前端游戏项目:小鸡过马路与小球迷宫
需积分: 0 193 浏览量
更新于2024-08-05
收藏 5.21MB PDF 举报
"Web课程作业-前端游戏文档1"
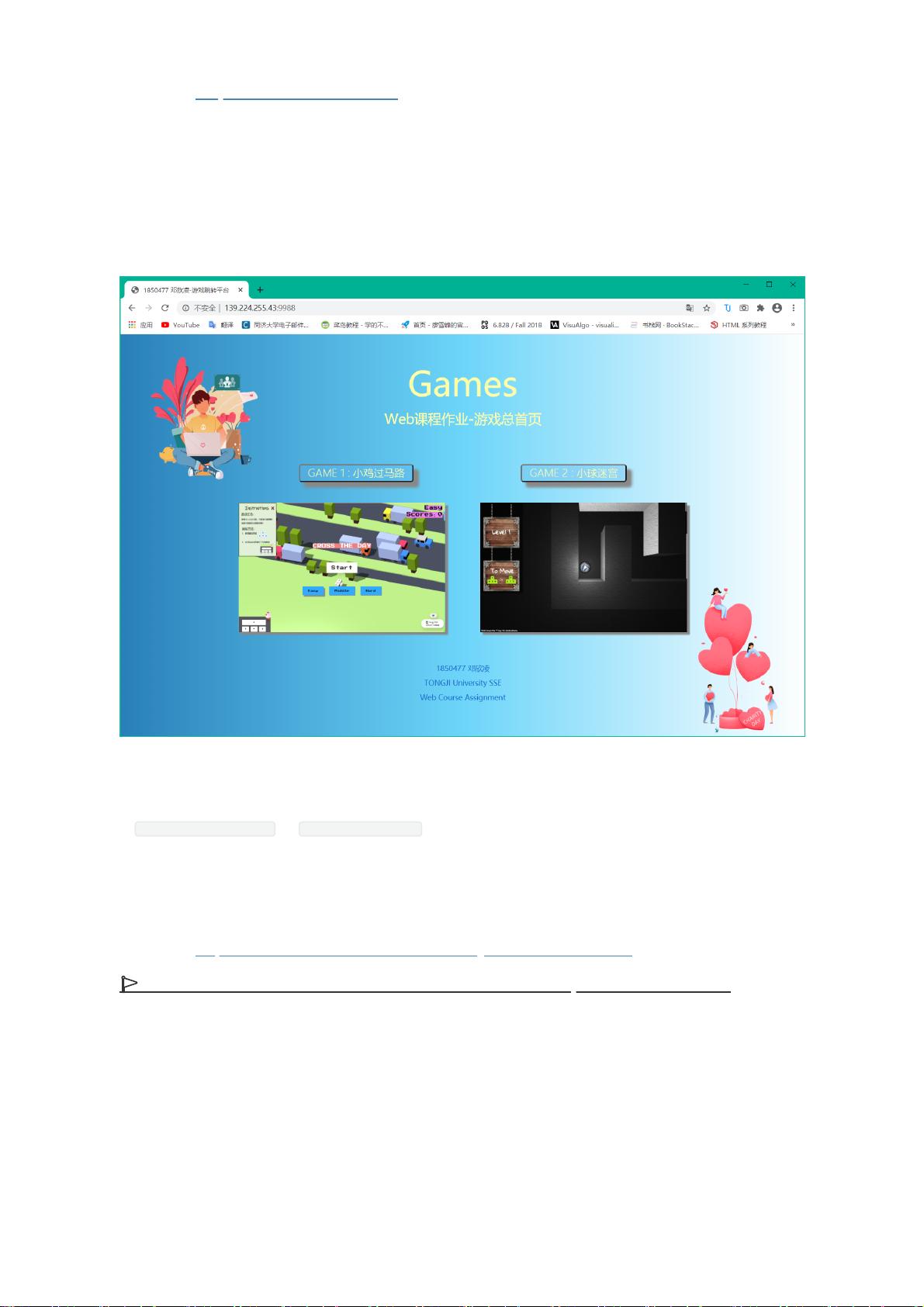
在本次的Web课程作业中,学生邓欣凌选择制作基于前端技术的3D游戏,利用three.js库来实现游戏的三维渲染。three.js是一个强大的JavaScript库,它封装了WebGL API,使得开发者能够更方便地创建复杂的3D场景和交互式游戏。项目包括两个游戏——"小鸡过马路"和"小球迷宫",以及一个整合这两个游戏的首页平台。
"小鸡过马路"游戏是项目的核心部分,原本的主人公是一个简单的立方体,经过改进后,主人公被设计成了更形象的小鸡形状,增强了游戏的视觉吸引力和沉浸感。游戏的目标是操纵小鸡安全地穿越马路,避开来往车辆,每成功前进一步,分数都会增加。游戏界面包含清晰的指示和操作说明,玩家可以通过屏幕点击进行操控,同时游戏也支持在移动设备上进行。
另一个游戏"小球迷宫"则增加了难度层次,每关的迷宫设计都有所不同,提高了游戏的挑战性和可玩性。在答辩后,开发者根据导师建议对迷宫地图进行了调整,使得游戏体验更加丰富。
首页游戏平台的设计是项目的另一亮点,它作为一个统一的入口,将两个游戏整合在一起,提升了项目的整体性和专业性。用户通过点击首页上的按钮,可以直接进入各自的游戏开始界面,这种设计既方便玩家选择,也体现了项目的完整性和组织性。
在技术实现方面,所有项目代码都进行了详细的注释和模块化处理,这有助于代码的维护和理解。此外,项目部署在http://139.224.255.43:9988/,玩家可以直接访问体验游戏。游戏中的主要场景都是使用three.js绘制的3D图像,而其他辅助图片则由开发者自己制作,确保了游戏的艺术风格和一致性。
这个Web课程作业展示了前端开发中的游戏制作技巧,包括3D建模、交互设计、游戏逻辑编程以及项目整合能力。通过使用three.js,开发者能够构建出具有高度互动性和视觉效果的前端游戏,同时也展示了良好的代码管理和持续优化的能力。
2024-06-13 上传
2021-05-23 上传
2022-08-10 上传
2022-02-07 上传
2024-05-19 上传
2024-02-29 上传
2024-04-07 上传
2024-04-03 上传
2024-04-03 上传
一筐猪的头发丝
- 粉丝: 833
- 资源: 315
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新