Vue项目自定义视频控制条实现与代码详解
166 浏览量
更新于2024-08-31
收藏 325KB PDF 举报
在Vue项目中,为了提升用户体验并满足产品对于视频控制条美观度的需求,开发者决定自定义视频播放控件。这个任务主要涉及两个页面:首页和视频详情页。
首页的需求包括:
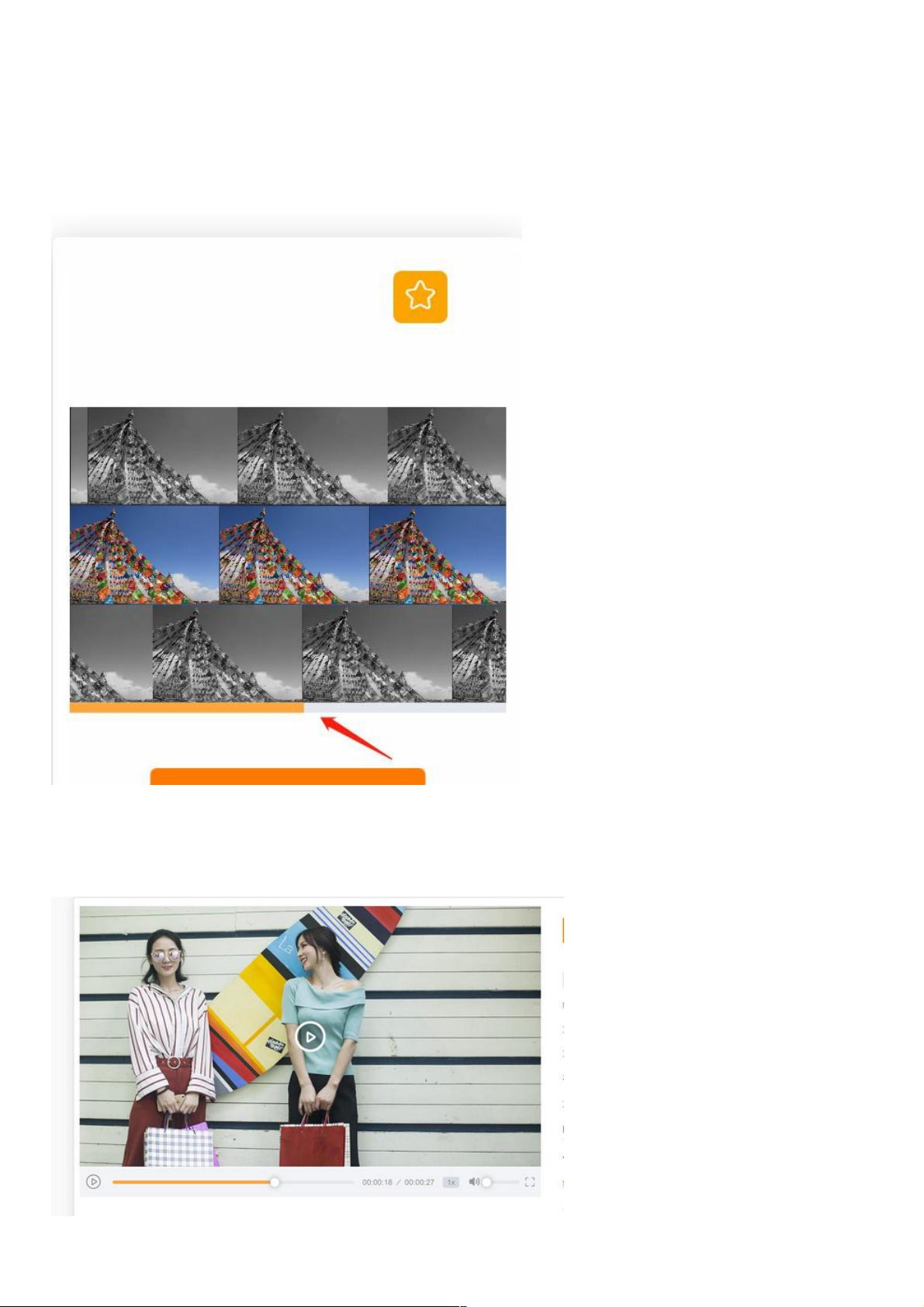
1. **图片与视频交互**:当鼠标悬停在图片上时,视频自动播放并显示预览进度条;鼠标移开后,显示预览图片,再次悬停则恢复播放进度。
2. **视频控制功能**:支持暂停和播放、拖拽播放速度调整、实时显示当前时间、选择播放速度以及控制音量。
3. **布局与样式**:利用`mouseover`和`mouseout`事件处理程序切换图片和视频,通过`<video>`元素及其内置方法如`play()`和`pause()`实现控制。进度条使用Element UI的`el-slider`组件,仅在视频播放时显示。
视频详情页的要求更具体:
- **高级控制**:允许用户自主控制视频播放,如暂停、播放、调整播放速度,以及全屏模式。
- **交互体验**:保持与首页一致,提供良好的用户界面和反馈。
实现过程:
- 在HTML结构中,使用了`<div>`包裹图片和视频,通过`@mouseover`和`@mouseout`事件监听器控制两者之间的切换。`<video>`元素使用`ref`属性绑定到Vue实例以便后续操作。
- `currentTimeProgress`变量用于存储当前播放进度,`v-model`绑定到Element UI的`el-slider`组件上,隐藏或显示根据`id`的条件。
- CSS部分负责调整样式,确保控件的外观符合产品设计,可能涉及到响应式布局和动画效果。
总结,自定义视频控制条的实现主要包括前端逻辑处理(事件监听、DOM操作和状态管理)、组件的选择与配置以及视觉样式的设计。开发者需要熟悉Vue框架,掌握基本的DOM操作,了解Element UI组件的使用,并具备良好的用户体验设计原则。在实际开发过程中,开发者还需要注意性能优化和兼容性问题,确保在不同设备和浏览器上都能正常工作。
2020-10-14 上传
2020-10-18 上传
点击了解资源详情
点击了解资源详情
2023-05-26 上传
2021-05-13 上传
2020-10-16 上传
2020-10-14 上传
weixin_38630853
- 粉丝: 4
- 资源: 952
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析