使用Element-UI构建前端工程化页面实战指南
需积分: 5 123 浏览量
更新于2024-06-18
收藏 7.17MB PPTX 举报
"Element-UI快速入门,一个用于快速构建精美网页的Vue组件库,结合Vue.js、Ajax、前端工程化等技术实现高效开发。"
Element-UI是基于Vue.js的开源UI组件库,旨在提供一套简洁、易用且具有高度可定制性的组件,帮助开发者快速构建现代化的Web应用界面。它包含了大量的UI组件,如表格、按钮、提示、下拉菜单、日期选择器等,这些组件在设计时遵循了Material Design的设计规范,使得界面美观且一致。
在Web开发中,Ajax(Asynchronous JavaScript and XML)技术是实现页面无刷新交互的关键。Ajax允许前端通过JavaScript与服务器进行异步通信,即在不重新加载整个网页的情况下更新部分网页内容。这提高了用户体验,使得用户在等待服务器响应时可以执行其他操作,如在页面上滚动或填写表单。同步与异步是Ajax的核心区别,同步请求会阻塞浏览器,直到请求完成;而异步请求则允许浏览器在等待服务器响应的同时执行其他任务。
在前后端分离的开发模式中,前端主要负责用户界面和交互逻辑,后端则专注于业务逻辑和数据处理。Element-UI作为前端组件库,可以帮助开发者轻松构建出与后端API接口配合良好的用户界面。同时,Vue路由(Vue Router)则用于管理应用中的页面导航,实现组件间的动态切换,提供了诸如路由懒加载、命名视图等功能,极大地增强了应用的可维护性和扩展性。
前端工程化是现代Web开发不可或缺的一部分,它包括代码管理、自动化构建、测试、部署等一系列流程。通过工具如Webpack或Gulp,可以将项目打包成优化过的静态资源,便于部署到服务器。在Element-UI项目中,通常会结合Vue CLI(Vue.js的命令行工具)来配置和执行这些任务,确保代码质量和性能。
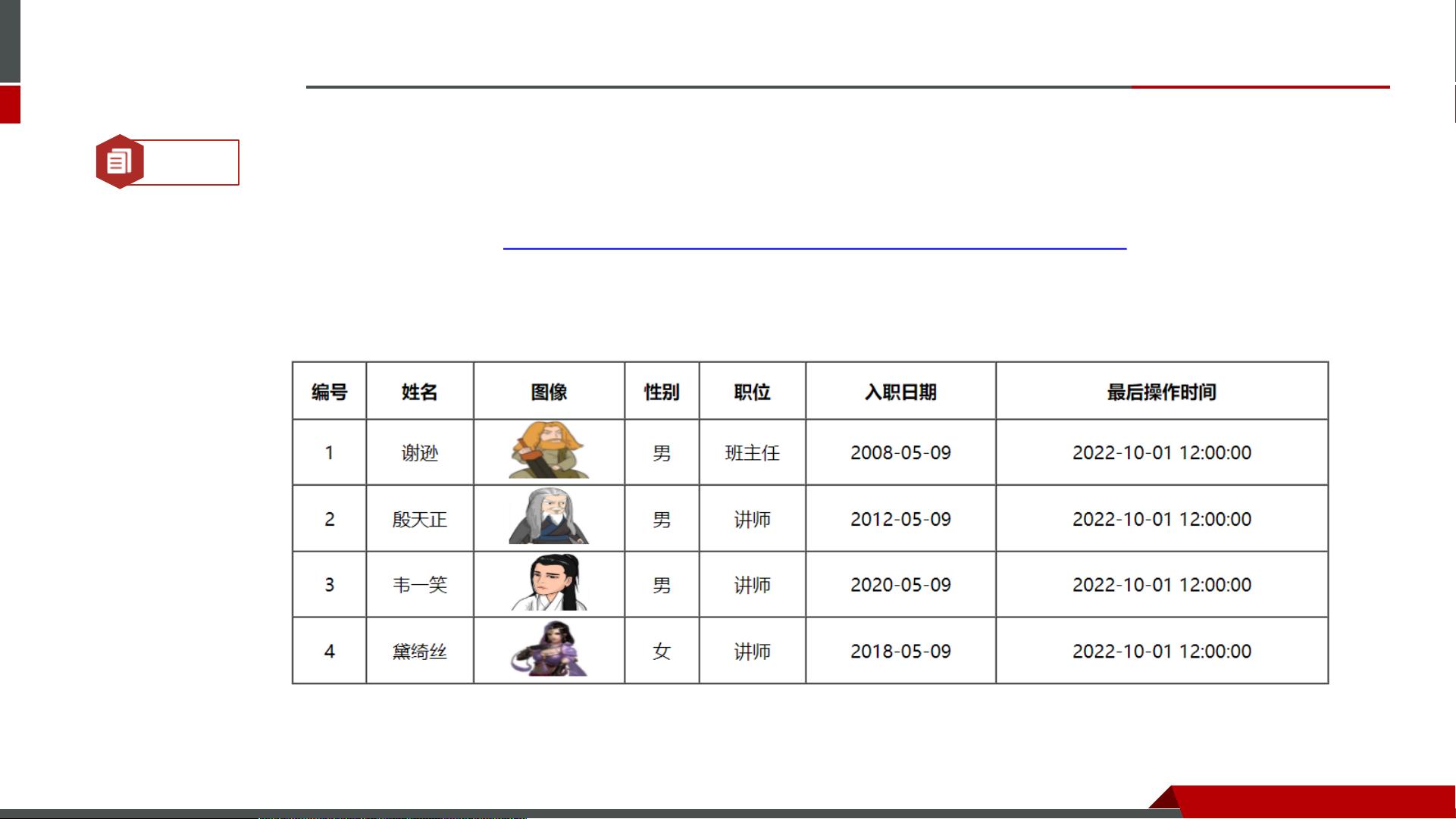
Ajax的使用在过去较为繁琐,需要手动创建XMLHttpRequest对象、设置请求参数、处理响应数据。随着库和框架的发展,现在开发者更倾向于使用如Axios这样的库来简化Ajax请求。Axios是一个基于Promise的HTTP库,可以用于浏览器和node.js环境中,它的使用方法简单直观,提供了错误处理、取消请求、转换请求和响应数据等多种功能。例如,以下是一个使用Axios发送GET请求的简单示例:
```javascript
axios.get('http://yapi.smart-xwork.cn/mock/169327/emp/list')
.then(function (response) {
// 处理成功响应
console.log(response.data);
})
.catch(function (error) {
// 处理错误
console.log(error);
});
```
Element-UI与Ajax、Vue.js、前端工程化和Axios等技术结合,能够帮助开发者高效地构建出功能完备、用户体验优秀的Web应用。在实际项目中,掌握这些技术和工具的使用,将大大提高开发效率和代码质量。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-04-28 上传
2021-03-23 上传
2021-03-23 上传
2021-03-23 上传
jypccsu
- 粉丝: 1
- 资源: 37