PB11.5 WEB客户端优化:利用AJAX与JavaScript提升性能
"PB11.5 WEB客户端编程技巧总结"
在使用PowerBuilder 11.5进行WEB客户端编程时,开发者需要面对从传统的C/S架构向B/S架构转变带来的挑战。PB11.5允许开发者将现有的C/S程序转换为WEB应用程序,大部分代码可以复用,但客户端的角色从桌面应用程序转变为基于浏览器的环境。在这种情况下,编程模式需要调整为面向浏览器的方式。
PB11.5提供了条件编译功能,可以嵌入.NET代码,虽然理论上PB代码可以实现.NET框架中的大部分功能,甚至包括DataWindow控件特有的功能,但在实际应用中,通常只需要使用PB自身的代码就足以处理服务端逻辑。不过,对于某些特定需求,可能会涉及.NET代码的嵌入。
在B/S环境下,由于每次操作可能需要多次POSTBACK,导致用户体验下降,比如打开窗口、选择行、输入数据等操作都需要服务器往返交互。这不仅影响效率,也降低了用户体验。PB11.5引入了AJAX技术,部分页面提交减少了POSTBACK的频率,有助于改善性能。此外,PB11.5提供了丰富的客户端编程接口,通过JavaScript和HTML的运用可以进一步优化页面性能和用户交互。
具体优化策略包括:
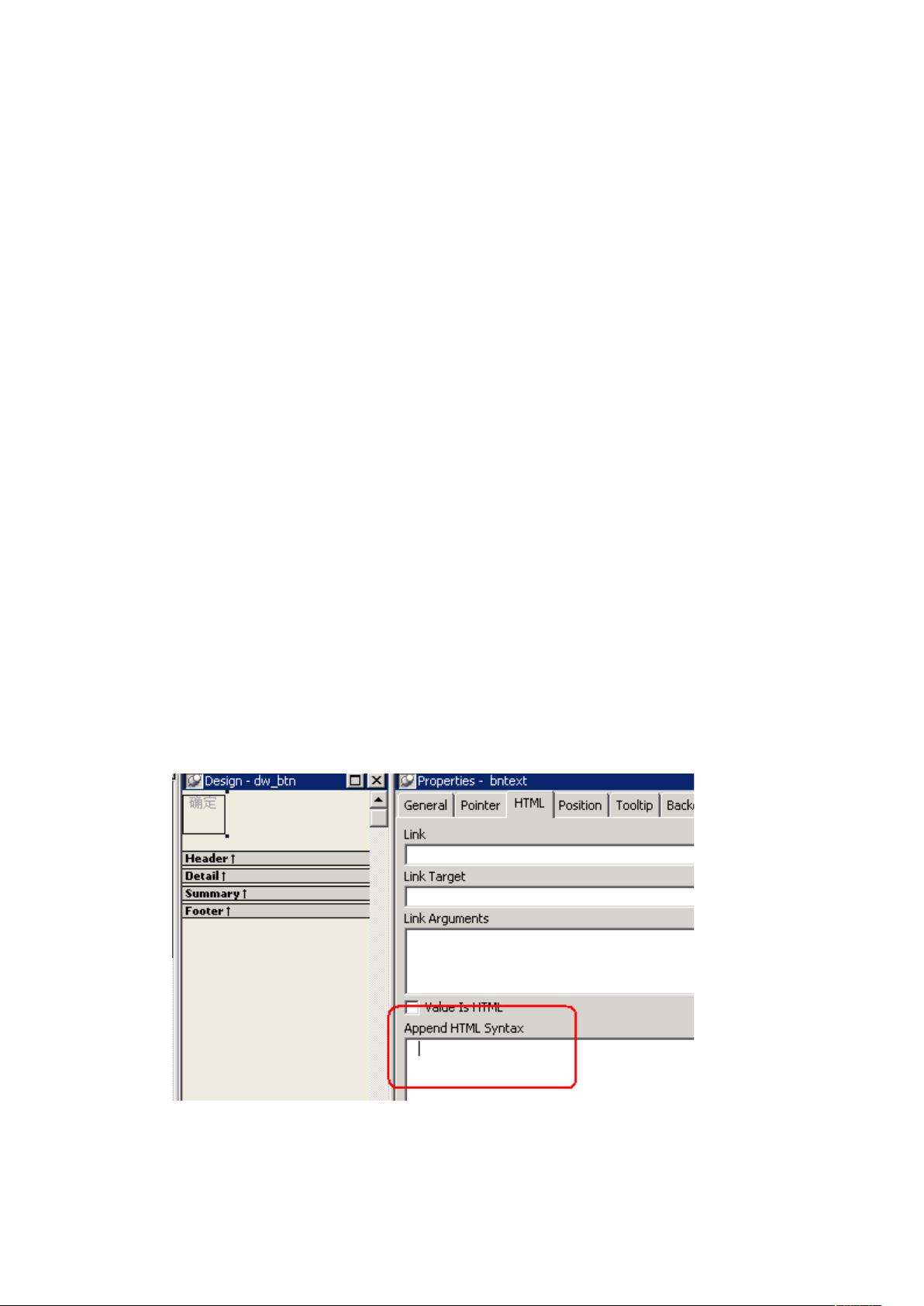
1. 数据窗口对象的`appendedhtml`属性:这个属性允许开发者插入DHTML和JavaScript代码,极大地增强了WEB界面的灵活性和动态性。通过自定义HTML和JavaScript,可以创建更丰富的用户界面,弥补B/S环境下失去的交互性和视觉效果。
2. 使用AJAX进行异步通信:通过PB11.5的AJAX支持,可以实现局部更新,避免整个页面的刷新,提高响应速度。例如,可以编写JavaScript函数来处理数据窗口的更新,只发送和接收必要的数据,减少网络负载。
3. 客户端事件处理:利用JavaScript绑定到HTML元素的事件处理,可以控制用户交互,如按钮点击、表单验证等,减少不必要的POSTBACK。
4. 动态HTML和CSS:通过`appendedhtml`添加CSS样式和动态HTML,可以实现更复杂的布局和动画效果,提升用户体验。
5. 客户端缓存策略:通过JavaScript和HTTP缓存机制,可以缓存一些不常改变的数据或资源,减少服务器请求。
6. 错误处理和调试:在客户端添加适当的错误处理机制,通过JavaScript捕获和显示错误信息,帮助用户更快地解决问题。
7. 表单和数据验证:在客户端进行数据验证,可以在用户提交前检查输入的有效性,避免无效的POSTBACK。
PB11.5的WEB客户端编程虽然面临一些挑战,但通过巧妙地利用AJAX、JavaScript和HTML,以及数据窗口的`appendedhtml`属性,开发者可以构建出高性能、用户体验良好的WEB应用。同时,理解并掌握客户端和服务端的交互机制,对优化PB11.5的WEB应用至关重要。
2013-03-17 上传
2011-01-27 上传
2015-07-01 上传
2022-03-14 上传
2011-08-08 上传
2014-03-21 上传
点击了解资源详情
2011-08-23 上传
2013-02-26 上传
youzhi1007
- 粉丝: 13
- 资源: 5
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能