Vue.js实现的DrawerLayout组件
148 浏览量
更新于2024-08-30
收藏 127KB PDF 举报
"Vue侧滑菜单组件——DrawerLayout是一个基于Vue.js实现的简单 DrawerLayout 布局组件,模仿了Android中的同类布局。通过vue-drawer-layout,开发者可以方便地在Web应用中创建类似手机QQ的侧滑菜单效果。本文详细介绍了组件的实现过程和HTML结构,并涉及触摸事件的处理来实现滑动操作。"
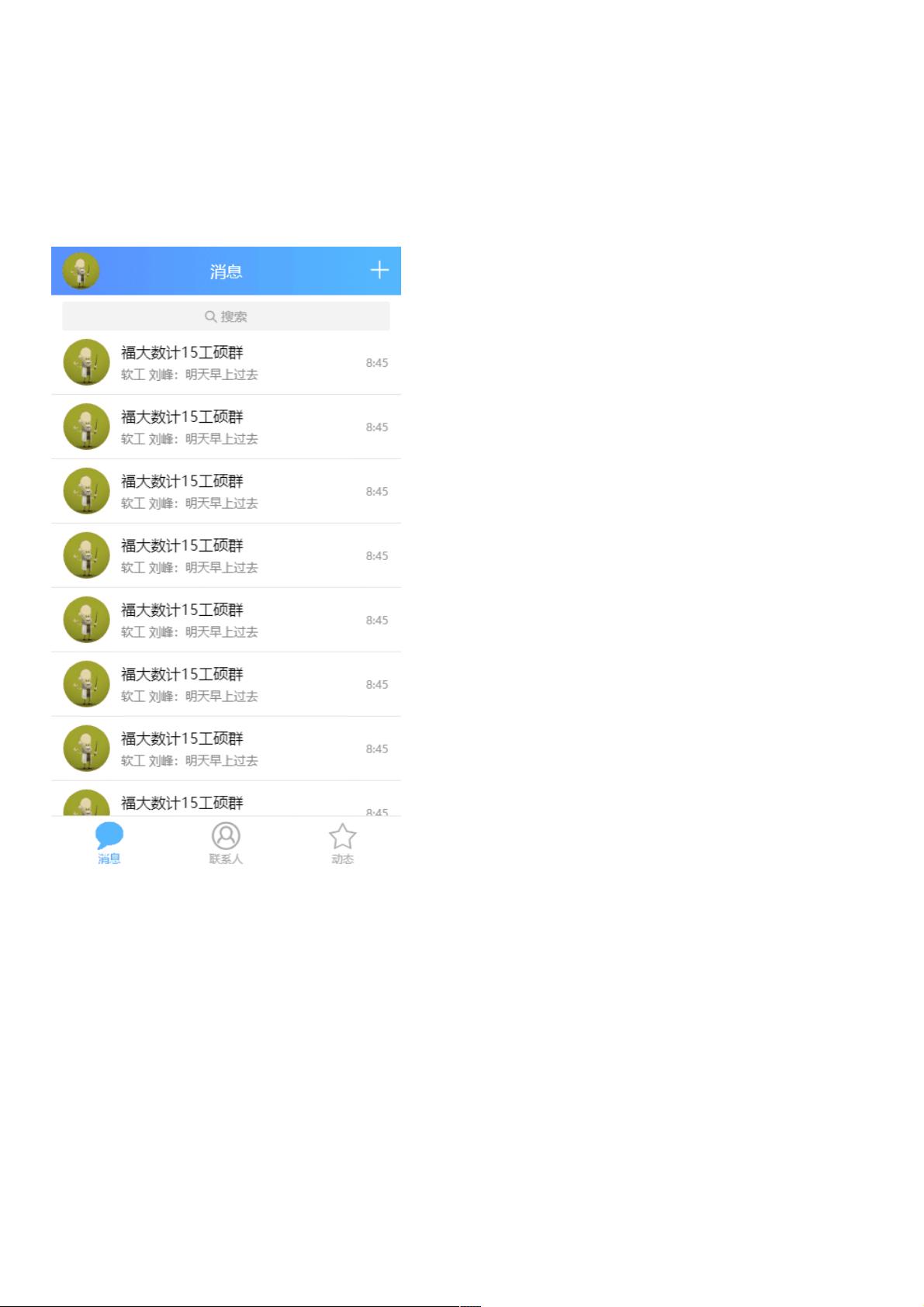
Vue.js 是一款流行的前端框架,用于构建用户界面。在移动应用或响应式Web应用中,DrawerLayout通常被用作侧滑菜单,它允许用户从屏幕边缘滑出隐藏的导航选项。谷歌的Android系统中,这种布局模式被广泛采用,提供了便捷的导航体验。
vue-drawer-layout 组件实现了这个功能,允许开发者自定义抽屉和主容器的内容。HTML结构主要包括两个部分:抽屉(drawer-wrap)和主容器(content-wrap)。抽屉初始时位于屏幕左侧外部,通过CSS设置`left:-100%`使其隐藏。抽屉内容可以通过`<slot name="drawer"></slot>`来自定义,而主容器内容则通过`<slot name="content"></slot>`插入。
为了实现滑动开启和关闭抽屉的效果,组件需要监听触摸事件。代码首先检查浏览器是否支持 touchEvent,然后根据情况绑定不同的鼠标事件。例如,当支持触摸事件时,使用`touchstart`、`touchmove`和`touchend`事件;否则,使用对应的鼠标事件如`mousedown`、`mousemove`和`mouseup`。
在事件处理中,记录用户触摸开始时的x坐标(startX),以及滑动过程中手指的位置(nowX)。同时,记录drawer的初始位置(startPos)。当检测到`touchstart`事件时,初始化这些变量;在`touchmove`事件中,根据手指移动的距离更新drawer的位置;最后在`touchend`事件中,根据滑动距离判断是否应该完全显示或隐藏抽屉。
Vue侧滑菜单组件——DrawerLayout通过巧妙地结合Vue.js的组件化特性和触摸事件处理,为开发者提供了一个方便、灵活的工具,用于在Web应用中构建类似Android的侧滑菜单功能。通过这个组件,用户可以轻松实现与原生应用类似的交互体验,提高Web应用的可用性和用户体验。
2798 浏览量
weixin_38630853
- 粉丝: 4
最新资源
- 流浪汉环境性能比较:Virtualbox vs Parallels
- WatchMe项目使用TypeScript进行开发的介绍
- Nali:全面支持IPv4/IPv6离线查询IP地理及CDN信息工具
- 利用pdfjs-2.2.228-dist实现零插件PDF在线预览技术
- MATLAB与jEdit集成:实用工具包发布
- Vagrant、Ansible和Docker搭建Django应用环境
- 使用Delphi更改计算机名称的详细教程
- TrueNAS CORE中iocage-homeassistant插件的高级安装方法
- rack程序:命令行工具高效处理天气雷达数据
- VS2017下实现C# TCP一对多通信程序源码
- MATLAB项目管理器:快速切换与路径管理
- LightDM GTK+ Greeter设置编辑器的Python图形界面介绍
- 掌握CSS技巧,提升网页设计美感
- 一维RCWA算法在matlab中的实现与应用
- Hot Reload插件:提升Flutter开发效率的Vim工具
- 全面掌握Dubbo:Java面试题及详细答案解析