CSS Sticky Footer实现及问题解决方法详解
84 浏览量
更新于2024-08-28
收藏 290KB PDF 举报
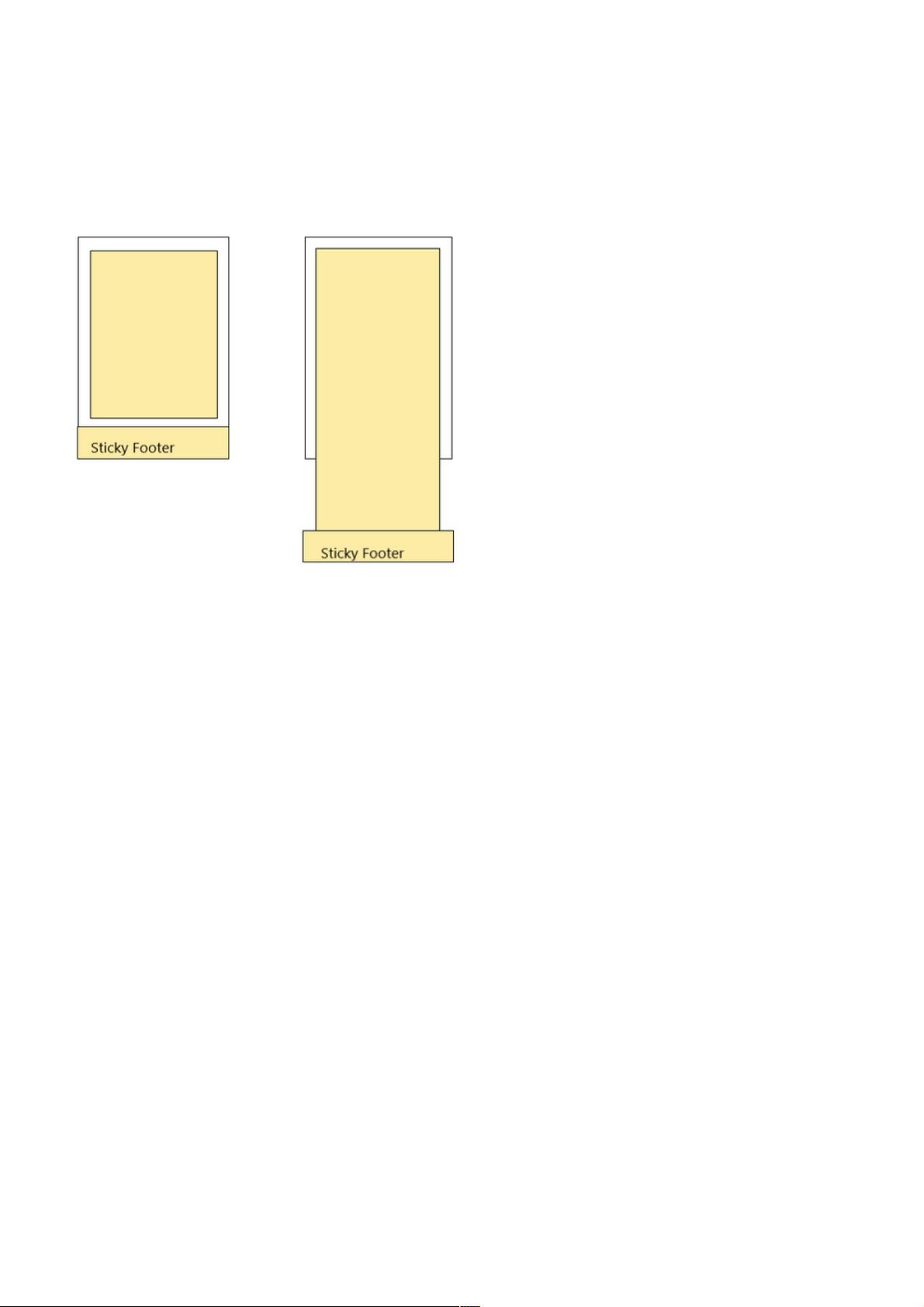
CSS Sticky Footer 是一种网页布局技术,其核心目标是在不同屏幕尺寸和内容长度下保持页脚始终位于浏览器窗口或页面底部。这种设计方法常用于响应式设计中,以确保用户在滚动浏览内容时,页脚始终可见且与主要内容区隔开。
实现 Sticky Footer 的主要方法之一是利用负外边距(negative margin)。下面将详细介绍这种方法:
1. **HTML结构**:
- 页面通常由三个部分组成:`<header>`(顶部)、`<main>`(主要内容)和`<footer>`(底部)。
- `<header>`和`<footer>`具有固定的样式,例如高度、背景颜色和文本样式,而`<main>`使用 `overflow: auto;` 使内容可滚动。
2. **关键CSS规则**:
- `.main` 通过 `box-sizing: border-box;` 设置盒模型,以便计算元素总高度时包括内边距和边框。
- 当内容不足以填满浏览器窗口时,`.footer` 会因为 `.main` 的 `padding-bottom` 负值外边距而向上移动,使得页脚显示在视口的底部。
- 使用 `negative margin` 的CSS代码可能如下:
```
.main {
padding-bottom: calc(100vh - (header-height + footer-height));
margin-bottom: -footer-height;
overflow: auto;
}
```
- `calc()` 函数计算了剩余空间,确保当内容不足时,`.main` 内容的高度减去头部和底部的高度,剩下的空间用作负外边距,使底部固定。
3. **问题与解决方案**:
- 如果 `.main` 的内容高度小于视口高度,负外边距会导致 `.footer` 移动到内容之上。解决这个问题的关键是确保 `.main` 的 `padding-bottom` 计算正确,以适应各种内容长度。
4. **其他实现方式**:
- 另一种方法是使用 Flexbox 或 Grid 布局,结合媒体查询,当内容长度不足以填满视口时,可以调整布局使页脚固定。
- 还可以使用 JavaScript 来动态调整 `position: fixed` 或 `position: sticky` 属性,但这可能会增加代码复杂性。
总结来说,CSS Sticky Footer 通过负外边距或者现代布局技术实现了在不同内容长度下保持页脚固定的效果,是前端开发中处理响应式设计时常用的一种技术。理解并掌握这种方法对于创建适应各种设备和屏幕尺寸的网站至关重要。
2020-09-22 上传
2020-12-11 上传
2020-09-24 上传
2021-01-08 上传
2020-09-27 上传
2020-09-22 上传
2021-07-03 上传
2014-08-03 上传
2013-01-11 上传
weixin_38502722
- 粉丝: 5
- 资源: 926
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站