Android属性动画与自定义View打造充电进度条动画
97 浏览量
更新于2024-08-28
收藏 167KB PDF 举报
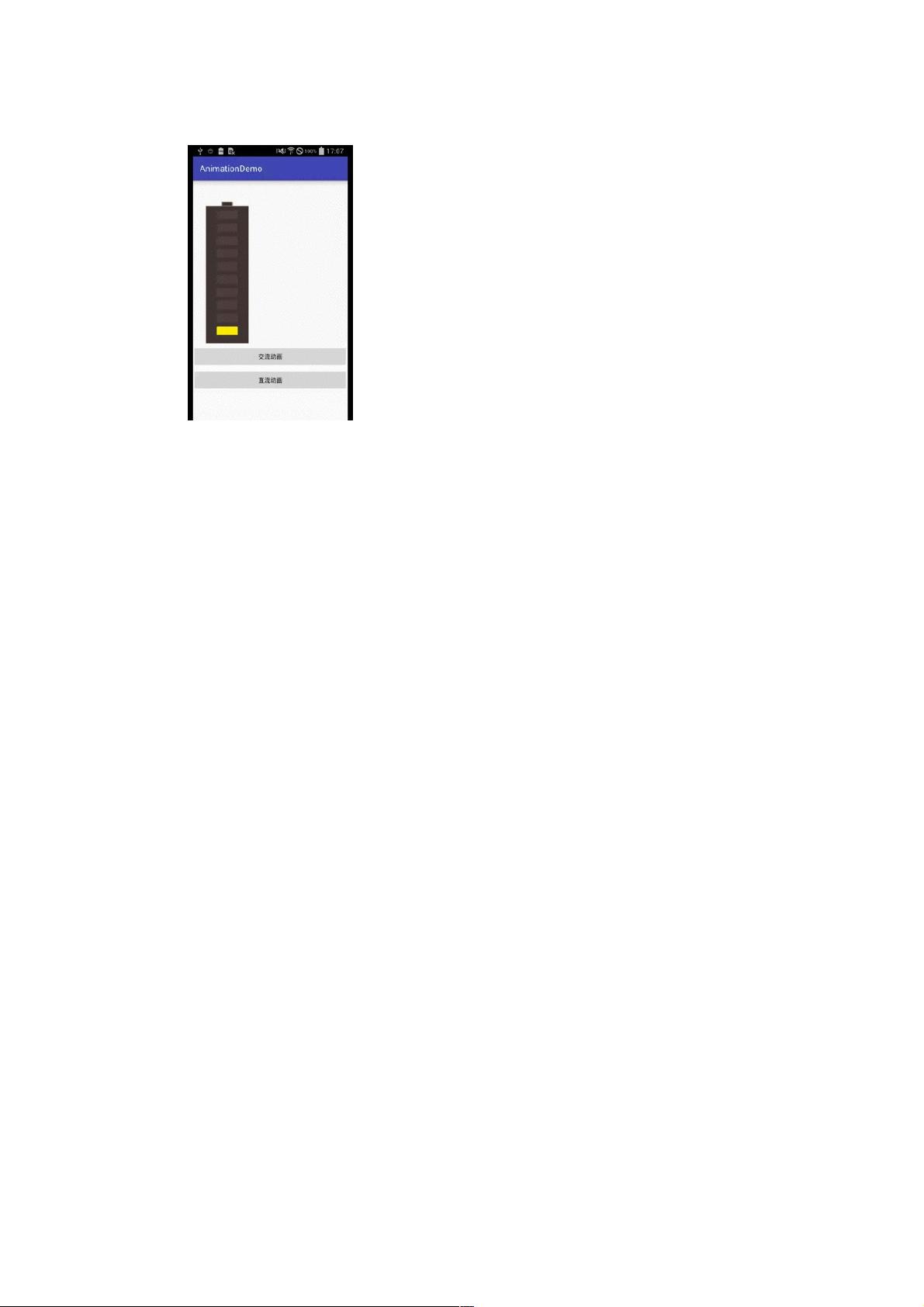
本文主要介绍了如何使用Android的自定义View和属性动画来实现充电进度条的动画效果。作者通过分析并拆解了进度条的图形结构,将其分为四个部分(A、B、C、D),并详细解释了每个部分的特征和作用。此外,文章还提到了使用XML资源文件来定义相关属性,包括进度条的项数、边框宽度、边框颜色以及圆角半径等。
在实现充电进度条的过程中,自定义View是关键。自定义View允许开发者根据特定需求定制视图的绘制逻辑,以便展示更复杂的界面元素。首先,A部分是一个居中显示的圆角矩形,作为进度条的顶部背景。B部分是整个进度条的主体,它的背景颜色可以设置。C和D部分分别代表未完成和已完成的进度条样式,它们在颜色上有所区分。
属性动画(Property Animation)在Android中用于实现非UI线程的平滑动画效果,这里用于动态改变充电进度条的填充状态。通过属性动画,可以随着时间推移逐步改变进度条的完成度,模拟充电过程,创造出逼真的动画效果。
为了实现这样的功能,开发者需要覆写自定义View的`onDraw()`方法,根据属性动画提供的当前进度值进行绘制。同时,还需要创建一个属性动画对象,并指定目标属性(如进度值),设置动画持续时间、变化速度等参数。在动画执行过程中,系统会定期调用`onDraw()`,更新视图状态,从而达到动画效果。
XML资源文件中的`<declare-styleable>`用于定义自定义View的自定义属性,这些属性可以在布局文件中通过`app:`前缀引用,为开发者提供了灵活的配置方式。例如,`cgv_item_count`定义了进度条的分割项数,`cgv_border_width`控制边框的宽度,`cgv_border_color`和`cgv_border_cornor_radius`分别用于设置边框的颜色和圆角半径。
总结来说,通过结合自定义View和属性动画,开发者可以轻松地创建出具有高度可定制性和交互性的充电进度条动画。这样的技术不仅可以应用于充电效果,还可以扩展到其他需要动态更新和视觉反馈的场景,如加载动画、进度指示器等。了解并掌握这些技术对于提升Android应用的用户体验有着重要意义。
2021-01-04 上传
2015-12-09 上传
点击了解资源详情
2016-12-06 上传
2018-10-23 上传
2013-04-16 上传
2018-06-21 上传
weixin_38686187
- 粉丝: 8
- 资源: 965
最新资源
- RichardRNStudio
- wnl.rar_Java编程_Java_
- word2vec:Google的Python接口word2vec
- :rocket:可定制的圆形/线性进度条软件包,支持动画文本,使用SwiftUI构建-Swift开发
- The Flow Of Time-crx插件
- 可运营的SSL证书在线生成系统源码,附带图文搭建教程
- grb:通过HTTP进行争夺从未如此简单
- vgg19-tensorflowjs-model::memo:Tensorflow.js VGG-19的预训练模型
- vault-kustomization
- composify:将WordPress插件zip文件转换为git存储库,以便composer版本约束正常运行
- 基于C#实现的普通图像读取及遥感图像处理
- student.rar_教育系统应用_Visual_C++_
- matlab哈士奇代码-Husky:沙哑
- PSI In-application Extension-crx插件
- 猫鼬简介:Ejemplo de un ORMbásicocreado con mongosse para mongo
- qtff-2001.zip_文件格式_Visual_C++_