IIS10.0部署netcore+vue前后端HTTPS配置及API转发全攻略
需积分: 14 151 浏览量
更新于2024-07-03
收藏 1.2MB PDF 举报
本文介绍了如何在IIS 10.0上部署.NET Core API与Vue.js应用,并实现前后端分别使用HTTPS域名的方法,包括配置API接口转发、设置SSL证书以及处理Vue刷新后出现400错误的问题。
1. 部署.NET Core API
- 发布API项目:通过Visual Studio右击项目,选择“发布”,设置发布参数并上传发布的文件到服务器。
- 确保服务器已安装.NET Core的运行时环境,如.NET Core 5.0,需要安装`dotnet-hosting-5.0.17-win.exe`和`dotnet-sdk-5.0.408-win-x64.exe`。
2. Vue.js应用打包
- 在Vue项目根目录下执行`npm run build`,生成`dist`文件夹,将其上传到服务器。
3. 配置HTTPS SSL证书
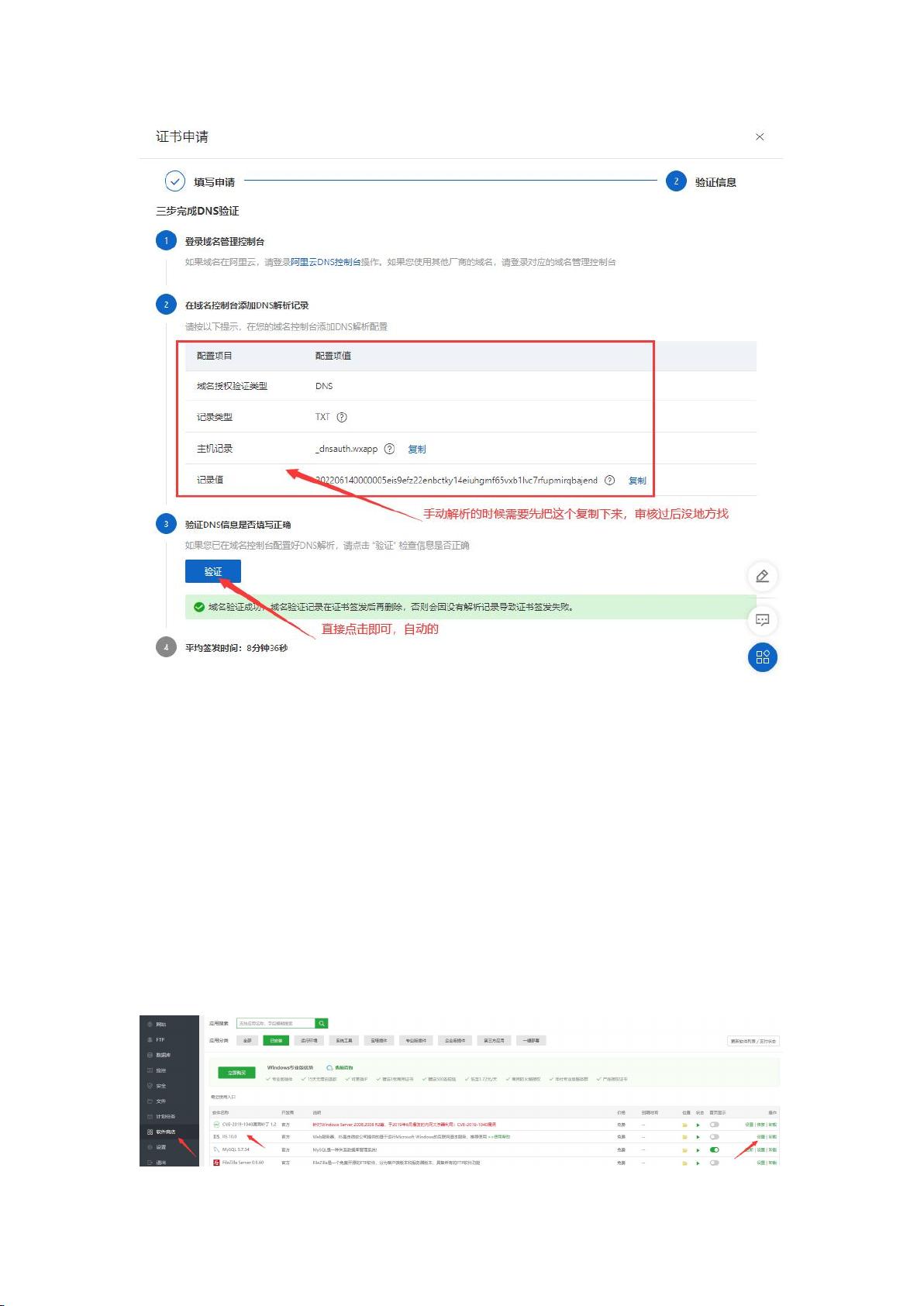
- 从如阿里云等服务商申请免费SSL证书,确保证书与域名匹配(支持单域名证书)。
- 下载证书文件,并在服务器上安装。如果域名非阿里云注册,需记录DNS验证信息。
- 完成证书审核后,安装SSL证书到服务器。
4. IIS 10.0配置
- 可选择使用运维工具如宝塔进行IIS安装,或手动安装。手动安装可从Microsoft官网下载安装程序。
- 安装IIS后,配置站点,绑定HTTPS域名,将证书分配给对应的站点。
5. API接口重写与转发
- 使用IIS的URL重写模块配置规则,将前端请求转发到后端API接口。
- 配置Web.config文件以实现API接口的路由转发。
6. 解决Vue刷新400错误
- 当Vue应用部署在IIS下,刷新页面可能导致400 Bad Request错误。这通常是因为IIS尝试处理静态文件的请求。
- 在IIS中,为Vue应用创建一个新的“应用程序”或者配置Web.config,使IIS将所有请求视为静态文件处理。
总结,这个过程涉及了.NET Core API的发布与部署,Vue.js应用的构建,IIS 10.0的配置,HTTPS证书的申请与安装,以及URL重写策略来实现API接口转发,解决前端刷新问题。整个流程对于想要在IIS环境中部署.NET Core + Vue应用的开发者来说,提供了详细的步骤指导。
Bug&猿柒。
- 粉丝: 5
- 资源: 1
最新资源
- Gestion-Universidad:使用对象和 GUI 创建和操作大学的数据库。 用Java实现
- django-jazzmin:Django的Jazzy主题
- ofxCameraMove:保存并在ofeasycam凸轮之间移动和补间
- 文本文件处理 文本文件加序号工具 v1.0
- 异步等待尝试捕获
- Projet-68
- Object-c开发的练习上手项目
- is-bigint:这是ES BigInt值吗?
- waterfox-便携式::rocket:Windows的Waterfox便携式
- 易语言-VMware 虚拟机操作
- JavaScript中的事件(iframe与父窗口)
- 高校管理软件 宏达高校教材管理系统 v1.0 简易版
- HTML5 Canvas制作圣诞节、春节网页雪花背景特效源码.zip
- pyOnmyoji:python play onmyoji(网易-阴阳师),来自SerpentAI的老练Win32控制器
- mask_匀图像_mask滤波_mask匀光_匀光_图像匀光_
- hibari::fox_face:Kitsu的Vue应用