变成块级元素,即使原本是内联元素,这会影响其display属性的行为。浮动元素会从当前的文本流中移出,但仍然会影响周围元素的位置,直到遇到其容器的边缘或其他浮动元素。
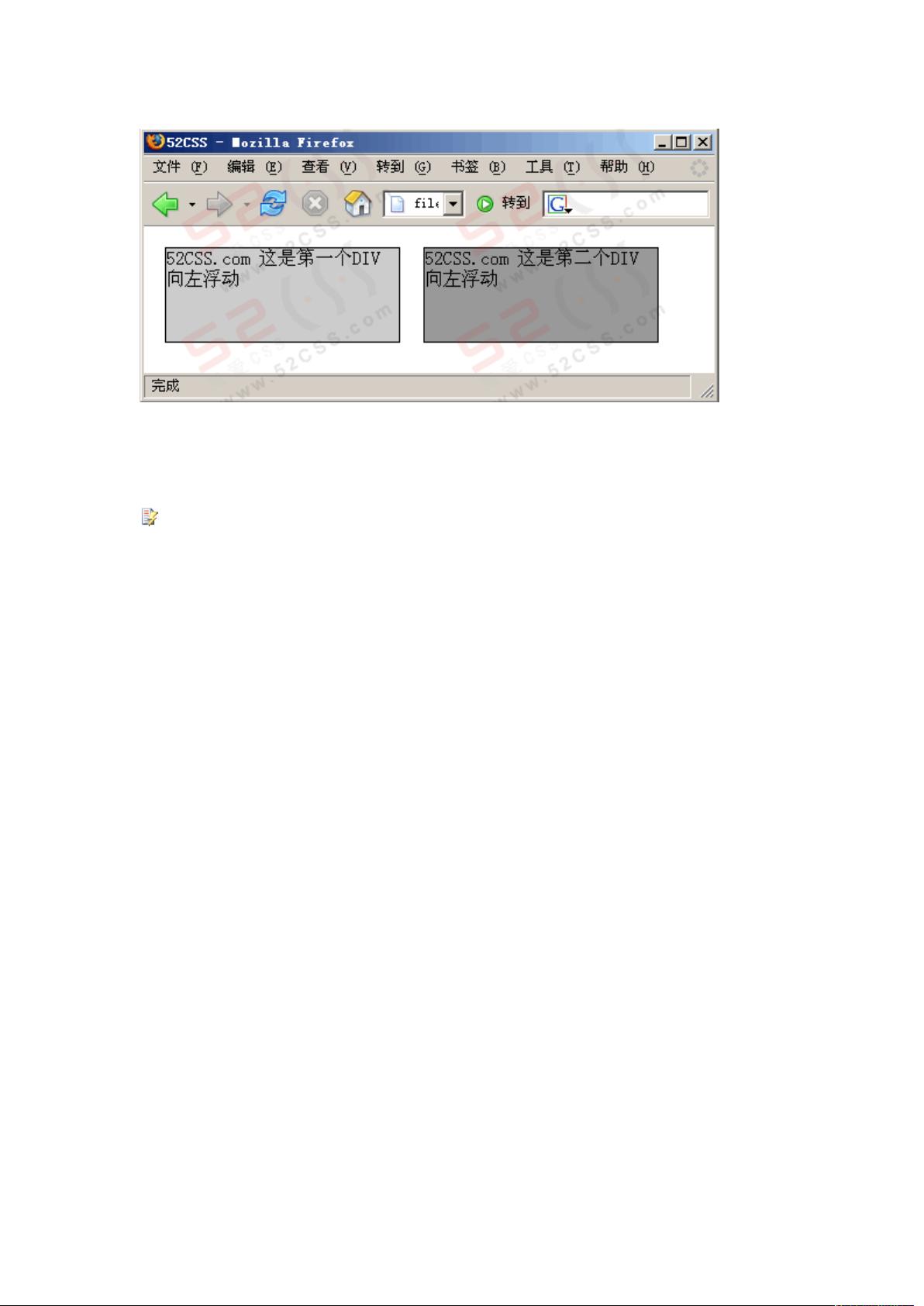
文档中提到了一个简单的例子,展示了当两个div元素分别设置为float:none和不设置float时的区别。当都不浮动时,两个div会各自占据一行;而当其中一个div设置为float:left时,它会向左浮动,使得另一个div紧随其后,不再在同一行。
在实际应用中,float常用于创建多列布局、导航菜单、图像浮动文字环绕等场景。然而,需要注意的是,浮动元素可能导致其父元素的高度塌陷,因为父元素不会自动扩展以包含浮动的子元素。为解决这个问题,可以使用clearfix方法或设置overflow属性为auto或hidden。
理解并熟练运用CSS的float属性是前端开发人员必备的技能之一,它对于创建响应式和自适应的网页布局至关重要。通过合理地浮动元素,可以实现各种复杂的布局设计,提升用户体验。
2007-09-28 上传
2013-07-20 上传
2023-06-08 上传
2023-05-05 上传
2023-06-08 上传
2023-06-13 上传
2023-06-07 上传
2023-05-26 上传
智慧安全方案
- 粉丝: 3812
- 资源: 59万+
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常