NodeJS+Express开发服务端快速入门
191 浏览量
更新于2024-08-29
收藏 244KB PDF 举报
"本文是关于使用NodeJS+Express开发服务端的教程,适合对NodeJS有一定了解并希望学习如何构建Web服务器的读者。Express作为Node.js的轻量级框架,提供了构建Web应用所需的各种功能。文章涵盖了从安装Express、初始化项目到启动服务器的基本步骤,并在项目结构中解释了关键目录的作用,如/bin、/public、/routes和/views。此外,还介绍了app.js的主要代码段,涉及到express模块和path模块的使用。"
在开发Web服务端应用时,NodeJS和Express是常见的组合。NodeJS作为一个基于Chrome V8引擎的JavaScript运行环境,使得JavaScript能够在服务器端运行,而Express则是一个快速、开放、极简的Web开发框架,它简化了创建HTTP服务器的过程。
1. **安装Express**
使用`npm install express -g`全局安装Express,然后通过`npm install express-generator -g`安装Express生成器,便于快速搭建项目结构。
2. **初始化项目**
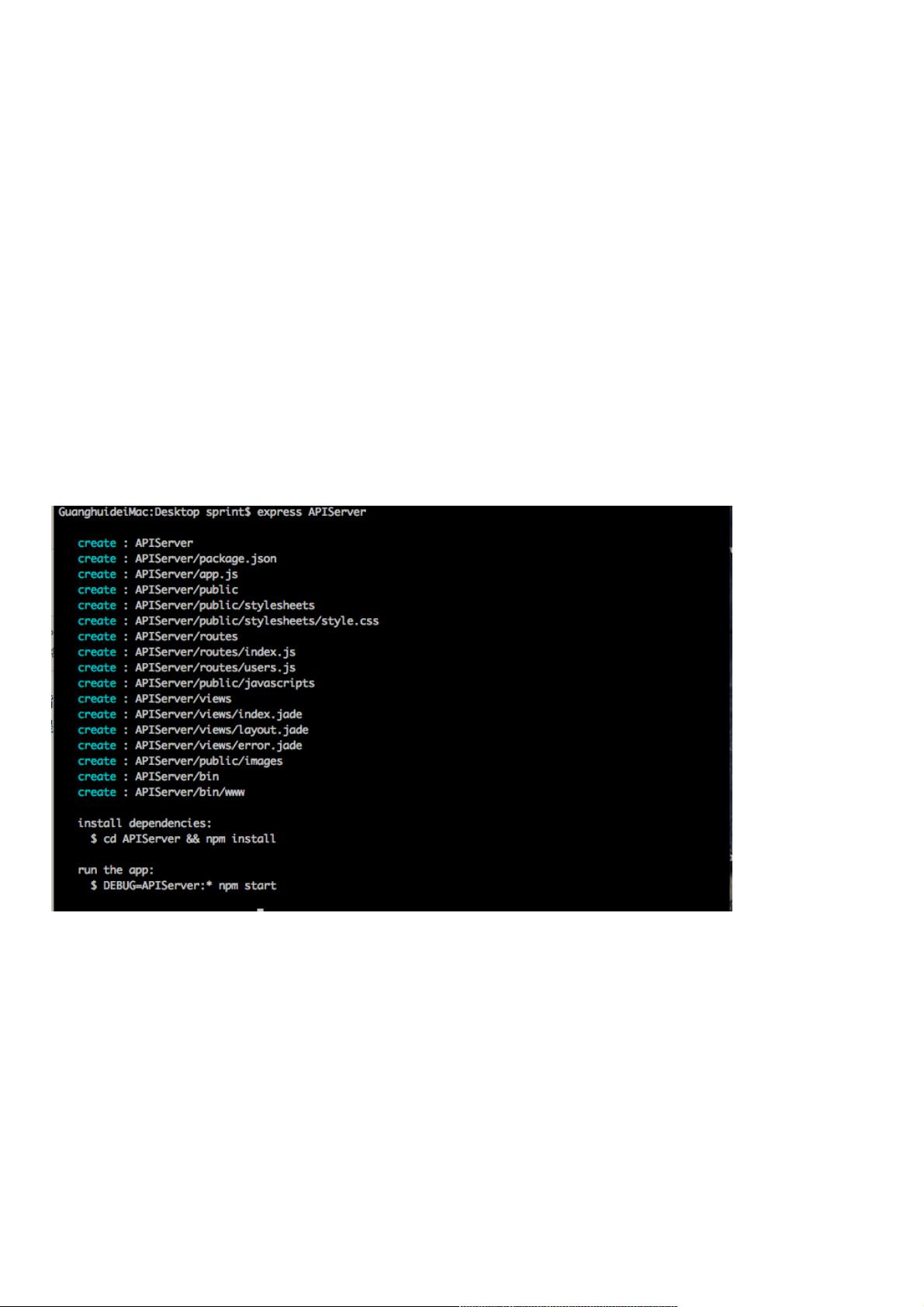
在合适的目录下,使用`express项目名称`来生成项目模板。例如,创建名为"APIServer"的项目,然后进入项目目录并安装依赖包`npm install`。
3. **项目结构**
- `/bin`: 包含启动应用的脚本,如`www`文件。
- `/public`: 存放静态资源,如CSS、图片和JavaScript文件。
- `/routes`: 定义应用的路由,根据HTTP请求类型和URL来处理请求。
- `/views`: 存放视图模板,通常使用Jade、EJS等模板引擎。
4. **启动服务器**
使用`npm start`启动服务器,监听3000端口。访问`http://localhost:3000`可以在浏览器中查看服务器的运行状态。
5. **核心代码分析**
在`app.js`中,引入`express`和`path`模块:
```javascript
var express = require('express');
var path = require('path');
```
`express()`创建一个Express应用,`path`模块用于处理文件路径操作。接着,设置路由和中间件,例如:
```javascript
app.get('/', function(req, res) {
res.send('Hello World!');
});
```
这个例子中,当收到GET请求且URL为根路径时,服务器会返回"Hello World!"。
6. **接口开发**
在`/routes`目录下的文件中定义具体的接口逻辑,比如创建一个获取用户详情的API,可以使用`res.json()`发送JSON响应。
通过以上步骤,你已经掌握了使用NodeJS和Express开发基础Web服务端应用的方法。随着深入学习,你可以实现更多复杂的功能,如路由分发、中间件处理、数据库集成等。
2017-11-19 上传
2019-05-20 上传
2024-11-29 上传
2023-03-26 上传
2024-10-25 上传
2023-05-10 上传
2023-06-12 上传
2023-03-16 上传
weixin_38616033
- 粉丝: 2
- 资源: 931
最新资源
- hd9220_40_dfu_ind.rar_单片机开发_PDF_
- poo_ac1_2021
- CoffeeRun-Page-Deployd-Back-End:一个使用后端部署的CoffeeRun网站
- matlab代码续行-google-code-prettify:自动从code.google.com/p/google-code-pretti
- clisymbols:用于CLI应用程序的Unicode符号,具有后备功能
- voronoi:为好奇心(WIP)构建的voronoi图生成器
- CIM是一套基于netty框架下的推送系统,可应用于移动应用,物联网,智能家居,嵌入式开发,桌面应用….zip
- Webindexia's Multi-Index:trade_mark: Lite-crx插件
- Polygon
- stroke-controllable-fast-style-transfer:纸的代码和数据
- warshell.zip_matlab例程_matlab_
- rsschool-cv
- masked-input:一个jQuery插件,用于将用户在文本字段中的输入限制为特定的模式
- abraracourcix-alerts:来自Elasticsearch的警报
- mlr3book:mlr3手册
- Flash Enabler-crx插件