Android UI刷新机制详解:Vsync与Choreographer的作用
94 浏览量
更新于2024-09-04
收藏 231KB PDF 举报
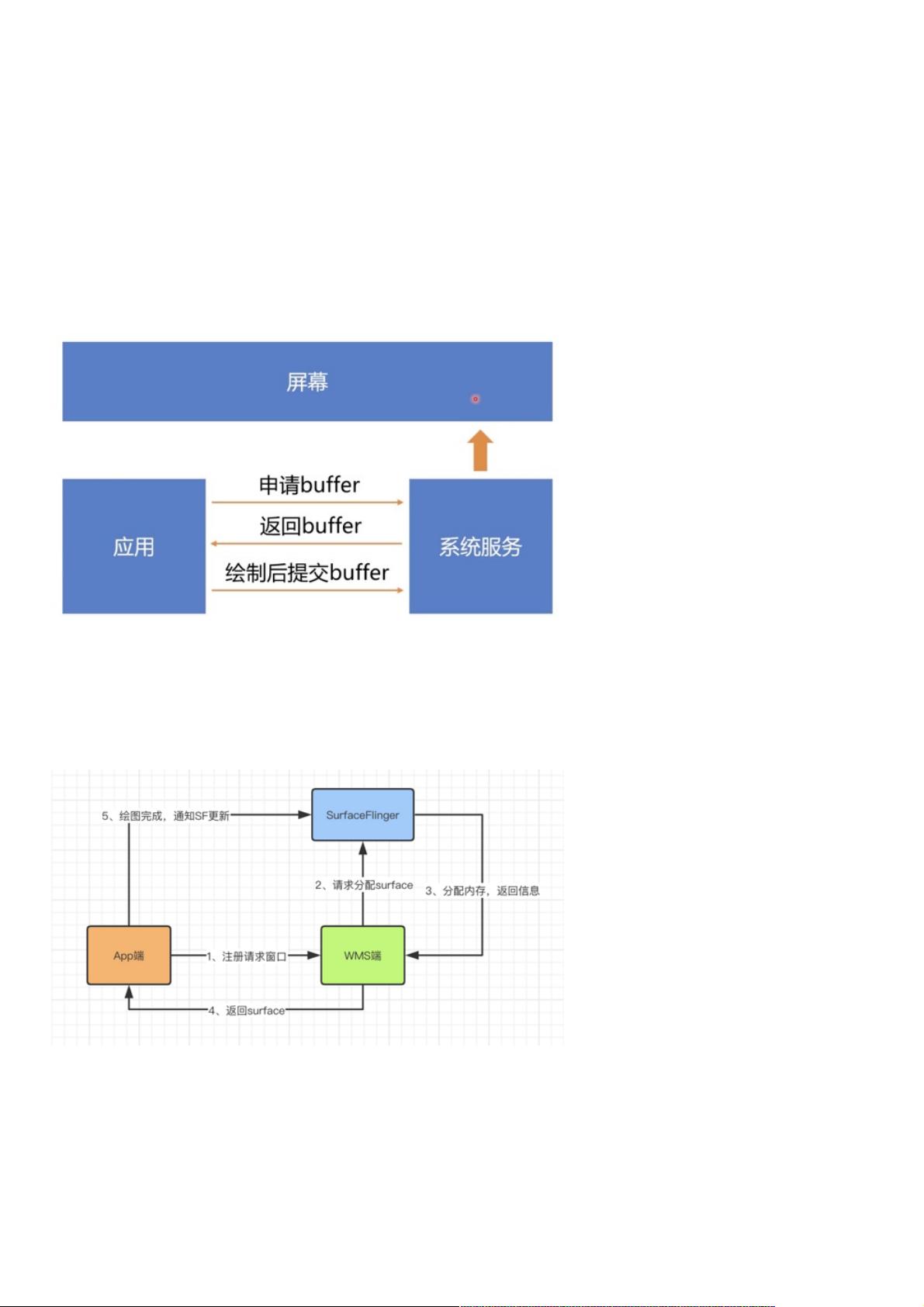
本文将深入探讨Android UI刷新机制的实现,特别是围绕几个关键问题展开:Android的刷新频率是否意味着每16ms调用一次`onDraw()`方法?界面无须重绘时,屏幕是否会继续刷新?`invalidate()`调用后是否立即刷新屏幕?主线程耗时操作导致丢帧的原因是什么?以及在屏幕刷新前进行绘制是否会导致丢帧。首先,我们将概述屏幕绘制的基本流程,即应用如何向系统请求缓冲区,然后绘制并提交。
在Android中,UI的刷新实际上是一个复杂的过程,涉及到Surface(内存区域)的管理、Vsync信号的控制以及Choreographer的角色。Vsync是由底层的HWComposer触发的,它确保屏幕在合适的时间进行刷新,避免了不必要的刷新,从而提高性能。当用户界面需要更新时,ViewRootImpl类中的`requestLayout()`方法会被调用,这会触发`scheduleTraversals()`函数,进而开始布局和绘制过程。
在`scheduleTraversals()`内部,会检查是否已经安排了遍历(traversal),如果没有,会设置一个标志并安排一个新的遍历任务。遍历任务通常会在合适的时间由Choreographer调度,它是一个专门用于管理UI同步的线程。Choreographer会确保UI在每个Vsync间隔(通常是60Hz)执行一次绘制,即使主线程有耗时操作,也会尽量避免在Vsync时刻之外执行这些操作,以防止丢帧。
当应用程序调用`invalidate()`方法时,它并不会立即引发屏幕刷新,而是将一个标记发送给View系统,告诉它下次需要重新绘制。然后,系统会在合适的时候,比如下一个Vsync周期,才会执行绘制。如果在屏幕即将刷新的瞬间调用`onDraw()`,虽然不会直接导致丢帧,但如果此时主线程仍在处理其他耗时任务,可能会错过当前的Vsync,从而造成延迟。
总结来说,Android的UI刷新机制是通过Vsync、Choreographer和View系统的协作来实现的,确保了高效的屏幕更新,同时避免了因主线程耗时操作导致的丢帧问题。开发者理解这个机制有助于优化用户体验,提高应用性能。
2021-01-05 上传
2015-08-30 上传
2023-05-31 上传
2023-05-31 上传
2023-08-30 上传
2023-09-17 上传
2023-06-08 上传
2023-03-13 上传
weixin_38702339
- 粉丝: 2
- 资源: 912
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器