Vue.js响应式视图的秘密:属性描述器详解
181 浏览量
更新于2024-07-15
收藏 196KB PDF 举报
本文将深入剖析JavaScript的属性描述器,并结合Vue.js来探讨其在构建响应式视图中的关键作用。JavaScript对象作为数据结构,其内部属性可以通过属性描述符(PropertyDescriptor)进行管理。属性描述符是一种接口,允许开发者控制属性的可读性、可写性、枚举性和配置性等特性。
通常,我们使用简单的字面量方式创建对象,如`vara = { name: 'jh' }`。然而,JavaScript提供了更灵活的方法,如使用构造函数`new Object()`或者通过`Object.create()`初始化对象。了解这些方法有助于更好地理解对象的创建过程。
在处理对象属性时,JavaScript内置的`Object.defineProperty()`方法至关重要。它用于动态地为对象添加、修改或删除属性,并提供详细的属性描述。该方法接受三个参数:目标对象、属性名称以及属性描述对象,后者包含了属性的value(默认为`undefined`)、set(默认无定义)、get(默认无定义)以及其他四个布尔值:writable(默认为`false`)、enumerable(默认为`false`)和configurable(默认为`false`)。
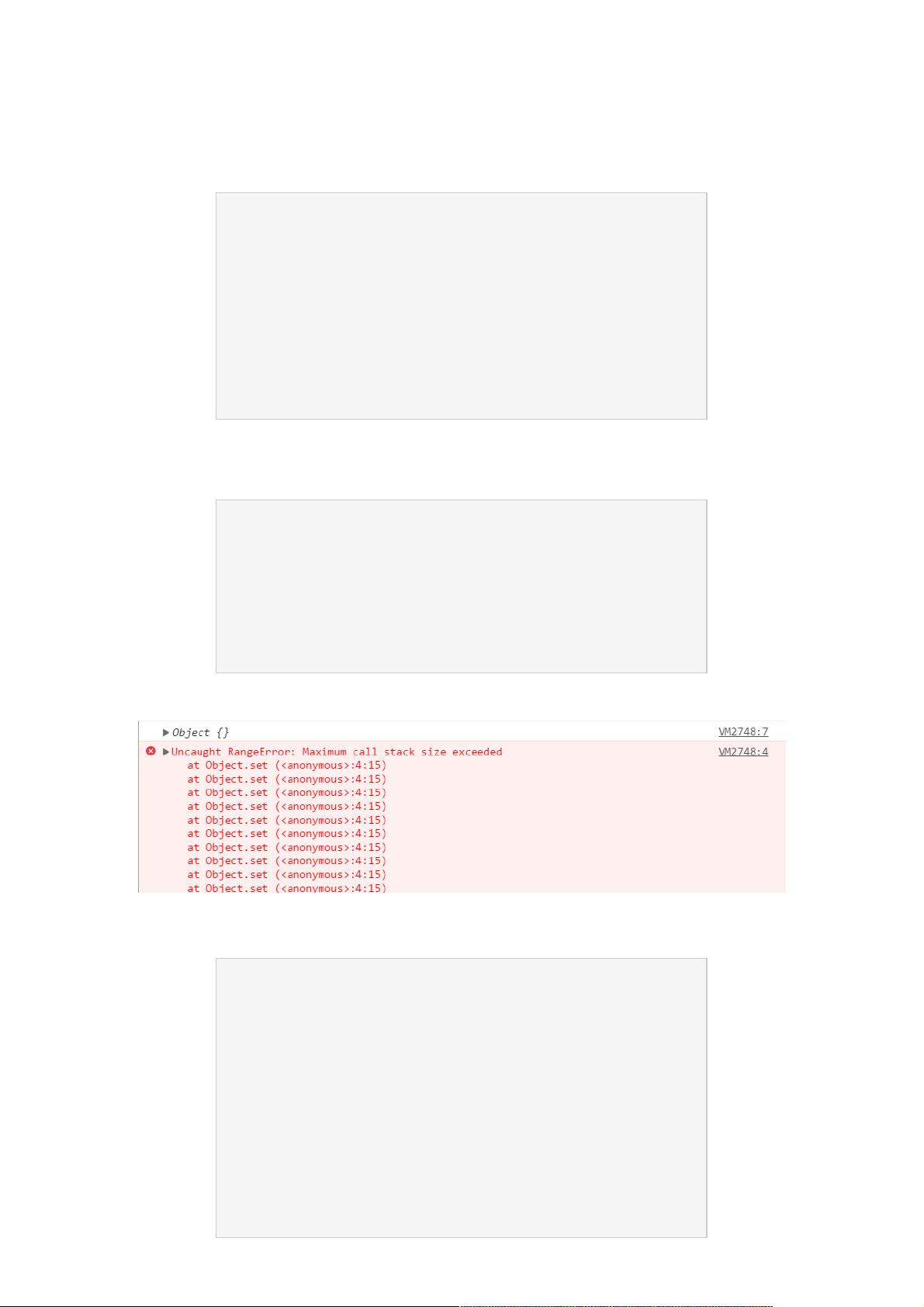
如果不使用`defineProperty()`,属性默认情况下不具备可写性,且默认设置值为`undefined`,这意味着在没有显式设置时,尝试改变属性值会失败。这对于维护对象状态和实现响应式编程非常关键,因为Vue.js等框架正是利用这个特性来跟踪依赖并确保视图的自动更新。
Vue.js利用属性描述器实现了数据绑定和观察者模式,使得当数据源发生变化时,与之相关的视图能够自动同步更新。它通过监听对象的属性变化,如getter和setter的调用,来触发视图的重新渲染。这种机制使得Vue组件能够轻松实现响应式,用户无需手动维护状态,提高了开发效率。
总结来说,JavaScript的属性描述符是实现复杂数据管理的基础,而Vue.js巧妙地利用它们构建了高效的响应式系统。理解并掌握属性描述符的工作原理,不仅有助于提高对JavaScript对象操作的理解,还能深化对现代前端框架如Vue.js核心机制的认识。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38748740
- 粉丝: 4
- 资源: 940
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率