JavaScript实现省市联动下拉框
40 浏览量
更新于2024-08-28
收藏 61KB PDF 举报
"省市联动效果的简单实现代码(推荐) - 实现省市下拉框的联动功能"
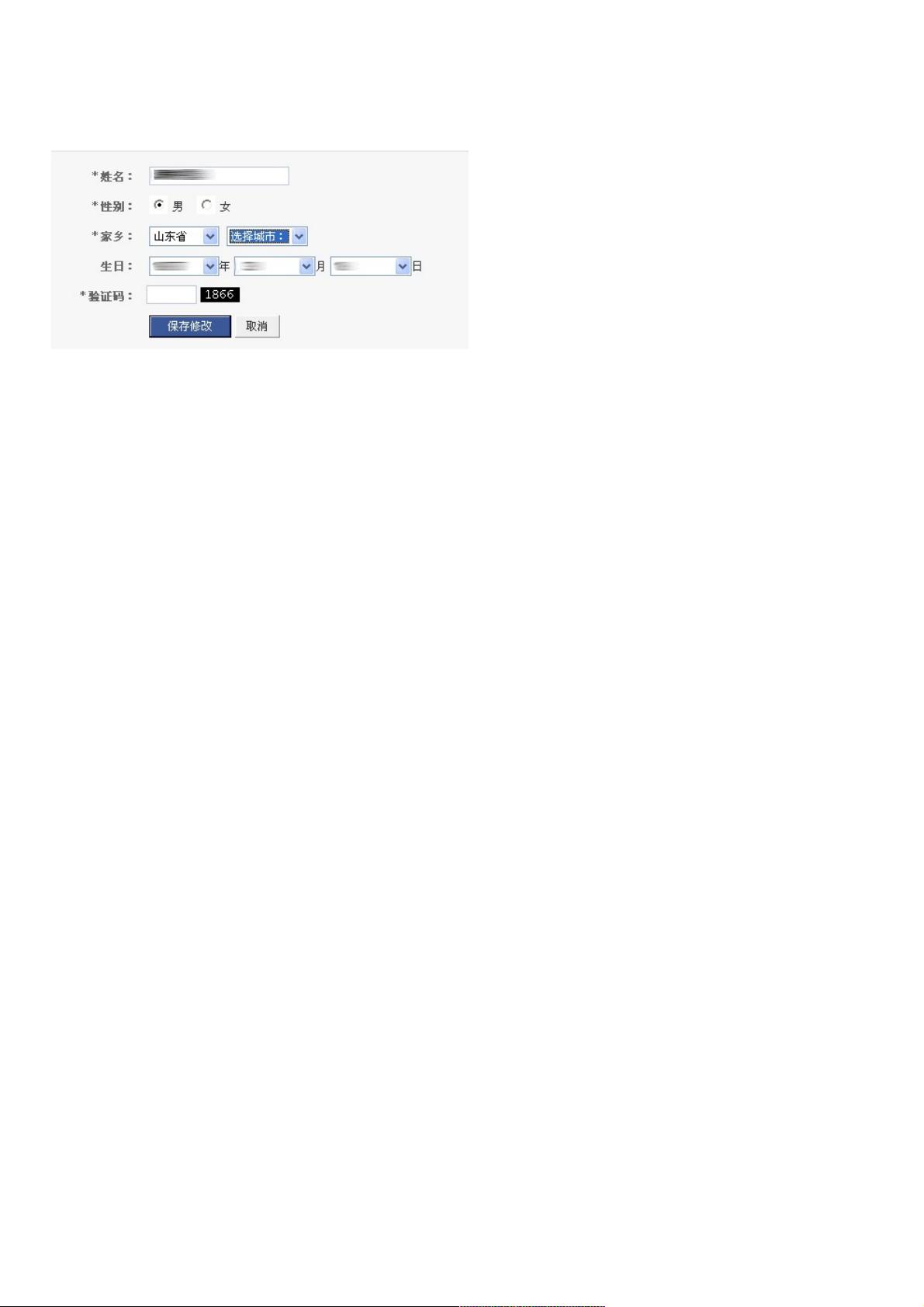
在网页开发中,省市联动效果是一种常见的交互设计,尤其在处理涉及地域信息的表单时,如地址填写。这个效果允许用户在选择一个省份后,城市下拉框会自动更新为与该省份相关的城市选项。这样可以提高用户体验,减少用户手动查找和输入的步骤。
实现这个效果主要分为以下几个关键步骤:
1. 数据准备:首先,我们需要构建一个包含省市区信息的数据结构。这里给出的数据结构如下:
```javascript
var linkDatas = {
provinces: [
{ code: 0, name: '请选择' },
// ... 其他省份数据
],
citys: {
0: ['请选择'],
// ... 各省份对应的市数据
}
};
```
其中`provinces`数组存储了所有省份的信息,每个对象包含`code`(省份代码)和`name`(省份名称)。`citys`对象则以省份代码为键,存储了对应省份的城市列表。
2. 动态创建HTML元素:为了实现联动效果,我们需要根据`linkDatas`中的数据动态生成HTML的`<option>`元素。这可以通过以下函数完成:
```javascript
function addOptions(target, options) {
for (var i = 0; i < options.length; i++) {
var optionEle = document.createElement('option');
optionEle.value = options[i].value;
optionEle.text = options[i].text;
target.options.add(optionEle);
}
}
```
这个函数接受一个目标元素(通常是`<select>`)和一个选项数组,然后为每个选项创建一个新的`<option>`元素并添加到目标元素中。
3. 监听事件:当用户在省份下拉框中选择一个省份时,我们需要监听`change`事件,然后根据选中的省份代码更新城市下拉框。这部分可以通过如下代码实现:
```javascript
var pro = document.getElementById('provinceSelect'); // 假设省份下拉框的id为'provinceSelect'
var ct = document.getElementById('citySelect'); // 假设城市下拉框的id为'citySelect'
pro.onchange = function() {
var selectedCode = this.value;
if (!isNaN(selectedCode)) {
ct.innerHTML = '<option value="">请选择</option>';
addOptions(ct, linkDatas.citys[selectedCode]);
} else {
ct.innerHTML = '<option value="">请选择</option>';
}
};
```
这段代码会在省份下拉框的值改变时触发,获取选中的省份代码,并根据代码更新城市下拉框的选项。
4. 初始化:页面加载完成后,需要先根据默认的省份填充城市下拉框。通常,默认省份是第一个(代码为0),因此可以在页面加载时调用`onchange`函数一次,初始化城市下拉框。
通过以上步骤,我们可以实现一个基本的省市联动效果。实际应用中,可能还需要考虑更多细节,如错误处理、数据的异步加载等。不过,这个基础实现已经足以满足大多数情况的需求。
2018-08-09 上传
2021-12-30 上传
点击了解资源详情
2020-10-22 上传
2020-10-26 上传
2020-10-15 上传
2020-12-08 上传
2020-10-15 上传
点击了解资源详情
weixin_38699551
- 粉丝: 4
- 资源: 909