"网页按钮设计与导航条排列技巧及制作方法详解"
版权申诉
141 浏览量
更新于2024-03-03
收藏 7.96MB PDF 举报
《网页中的按钮设计》一文是关于网页设计中按钮和导航条的相关知识和制作方法的指南。在网页设计中,按钮和导航条都是非常重要的元素,按钮的排列和组合形成了导航条,而导航条的形式也有多种多样,包括横排导航、竖排导航、多排导航和自由导航等等。一般情况下,导航条通常出现在网页的左侧或者上方,不同的排列方式和形式都会对用户的浏览和操作产生影响。本文将介绍如何通过Photoshop中的图层样式功能来制作简单按钮,以及一些常见的按钮效果。
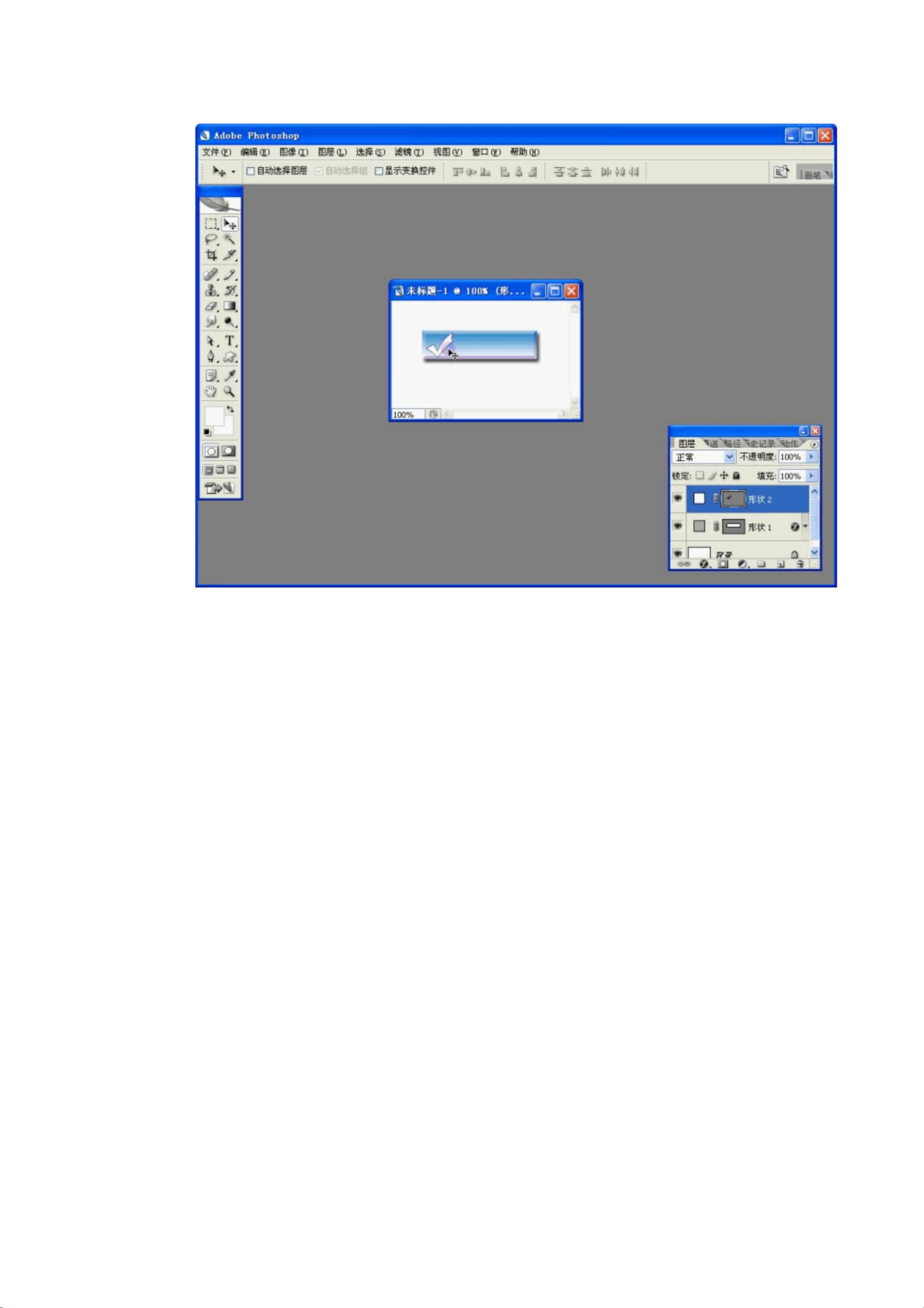
在制作简单按钮的过程中,首先需要新建一个图像文件,并设置宽度和高度,然后在图层面板中新增图层,选取矩形工具,在工具选项栏上按下“形状图层”按钮,设置颜色为灰色,并绘制出一个灰色矩形。接下来,选择样式为“雕刻天空样式”,将颜色变为蓝白色的立体按钮效果,然后为按钮添加投影样式,最后再为按钮添加符号或文字,就能制作出一个简单的按钮。通过这个简单的制作流程,可以实现各种风格的按钮效果,满足不同网页设计的需求。
在网页设计中,按钮和导航条的设计通常需要考虑用户体验和网页布局的整体性。正确的按钮和导航条设计可以提升用户的操作体验和界面的美观性,同时也能够增加网页的可访问性和易用性。在按钮和导航条的设计过程中,需要考虑到网页的整体风格和布局,选择合适的颜色和样式,保证按钮和导航条与网页的整体风格相匹配。此外,按钮和导航条的排列和组合也需要根据网页内容和功能来进行合理的安排,以方便用户浏览和操作。
除了简单按钮的制作外,本文还介绍了一些常见按钮效果的制作方法,如玻璃按钮、颜色按钮、金属按钮等。通过调整图层样式功能的参数,可以实现各种不同的按钮效果,使网页在视觉上更加丰富、生动,并且符合设计的主题和要求。在网页设计中,按钮的设计不仅要美观大方,还需要考虑到按钮的交互性和可用性,使用户能够清晰地理解按钮的功能和点击操作。
最后,本文还介绍了一些常见的按钮效果的应用,如3D按钮、浮雕按钮和压克力按钮等,这些效果可以在网页设计中根据具体的需求来选择合适的风格和风格。通过合理地应用这些按钮效果,可以提升网页的整体视觉效果和用户体验,同时也可以为网站增添一些时尚和个性化的元素。总的来说,本文全面介绍了网页中按钮设计的相关知识和制作方法,对于网页设计师和前端开发人员来说是一份很实用的参考资料。
2021-10-09 上传
2023-11-10 上传
2021-10-09 上传
2021-10-07 上传
2021-12-20 上传
2023-06-08 上传
maodi_lzc
- 粉丝: 2
- 资源: 3万+
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率