HTML5表格分页与后台排序实战教程
128 浏览量
更新于2024-08-28
收藏 238KB PDF 举报
在HTML5中,利用TWaver进行数据查询和表格展示是一项常见的需求。然而,当处理大量数据时,如数千甚至数万条记录,一次性加载所有数据可能并不实用,这就需要实现表格的分页功能。本文将介绍如何让HTML5的表格支持后台排序和分页,结合TWaver组件及Java中的分页逻辑。
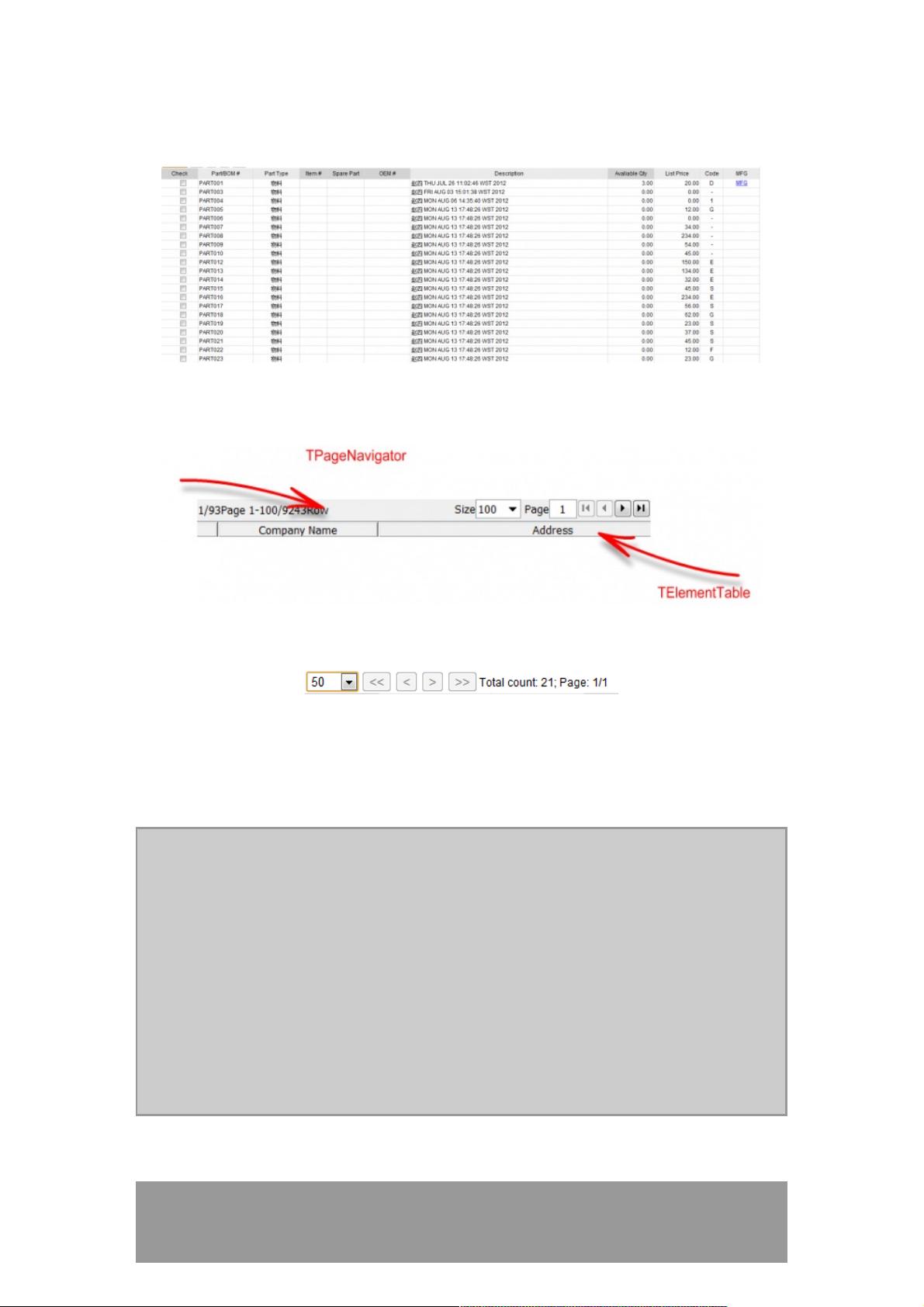
首先,了解HTML5自带的表格组件虽不直接支持分页,但我们可以利用现有的库或自己扩展。TWaver的API中虽然没有内置分页功能,但这并不妨碍我们自定义实现。通过创建一个名为PagedTablePane的面板,包含一个表格和分页栏,我们可以模仿TWaver Java中的分页样式。分页栏的实现主要包括以下几个部分:
1. **设计分页条**:包含前一页、首页、下一页和尾页四个按钮,以及显示当前页数、每页数量和总页数的信息。这可以通过简单的CSS样式和JavaScript事件处理来完成。
2. **定义变量**:`currentPage`表示当前页数,`countPerPage`为每页记录数,`pageCount`表示总页数,`count`则是总记录数。这些变量用于动态更新分页信息和控制按钮状态。
3. **按钮操作**:根据页面状态,启用或禁用各个分页按钮。例如,如果只有一页,所有的“向前”按钮应禁用;如果在最后一页,后向按钮同样禁用。
以下是一个简化的代码片段,展示了上述逻辑:
```javascript
let currentPage = 0;
let countPerPage = 10;
let totalCount = ...; // 获取实际的总记录数
let pageCount = Math.ceil(totalCount / countPerPage);
// 分页栏初始化
if (pageCount < 2) {
btnFirstPage.disabled = true;
btnPreviousPage.disabled = true;
btnNextPage.disabled = true;
btnLastPage.disabled = true;
} else {
btnFirstPage.disabled = false;
btnPreviousPage.disabled = false;
btnNextPage.disabled = false;
btnLastPage.disabled = false;
// 更新按钮状态
if (currentPage == 0) {
btnFirstPage.classList.add('disabled');
}
// 更多判断和更新逻辑...
}
// 分页按钮点击事件
btnFirstPage.addEventListener('click', () => {
if (!btnFirstPage.disabled) {
currentPage = 0;
displayData();
}
});
// 其他按钮类似
```
为了实现后台排序,你还需要考虑如何与服务器通信,发送请求时带上排序参数,然后根据返回的数据动态更新表格内容。这通常涉及到AJAX技术或者使用Fetch API。同时,确保前端与后端接口兼容,以便在用户选择不同的排序条件时能够正确响应。
总结来说,通过自定义组件和合理的编程逻辑,我们可以扩展HTML5表格以支持后台排序和分页功能,使得大容量数据的显示更加高效和用户友好。在实现过程中,理解基础的HTML5表格元素,熟悉JavaScript交互,以及掌握与服务器的异步通信至关重要。
点击了解资源详情
2020-10-17 上传
2020-07-15 上传
2010-07-13 上传
2020-11-22 上传
2010-05-14 上传
2022-11-10 上传
weixin_38512781
- 粉丝: 6
- 资源: 953
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查