HTML5游戏开发:挑战与解决方案
需积分: 10 119 浏览量
更新于2024-07-26
收藏 1.78MB PDF 举报
"HTML5 游戏开发的挑战与解决方案"
HTML5 游戏探索之路主要探讨了使用HTML5进行游戏开发的优势与不足,以及开发者在实践中遇到的各种难点和解决策略。HTML5作为一种跨平台、标准化的技术,其优势在于能够在桌面电脑和手持设备上提供一致的API,无需额外插件即可在浏览器中直接运行,并能够无缝集成到现有的互联网产品中。然而,HTML5在游戏开发方面也存在明显的短板,如性能不佳,缺乏专门针对游戏设计的API。
在HTML5游戏中,常见的技术包括HTML5 Canvas用于绘制图形,JavaScript处理游戏逻辑,DOM用于事件处理,SVG用于矢量图形,以及HTML5的音频和视频元素。此外,WebGL用于3D图形渲染,CSS Animation则用于创建动画效果,而Session和localStorage则提供了数据存储功能。
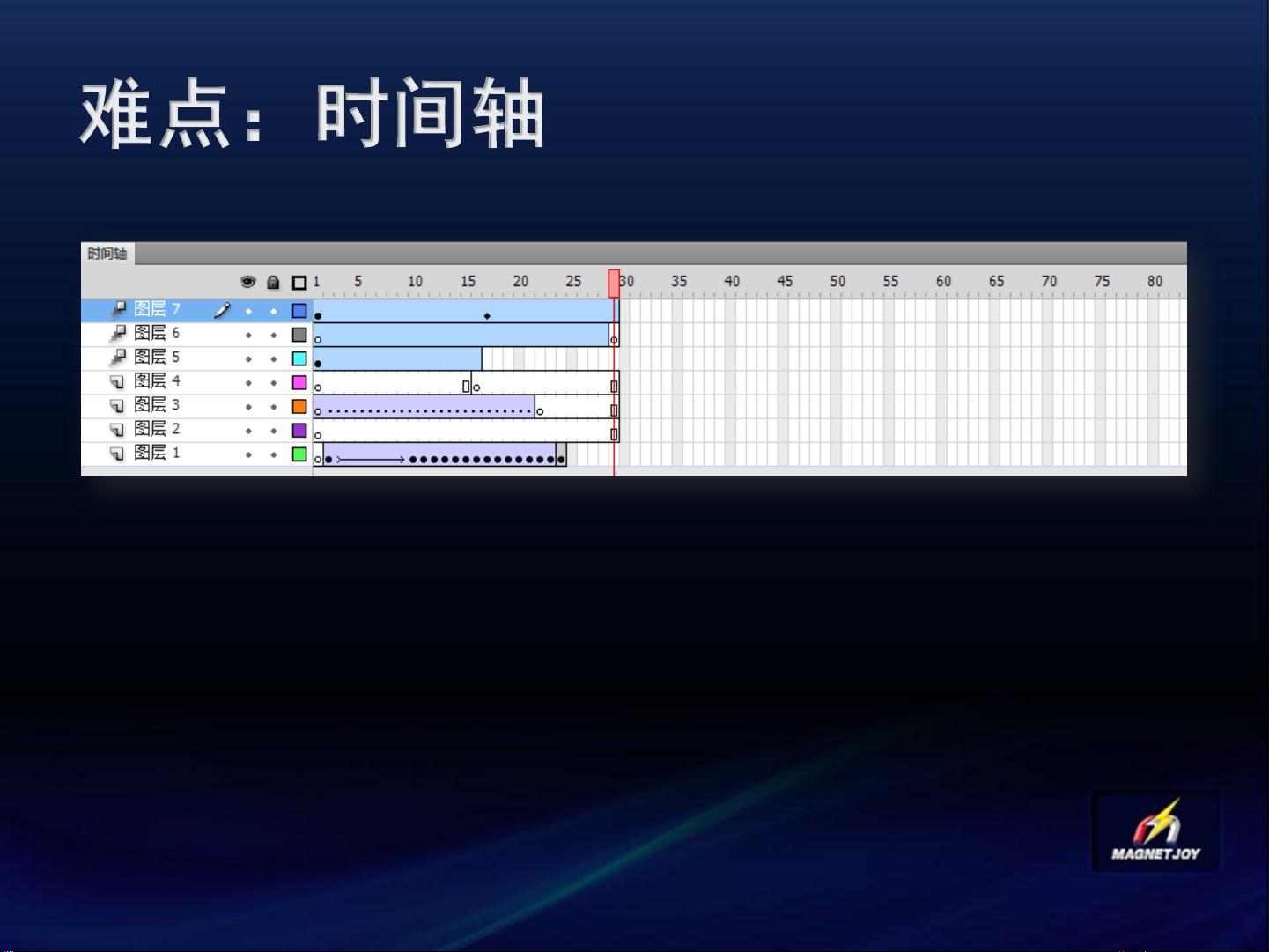
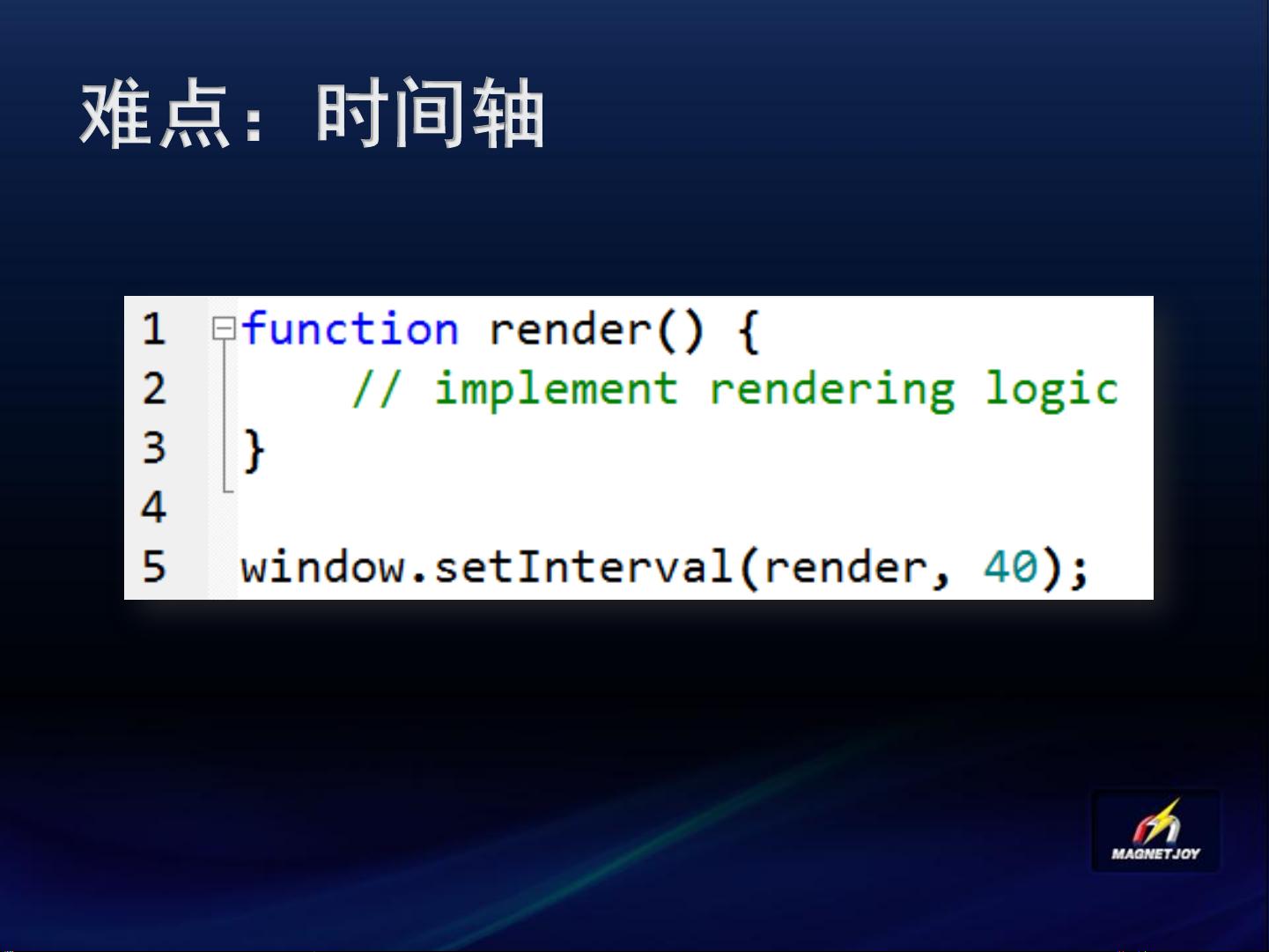
尽管HTML5并非专为游戏开发而设计,但开发者们不断克服其局限性。例如,HTML5没有内置的时间轴功能,导致游戏动画的精确控制成为难题。传统的setInterval方法精度较低,不适用于需要稳定帧率的游戏。为解决这个问题,开发者可以采用每秒计算已渲染帧数的方法,并设定小间隔的回调函数,确保在正确的时间进行渲染,从而获取更稳定的FPS。
键盘事件处理是另一个挑战,因为DOMEvent无法直接检测多个键是否同时按下。开发者需要通过监听keydown、keyup和blur事件,以及在失去焦点时清除键的状态,来模拟键的组合状态。需要注意的是,像SHIFT、CTRL、ALT和CMD这样的特殊键的状态可能无法准确捕获。
在HTML5游戏探索的过程中,开发者面临众多挑战,如鼠标事件缓存、关键帧与帧动画的实现、图层管理、触控设备的支持以及性能优化等。然而,随着技术的不断发展和完善,这些难题逐渐被逐一攻破,HTML5游戏的潜力和可能性也在持续增长。
2012-07-07 上传
2011-10-26 上传
2012-03-19 上传
2011-05-31 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情