将喜欢的网站风格转换为PHP168模板的步骤
需积分: 31 32 浏览量
更新于2024-09-13
1
收藏 130KB DOC 举报
"这篇教程介绍了如何克隆并改编他人的网站模板,主要涉及网页保存、CSS样式调整和图片路径修正等关键步骤。"
在互联网上,我们常常会遇到设计精美的网站,想要借鉴或者改造其风格来应用到自己的网站上。这篇教程就详细讲解了如何复制一个你喜欢的网站模板,并将其转化为可用的模版。
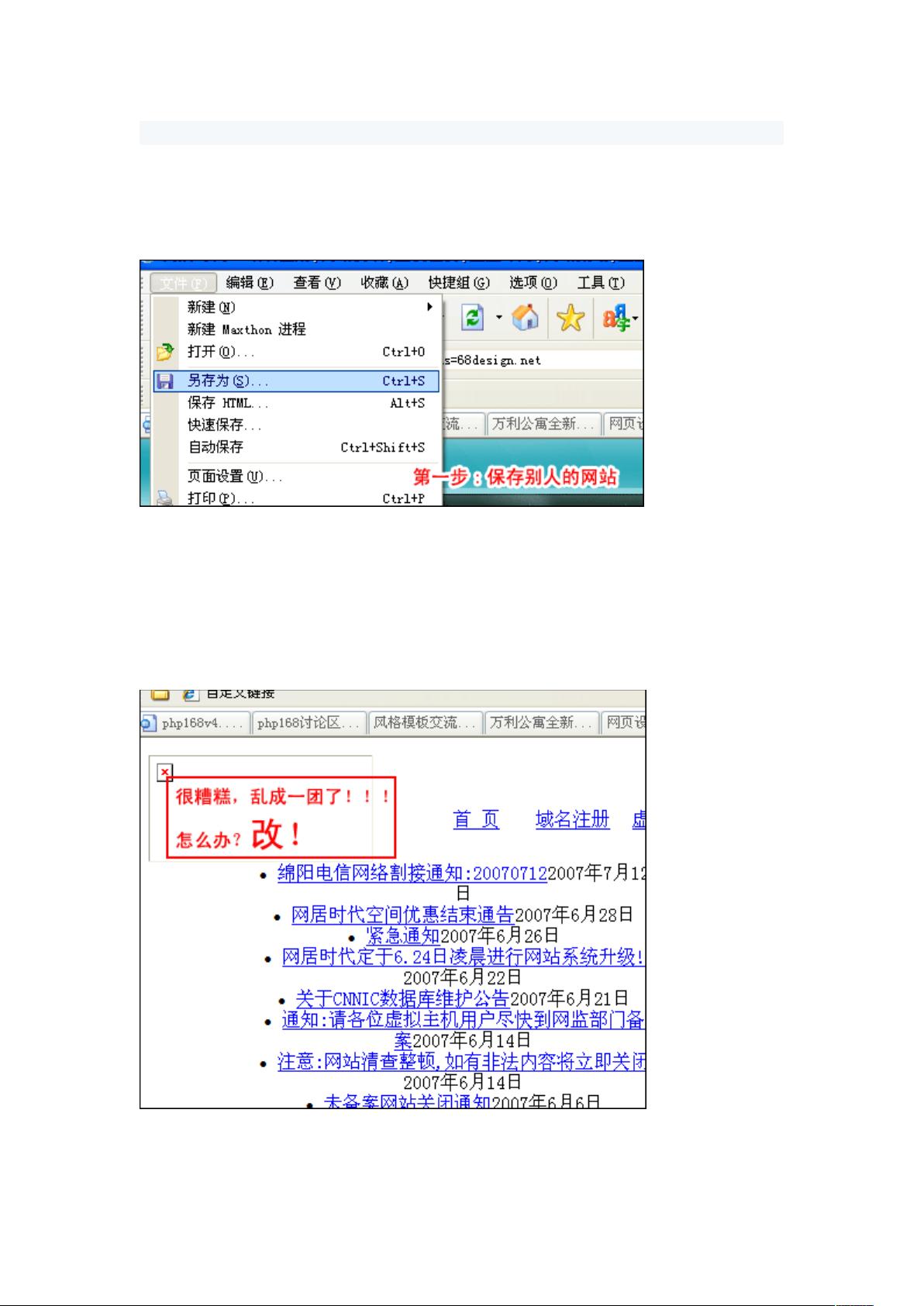
首先,教程中的“第一步:保存别人的风格”是指通过浏览器的“另存为”功能将整个网页下载到本地。这样做的结果通常是得到一个HTML文件和一个与之关联的文件夹,包含了CSS样式表和图片资源。保存后的网页在本地打开时,可能会因为样式表的问题与原网站有所差异。
接下来,教程指出问题通常出在CSS路径上。当你查看网页源代码时,需要查找包含“style”的关键字,找到引用的样式表。如果样式表路径不正确,需要进行修正。例如,教程中提到的将 `/CS_version/Css/cs_home.css` 改为 `cs_home.css`,确保CSS文件能在本地文件系统中找到。
然后,教程提到了CSS文件可能导入了其他的CSS文件,这需要检查并修正这些导入语句的路径,如将 `/CS_version/css/validform.css` 改为 `validform.css`。这一步是为了确保所有样式能够正确加载。
对于图片无法正常显示的问题,教程解释了这是因为图片路径错误。需要在CSS文件中(如 home.css, cs_home.css 和 validform.css)查找所有背景图像路径,将绝对路径改为相对路径,或者根据实际情况调整图片文件夹的结构,确保图片路径的正确性。
最后,教程提醒我们可能有些图片在保存时没有被一同下载,需要手动从原网站获取这些图片并放入正确的目录。同时,去除保存下来的网页中的无用内容,如网站原有文字、不必要的HTML代码和JavaScript,以便适应自己的需求。
通过这个过程,你可以逐步将一个喜欢的网站风格转换为适合自己的网站模板。这是一个涉及到HTML、CSS和文件管理的基本技能,对于网站开发者和设计师来说是必备的技能之一。在实际操作中,可能还需要根据具体网站结构和内容做更多的调整,但这篇教程提供了一个基础的步骤指南。
2020-06-12 上传
2019-07-04 上传
2021-03-20 上传
2019-04-03 上传
2021-06-04 上传
2024-11-10 上传
2024-11-10 上传
2024-11-10 上传
mimayy
- 粉丝: 0
- 资源: 1
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码