Extjs实战:日期选择框、HTML编辑器与ComboBox组件详解
41 浏览量
更新于2024-08-29
收藏 204KB PDF 举报
在Extjs的学习笔记中,我们深入探讨了三种关键的表单项:日期选择框(DateField)、HTML编辑器(HTMLEditor)和组合框(ComboBox)。这些表单元素在提升用户界面的易用性和功能性方面起着重要作用。
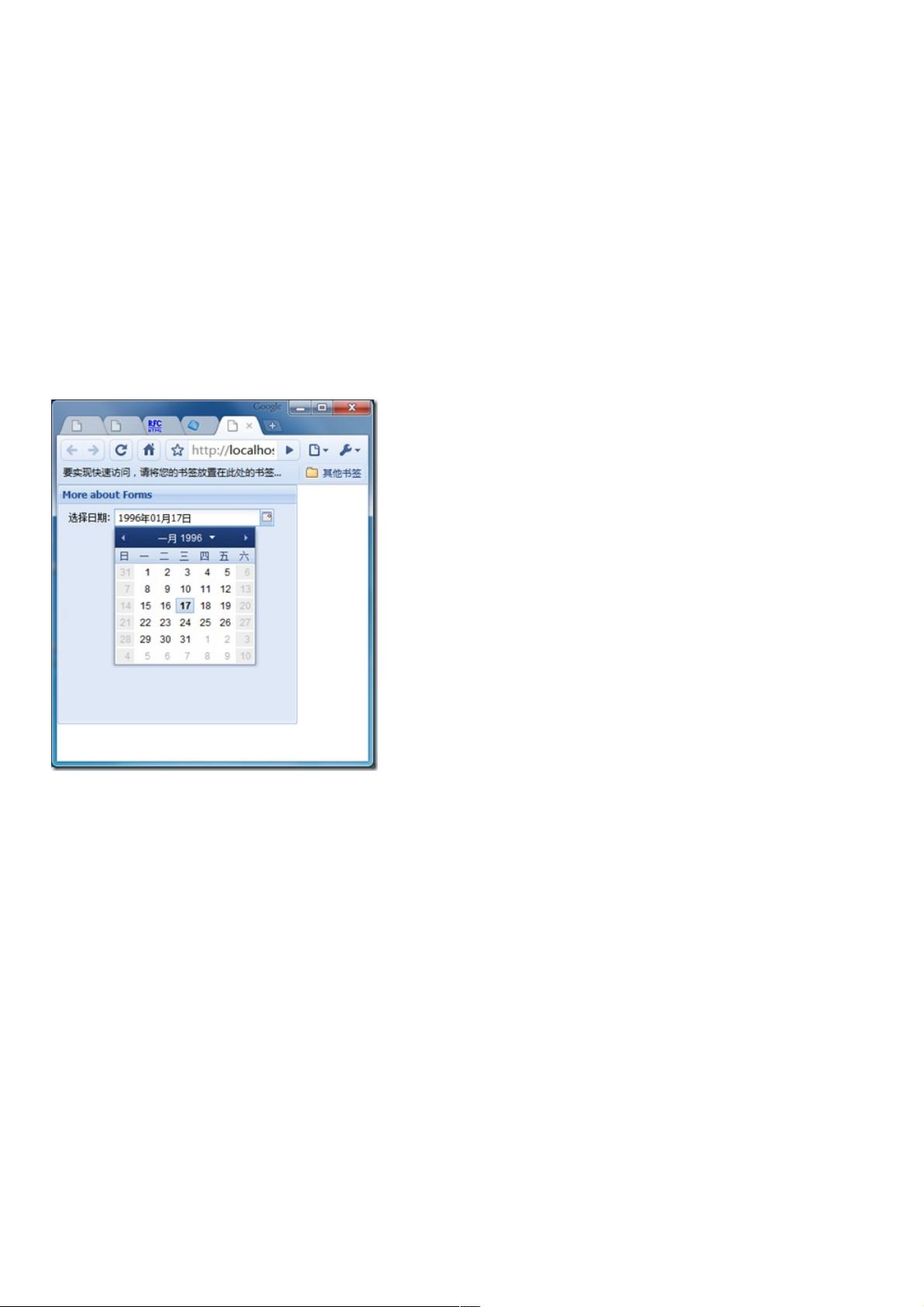
1. 日期选择框(DateField):Extjs的DateField是一个强大且灵活的组件,用于处理日期输入。通过`new Ext.form.DateField`创建时,可以设置属性如`id`、`format`(如指定为'Y年m月d日')、`maxValue`和`minValue`来限制可选日期范围。通过`disabledDays`和`disabledDaysText`,开发者可以禁用特定日期或提供相应提示。为了显示中文日期,需要导入`ext-lang-zh_CN.js`区域文件。
2. HTML编辑器(HTMLEditor):Extjs的HTMLEditor允许用户直接在表单中编辑HTML文本,提供了一种轻量级的富文本编辑体验。设置基本的编辑器实例只需提供`id`、`autoHeight`和`width`等参数。尽管它不支持图文混排,对于一些简单的应用场景,已经足够实用。对于更复杂的编辑需求,可能需要借助第三方插件。
3. 组合框(ComboBox):作为重量级控件,ComboBox在实际开发中扮演重要角色。它提供了下拉提示和自动完成功能,支持本地和服务器端的数据源。在使用本地数据源时,开发者需创建一个`ArrayStore`,定义字段如`Name`和`Code`。通过这种方式,ComboBox可以根据预设的数据源进行动态填充,为用户提供便捷的选择选项。
总结来说,掌握这些表单项有助于在Extjs项目中构建出高效、易用的用户界面。理解并灵活运用它们是提升应用程序交互性和用户体验的关键。在实际开发过程中,根据项目需求适当地选择和定制这些组件,可以大大提高开发效率。
2009-07-24 上传
2011-12-19 上传
2023-06-07 上传
2023-08-30 上传
2023-04-05 上传
2023-05-31 上传
2023-06-09 上传
2023-05-27 上传
weixin_38697557
- 粉丝: 8
- 资源: 921
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度