vant-ui AddressEdit与van-area使用教程
" vant-ui 的 AddressEdit 和 van-area 组件用于实现地址编辑功能,通过配置 `area-list` 属性初始化省市区数据,并结合 vant-ui 的弹出层展示。需要从官方下载 area.js 文件,放置在 assets/js/area.js 中,然后引入到项目中以获取省市区的 JSON 数据。在模板中,使用 `<van-address-edit>` 组件并监听其事件,如保存、删除和详情变化。"
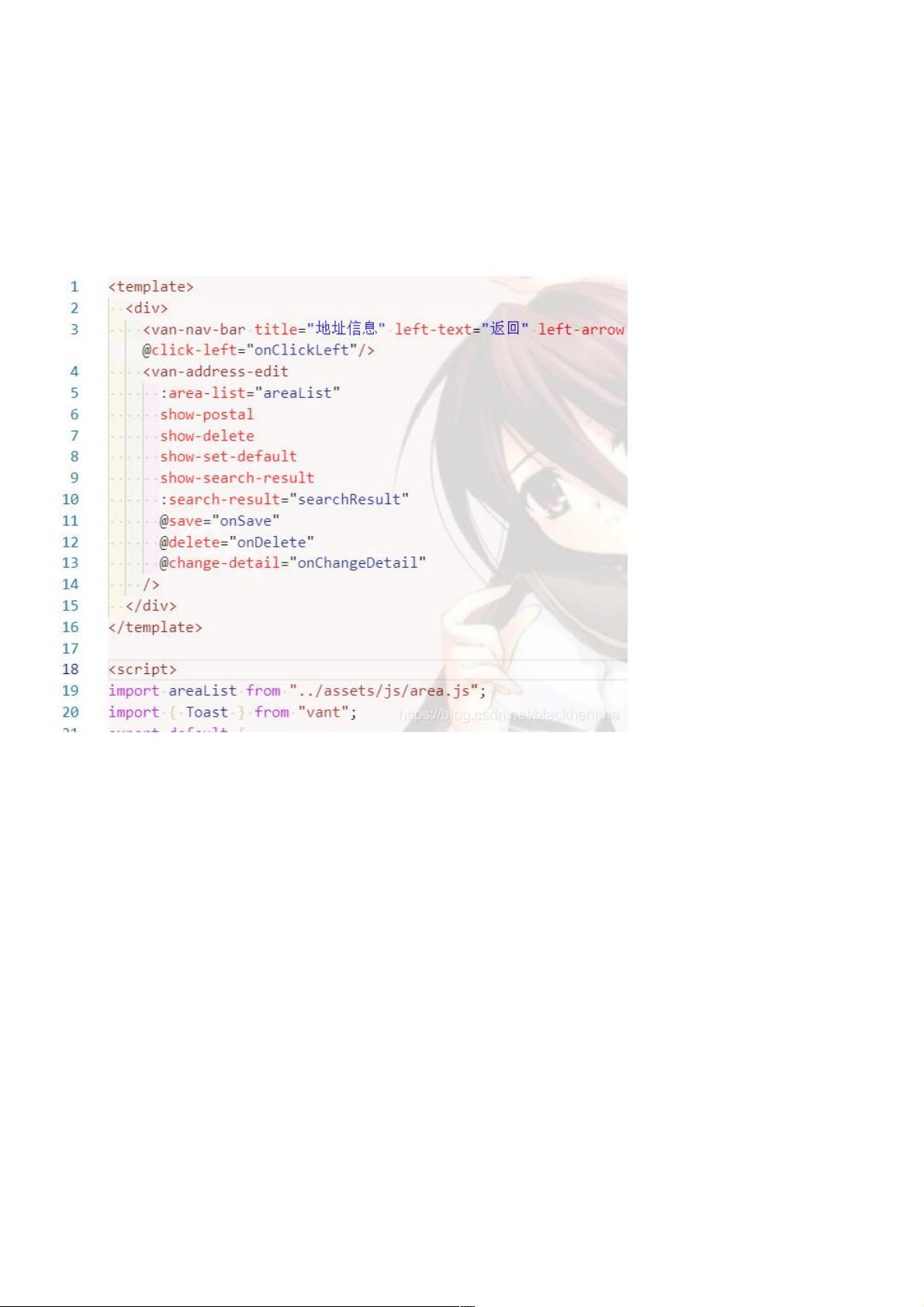
在 Vue 开发中,Vant UI 是一个流行的组件库,提供了丰富的 UI 组件,用于构建高性能的移动端应用。AddressEdit 和 van-area 是 Vant UI 提供的用于处理地址输入和选择的组件,它们极大地简化了用户输入地址的流程。
1. **AddressEdit** 组件:
- `area-list`: 这个属性用于设置初始的省市区数据,通常是一个包含所有省份、城市和区县的 JSON 对象列表。在这里,它被赋值为 `areaList`,确保这个变量在组件中被正确定义和初始化。
- `show-postal`: 显示邮政编码输入框。
- `show-delete`: 显示删除按钮,允许用户移除当前地址。
- `show-set-default`: 显示设置默认地址的选项。
- `show-search-result`: 显示搜索结果,当用户输入关键词时,可以提供匹配的地址建议。
- `search-result`: 搜索结果列表,可以动态更新,例如根据用户输入调整。
- `@save`: 保存事件的回调,当用户完成地址编辑并点击保存时触发。
- `@delete`: 删除事件的回调,当用户点击删除按钮时触发。
- `@change-detail`: 详细地址改变时触发的回调,可用于处理地址详情的变化。
2. **van-area** 组件:
- 通常与 AddressEdit 结合使用,提供省市区的选择。在示例中,它被包裹在弹出层中,默认从底部弹出。
- van-area 组件会自动处理省市区的选择,用户只需要配置好 `area-list`,即可实现联动选择。
3. **获取省市区数据**:
- 由于官方文档未明确说明如何获取省市区数据,开发者需要自行下载 area.js 文件,该文件包含了全国范围内的省市区数据。
- 将下载的 area.js 文件放在项目的 assets/js/area.js 路径下,并在组件的 JavaScript 部分引入,如 `import areaList from "../assets/js/area.js"`。
4. **模板和方法**:
- 在模板中,使用 `<van-nav-bar>` 创建导航栏,提供返回功能。
- `<van-address-edit>` 组件的各个属性和事件绑定,用于控制组件的行为和交互。
- `methods` 对象中定义了各种事件处理函数,如返回上一级路由、保存地址、删除地址以及处理地址详情变化。
利用 Vant UI 的 AddressEdit 和 van-area 组件,开发者可以轻松创建一个功能完备的地址编辑界面,包括地址选择、输入、删除和保存等操作。同时,通过合理配置和引入外部数据源,可以实现完整的省市区选择功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-07-14 上传
2020-10-15 上传
2020-10-16 上传
2022-04-27 上传
点击了解资源详情
weixin_38613681
- 粉丝: 3
- 资源: 933
最新资源
- 网络研讨会-下一个:Next.js网络研讨会
- 电影院订票系统的设计与实现.zip
- check-in
- 0546、单片机实验板使用与C语言源程序.rar
- Curso-Master-JavaScript-Udemy-Ejercicios:JS,JQuery,MaquetaciónWeb,TypeScript,Angular,NodeJS,Express Rest-https
- Monorepo
- twilio-app:使用 Twilio API 和 Amazon AWS Elastic Beanstalk 开发具有语音呼叫和 SMS 发送功能的 Web 应用程序
- 贵州各乡镇街道shp文件 最新版
- my_poultry:家禽应用程序,可将农民链接到大量库存以进行购买,将他们链接到家禽专家并帮助保存农场记录
- 0523、电压电阻转换模块.rar
- webprogramming-cocktail_website
- qt5_cadaques-pdf
- EntrenoIA:Repsitorio para aprender IA iniciando con机器学习
- HarderStart:Minecraft mod 扩展了游戏的各个进程方面,特别是早期游戏
- 拍手!-项目开发
- notebook:我的笔记本通过emacs org-mode