ExtJS 2.02 Gridpanel:创建与配置实战
下载需积分: 10 | DOCX格式 | 193KB |
更新于2024-07-26
| 133 浏览量 | 举报
"EXTJS2.02 Gridpanel加载本地数组资源的实例,适用于初学者学习"
在EXTJS中,GridPanel是一种强大的数据展示组件,它提供了丰富的功能和自定义选项,使得开发人员能够构建功能丰富的数据网格。EXTJS 2.02版本的GridPanel在界面上的表现和功能上都非常出色,对于初学者来说,理解并应用GridPanel是学习EXTJS的基础。
首先,GridPanel的主要功能包括:
1. **单选或多选行**:用户可以通过点击行实现单选,通过组合键或特定控件实现多选。
2. **行高亮**:选中的行会自动高亮显示,方便用户追踪当前操作。
3. **列宽调整**:用户可以通过拖拽列的边界来改变列宽,适应不同数据长度的需求。
4. **按列排序**:用户点击列头可以对数据进行升序或降序排序。
5. **自动生成行号**:可以设置GridPanel自动为每一行生成序列号,方便查看数据。
6. **全选复选框**:提供全选功能,通过复选框可以一次性选中所有行。
7. **动态列选择**:允许用户根据需求选择显示哪些列,增强用户体验。
8. **本地和远程分页**:支持本地数据分页和服务器端数据分页,提高页面性能。
9. **单元格渲染**:可以自定义单元格的显示样式和内容,实现复杂的数据呈现。
10. **编辑功能**:GridPanel支持单元格编辑,可以对数据进行即时修改。
11. **添加、删除行**:允许用户添加新行或删除现有行,更新数据。
12. **脏数据提示**:当用户未保存编辑时,会显示提示信息。
13. **拖拽调整大小**:可以拖动GridPanel的边框来改变其大小。
14. **行间拖拽**:允许在同一GridPanel或不同GridPanel之间拖放行,实现数据移动。
15. **Tree和Grid之间的拖拽**:支持在TreePanel和GridPanel之间进行数据的拖放操作。
创建一个GridPanel的基本步骤包括:
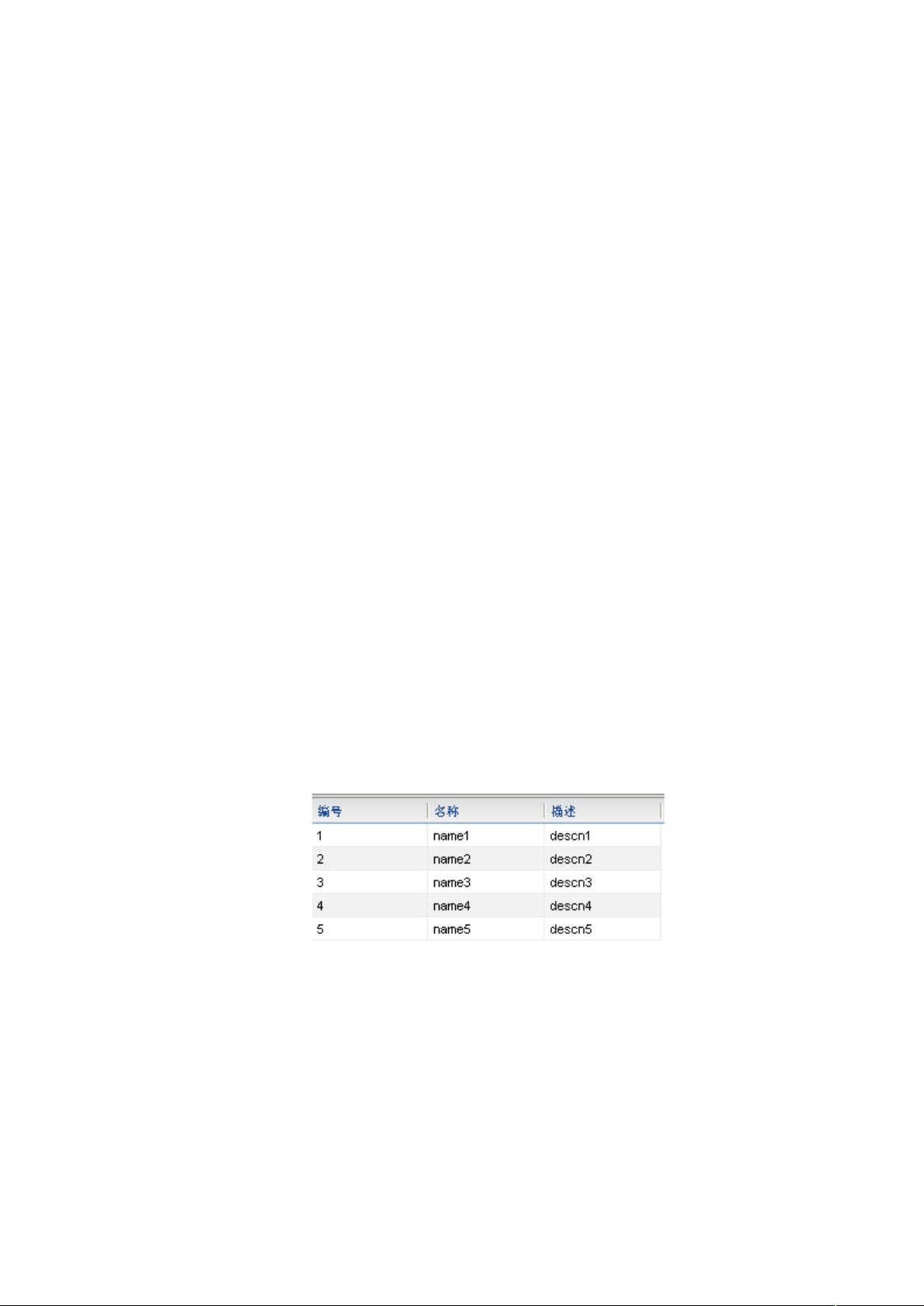
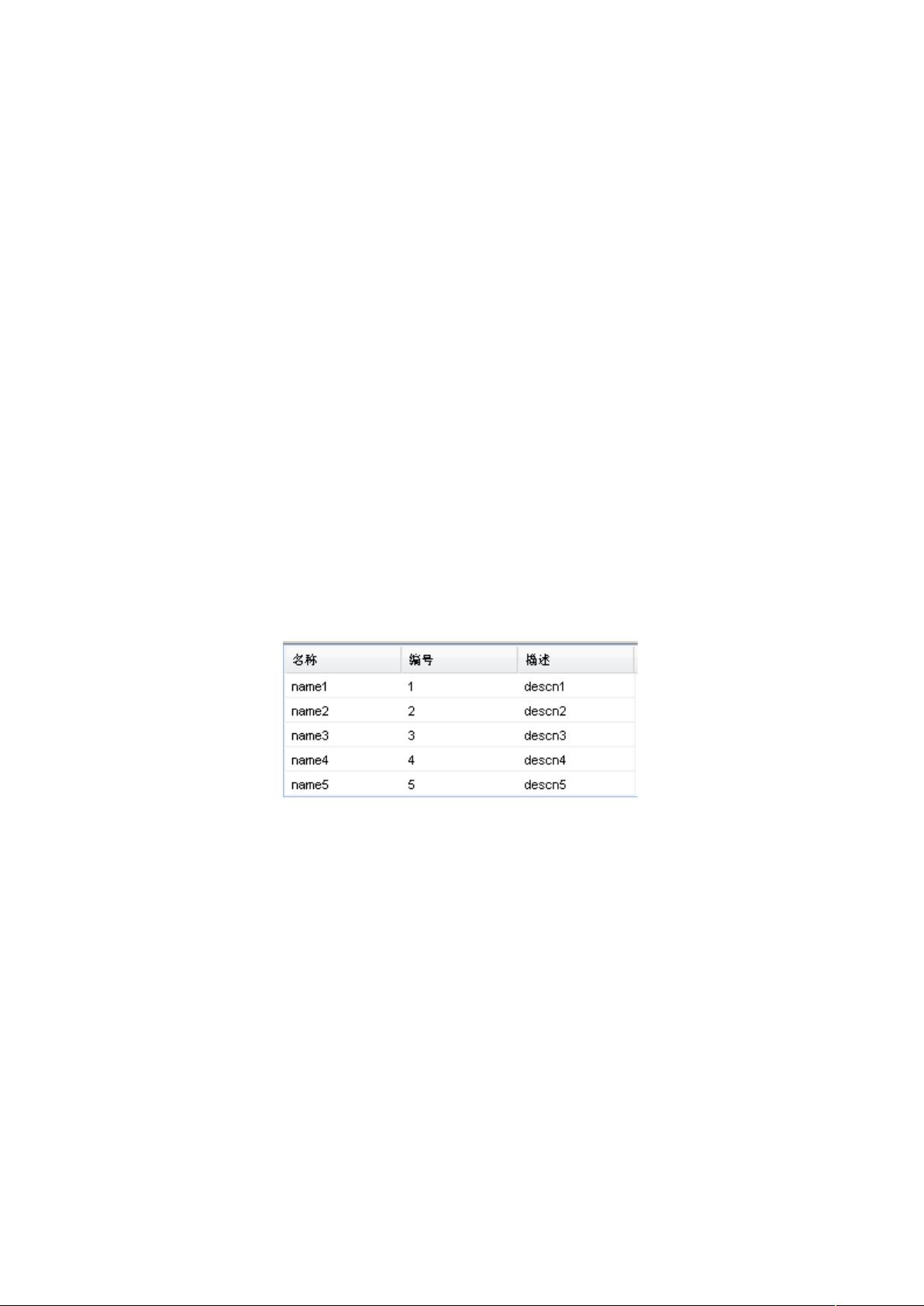
1. **定义ColumnModel**:创建一个ColumnModel对象,指定每列的标题(header)和数据绑定的字段名(dataIndex)。例如:
```javascript
var cm = new Ext.grid.ColumnModel([
{header: '编号', dataIndex: 'id'},
{header: '名称', dataIndex: 'name'},
{header: '描述', dataIndex: 'descn'}
]);
```
2. **准备数据源**:定义数据数组,每个元素对应一行数据,字段名应与ColumnModel中的dataIndex匹配。
3. **创建Store**:创建一个Store对象,将数据源和远程数据加载配置绑定到Store。
4. **创建GridPanel**:使用`Ext.grid.GridPanel`构造函数创建GridPanel,传入ColumnModel、Store和其他配置项。
5. **添加到容器**:将GridPanel添加到应用程序的布局容器中,如面板(Panel)或窗口(Window)。
在EXTJS 2.02中,虽然没有锁定列和默认的统计功能,但EXTJS的后续版本(如EXTJS 3.x及更高版本)引入了更多特性,如Locking Grid(锁定列)和Summary Row(汇总行)等,进一步增强了GridPanel的功能。同时,EXTJS也提供了多种数据导出选项,如Excel和PDF。
EXTJS 2.02 GridPanel是一个强大的数据展示工具,通过实例化ColumnModel、Store和GridPanel,开发者可以快速构建交互式的数据网格,满足各种业务场景的需求。对于初学者来说,掌握GridPanel的基本用法是迈入EXTJS开发的关键一步。
相关推荐






Target
- 粉丝: 4
最新资源
- Visio模具库:思科、DELL与多种网络设备图形
- Android Studio中SQLite数据存储与删除操作示例
- 西门子通过TFTP协议下载罗杰康交换机系统RC-TFTP-1.16.1.zip
- C#单元测试实践指南
- 基于GB标准的免费公差配合查询工具介绍
- WEBscan网站安全扫描工具使用教程
- Android书籍翻页动画与渐进渐出效果实现
- PLSQLDeveloper 7.14 安装与代码实战指南
- 解决XP远程桌面多用户支持的termsrv.dll补丁
- Farmhand: 探索Clojure后台作业的强大库
- Linux下简易的MJPEG流媒体服务器streameye解析
- 全面解析移动行业网关开发:CMPP协议及接口指南
- VESC电机驱动器的ROS接口详解
- 一步到位:Eclipse Web集成开发与Apache Tomcat配置
- 全面解析XSS漏洞扫描工具与防护策略
- cobudget-landing:Git版本控制与项目部署教程