iOS UITableView 自定义右滑删除及布局教程
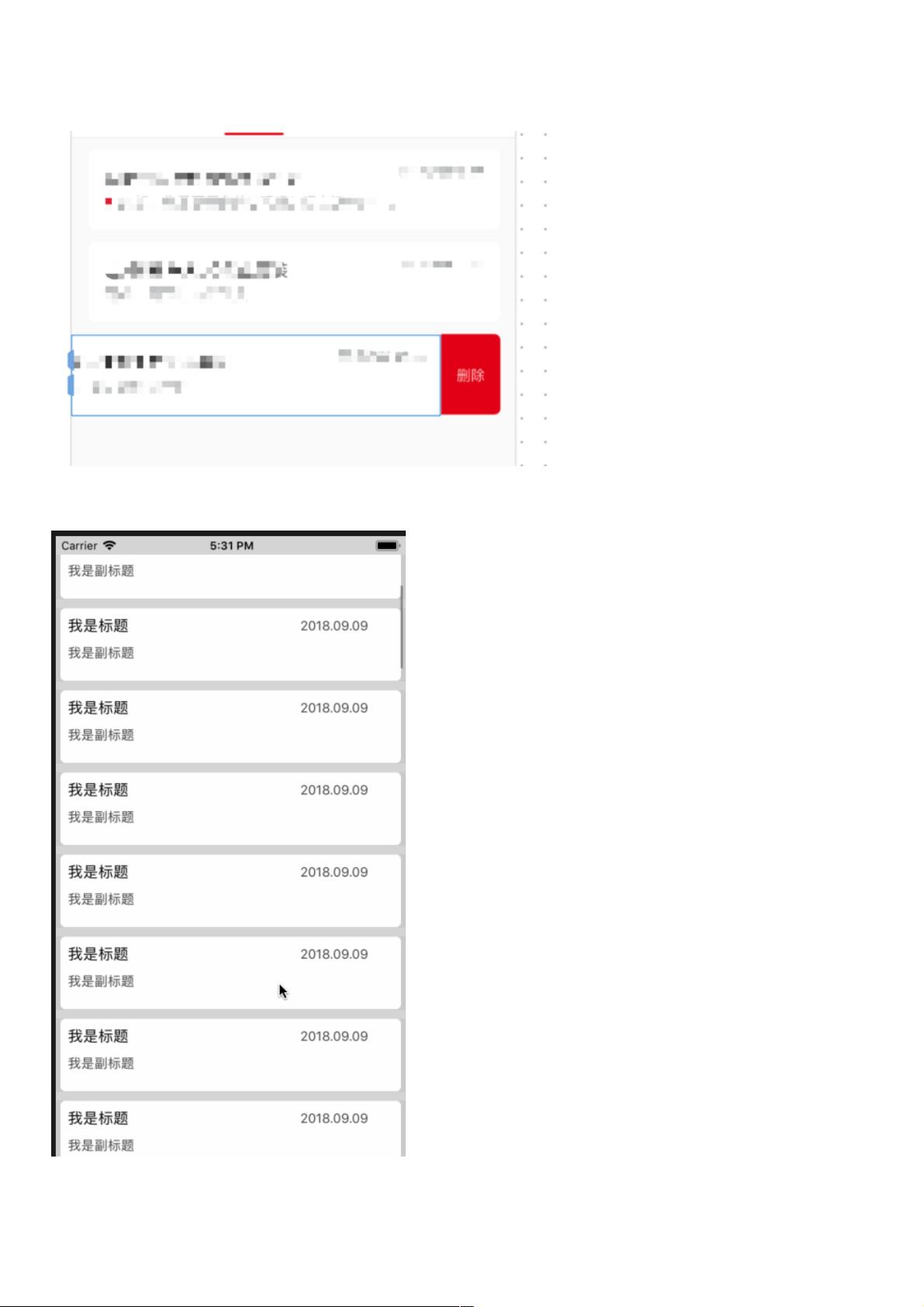
在iOS开发中,实现一个自定义的右滑删除功能并满足特定的UI设计需求(如圆角、间隔和自定义样式)是一个常见的挑战。本文将详细介绍如何在UITableView中完成这个定制过程。首先,项目需求强调的是自定义而非修改系统的左滑删除功能,因此开发者可以选择完全重写相关组件来达到预期效果。
项目的结构基础是一个UITableViewCell,其中嵌套了一个UIScrollView来填充整个cell。如果需要添加左右间隔,可以在布局时调整cell的大小和内容view的填充策略。在这个scrollview中,创建一个与scrollview宽高相同的UIView作为内容视图,所有的界面元素(包括自定义删除按钮)都将被添加到这个UIView上,以便于处理滑动交互。
代码实现的关键部分如下:
1. 设置代理:在awakeFromNib方法中,确保自定义的ScrollView设置为代理,以便能够接收到滚动事件。
```swift
-(void)awakeFromNib{
[super awakeFromNib];
self.myScrollView.delegate=self;
}
```
2. 滚动事件处理:当用户开始拖动或结束拖动时,分别调用`scrollViewWillBeginDragging:`和`scrollViewDidEndDragging:`方法,以及`scrollViewDidScroll:`来响应滚动动作。
- `scrollViewWillBeginDragging:`:初始化移动状态。
- `scrollViewDidEndDragging:willDecelerate:`:当滚动停止时,更新contentOffset,并调用`scrollViewDidEnd:`。
- `scrollViewDidScroll:`:检查滚动位置,限制左侧的弹性行为。
3. 内部函数`didBeginMove`和`scrollViewDidEnd:`用于具体操作,如更新内容位置,根据滚动位置执行相应的逻辑。
通过这种方式,开发者可以实现自定义的右滑删除功能,同时保持对UI细节的精确控制。注意,这种做法需要根据项目需求进行适当的调整,比如按钮的样式、间距设置以及动画效果。这样的定制设计不仅适用于删除功能,还可以应用于其他需要自定义滚动和手势响应的场景。
836 浏览量
268 浏览量
187 浏览量
203 浏览量
177 浏览量
136 浏览量
283 浏览量
352 浏览量
517 浏览量
weixin_38599412
- 粉丝: 6
最新资源
- 桌面玫瑰恶搞小程序,带给你不一样的开心惊喜
- Win7系统语言栏无法显示?一键修复解决方案
- 防止粘贴非支持HTML的Quill.js插件
- 深入解析:微软Visual C#基础教程
- 初学者必备:超级玛丽增强版源码解析
- Web天气预报JavaScript插件使用指南
- MATLAB图像处理:蚁群算法优化抗图像收缩技术
- Flash AS3.0打造趣味打地鼠游戏
- Claxed: 简化样式的React样式组件类
- Docker与Laravel整合:跨媒体泊坞窗的设置与配置
- 快速搭建SSM框架:Maven模板工程指南
- 网众nxd远程连接工具:高效便捷的远程操作解决方案
- MySQL高效使用技巧全解析
- PIC单片机序列号编程烧录工具:自动校验与.num文件生成
- Next.js实现React博客教程:日语示例项目解析
- 医院官网构建与信息管理解决方案