Sublime Text配置Vue模板与高亮详细教程
23 浏览量
更新于2024-09-02
收藏 329KB PDF 举报
"本文是关于如何在Sublime Text中创建.vue模板并实现高亮显示的图文教程。首先,需要下载并安装SublimeTmpl插件用于新建文件模板,以及Vue Syntax Highlight插件来实现Vue语法的高亮。安装插件可以通过Package Control或直接将下载的插件文件放入Sublime Text的包目录。安装Vue Syntax Highlight后,.vue文件将自动高亮。接着,通过编辑SublimeTmpl的模板文件夹,添加.vue模板,然后修改新建菜单,增加新建vue文件的选项。这样,用户就可以使用快捷键快速创建带预设内容的.vue文件,并且文件内容会以高亮的方式显示。"
在Sublime Text中,为了提高开发Vue项目时的效率和代码可读性,我们需要设置自定义的.vue文件模板和语法高亮。首先,确保你已经安装了Sublime Text的两个关键插件:SublimeTmpl和Vue Syntax Highlight。
1. **安装SublimeTmpl**:这个插件允许我们创建不同类型的文件模板,包括.vue文件。你可以通过Package Control(按`CTRL+SHIFT+P`,输入“Install Package”)来搜索并安装SublimeTmpl。或者,你可以直接下载插件文件并将其放入Sublime Text的“Preferences/Browse Packages”目录下。
2. **安装Vue Syntax Highlight**:这个插件提供了对.vue文件的语法高亮支持。同样,可以通过Package Control来安装,或者手动下载后放入包目录。
3. **创建.vue文件模板**:在“Preferences -> Browse Packages”中找到SublimeTmpl的templates文件夹,复制其中的一个模板文件(如html.tmpl),并将其重命名为vue.tmpl。然后,编辑这个新文件,将内容替换为你希望在新.vue文件中出现的默认模板。
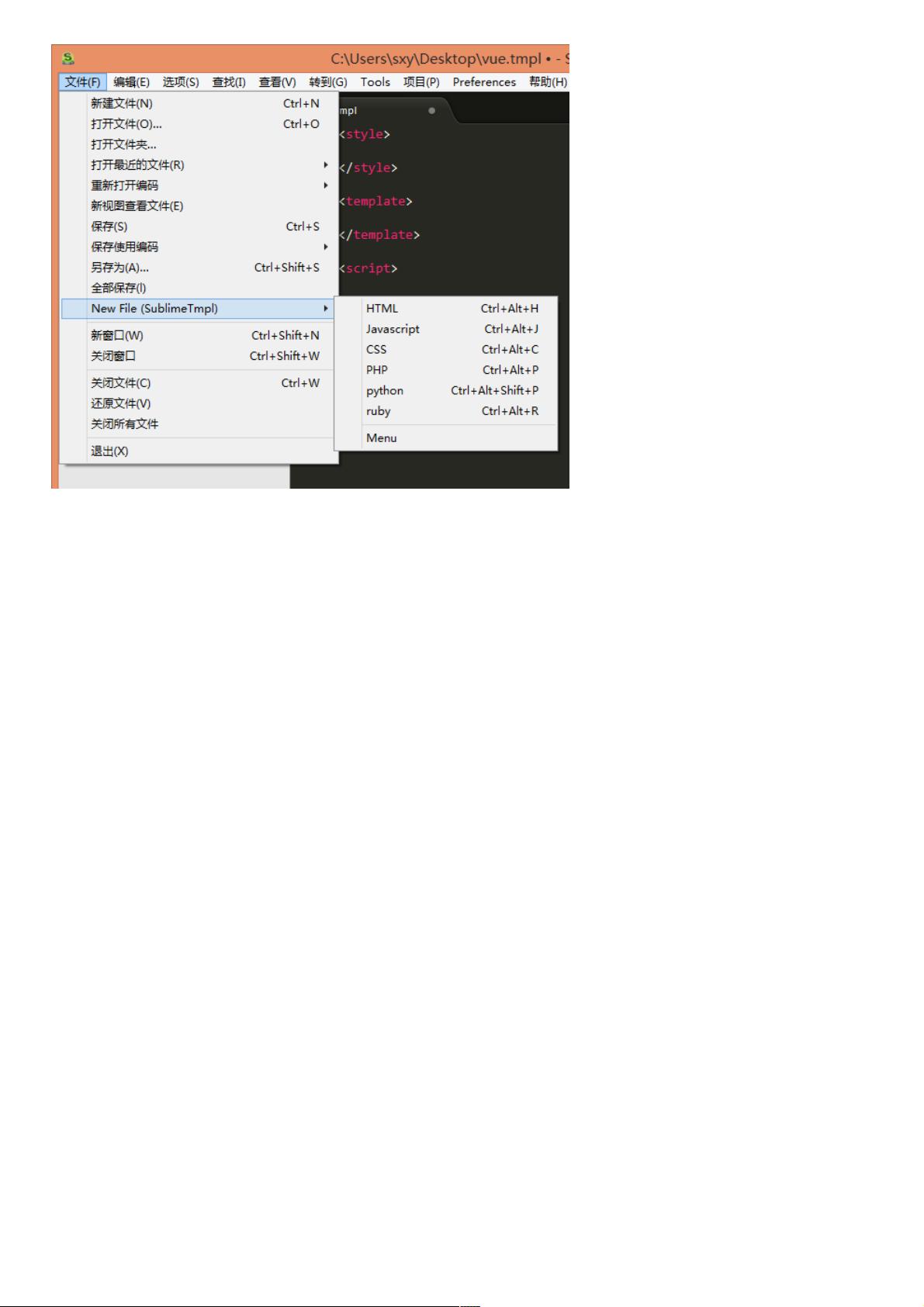
4. **修改新建菜单**:打开“Preferences -> Package Settings -> SublimeTmpl -> Settings – Menu”,在此处你可以看到新建文件的菜单配置。复制一个现有的条目,修改为vue相关的设置,例如添加一个名为“Vue”的选项。保存修改后,新建菜单中将出现“Vue”选项,点击它就能快速创建预设内容的.vue文件。
通过以上步骤,你不仅能够快速创建.vue文件,还能享受到Vue语法的高亮效果,这将极大地提升你的开发体验。在日常工作中,这种定制化设置能帮助开发者更高效地编写和理解Vue代码,特别是在处理大型Vue项目时,这样的工具配置显得尤为重要。
点击了解资源详情
107 浏览量
137 浏览量
876 浏览量
144 浏览量
2016-08-29 上传
weixin_38630358
- 粉丝: 5
最新资源
- C#入门指南:从零开始学习
- AJAX入门指南:开发简述与实战示例
- VC++入门教程:从基础到Win32及ActiveX控件应用
- Ajax:革新Web设计的隐形力量
- 车载GPS导航系统详解:应用、结构与发展趋势
- 简易指南:创建wap网站
- C语言中处理日期和时间的函数详解
- 软件管理系统设计与功能实现
- VC++6.0环境下利用Winsock实现TCP/IP网络通信
- XML技术入门与实践指南
- 掌握Ajax基础:交互式Web开发关键技术
- C++编程语言第三版:Bjarne Stroustrup著
- SSH框架实现文件上传下载详解
- HTML Marquee 标签详解及示例
- 平面坐标系打印插件TaoDaP.ocx使用指南
- 高级语言程序设计入门指南