JavaScript实现支付宝支付密码输入框效果
93 浏览量
更新于2024-09-01
收藏 53KB PDF 举报
"通过JavaScript实现一个类似支付宝支付密码输入的效果,包括焦点移动、输入验证和事件处理。"
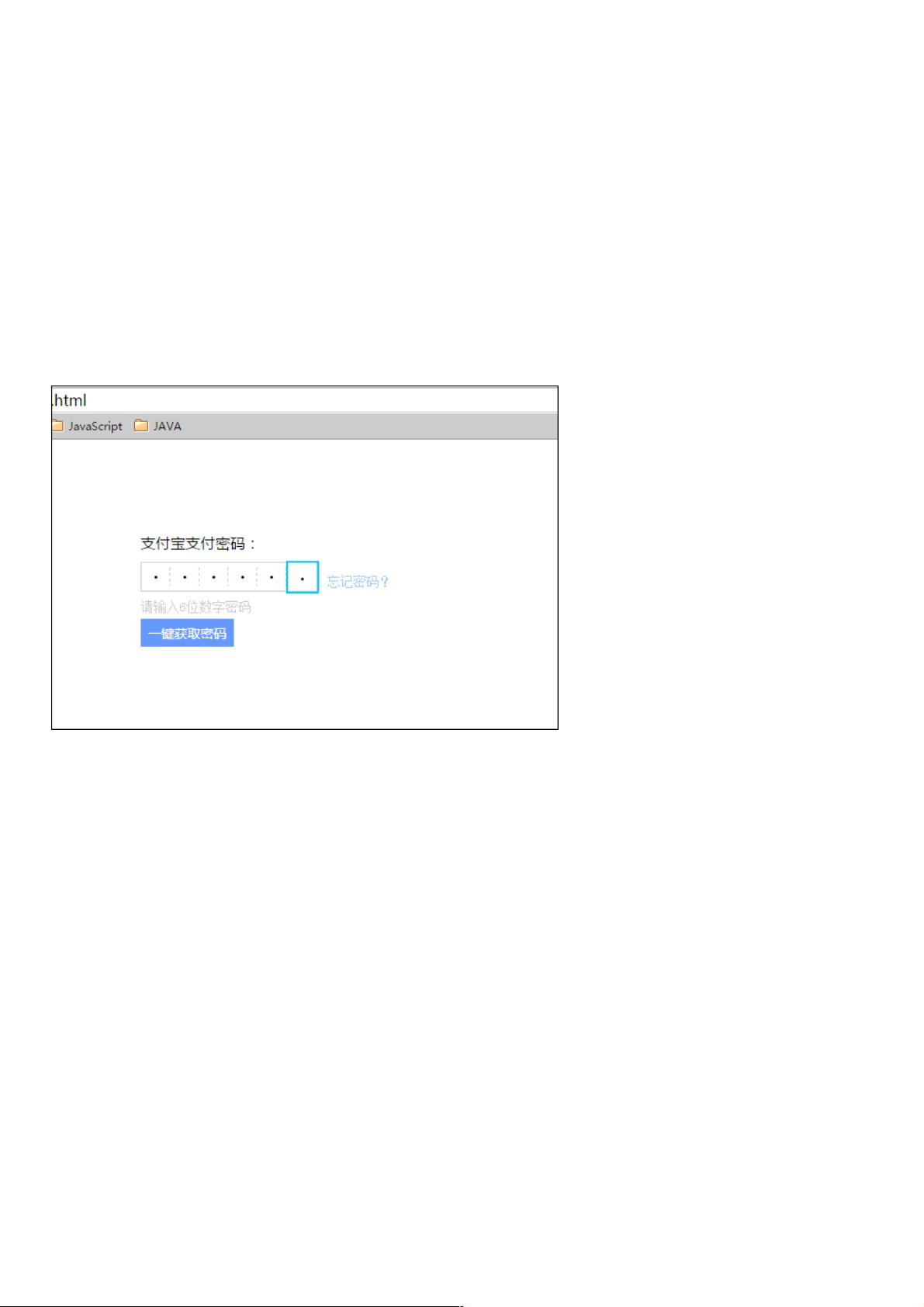
在本文中,我们将探讨如何使用JavaScript来创建一个仿支付宝支付密码输入框的效果。这个效果主要包括以下几个关键点:
1. **焦点移动**:当用户在输入框中输入数字时,焦点会自动移动到下一个输入框,使得用户可以连续输入六位数字而无需手动切换。这可以通过监听键盘事件,尤其是`keydown`事件,来实现焦点的自动切换。
2. **输入验证**:系统仅允许输入0-9的数字,并且在检测到非法字符时给出提示。可以使用正则表达式进行输入验证,当输入不符合规则时,显示错误提示信息。
3. **键盘事件处理**:除了数字键,还需要处理退格键(Backspace)和回车键(Enter)。退格键用于删除前一位数字,回车键或按钮点击事件用于触发密码确认操作。
4. **样式优化**:由于使用`<input type="password">`,默认的圆点可能不符合美观要求。可以自定义CSS来改变圆点的大小,或者选择不使用`<input>`标签,而是用HTML和CSS创建六个独立的元素,每个元素内部使用伪元素(如`:before`)来绘制自定义的圆点。
5. **代码优化**:开发者提到代码还有优化空间,可以考虑将重复的逻辑抽象成函数,减少冗余代码,提高代码可读性和维护性。
以下是一个简化的实现思路:
首先,创建六个输入框,每个输入框都有一个特定的类名,如`.paw1`到`.paw6`。然后,使用JavaScript获取这些输入框的引用,以便在键盘事件中操作它们。
```javascript
const pawInputs = document.querySelectorAll('.paw');
let currentPaw = 0;
// 监听键盘事件
document.addEventListener('keydown', event => {
if (event.key >= '0' && event.key <= '9') {
pawInputs[currentPaw].value = event.key;
currentPaw++;
if (currentPaw === 6) {
// 密码输入完成,处理密码
handlePassword();
}
} else if (event.key === 'Backspace') {
if (currentPaw > 0) {
pawInputs[--currentPaw].value = '';
}
} else if (event.key === 'Enter') {
// 回车键触发密码处理
handlePassword();
}
});
function handlePassword() {
const password = pawInputs.map(input => input.value).join('');
if (isValidPassword(password)) {
// 验证密码合法,执行相应操作
} else {
// 显示错误提示
showError();
}
}
function isValidPassword(password) {
// 此处应添加正则表达式验证
return /^\d{6}$/.test(password);
}
function showError() {
// 显示错误提示信息
}
```
对于样式部分,可以创建一个CSS类来定义圆点的样式,然后根据需要调整大小。例如:
```css
.paw:before {
content: '•';
font-size: 18px; /* 调整圆点大小 */
}
```
以上就是创建一个仿支付宝支付密码输入框的基本步骤和注意事项。通过这种方式,我们可以提供一个与支付宝类似的用户体验,同时确保输入的安全性和正确性。在实际项目中,还应考虑其他因素,如输入框的禁用状态、错误提示的动画效果以及输入框的可访问性等。
weixin_38681286
- 粉丝: 1
- 资源: 898
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度