iPhone 6屏幕解析:从点到像素的转换
下载需积分: 50 | PDF格式 | 711KB |
更新于2024-08-25
| 45 浏览量 | 举报
"iPhone 6屏幕揭秘"
这篇文档主要揭示了iPhone 6屏幕的特性,特别是其屏幕尺寸、分辨率以及图像渲染的过程。以下是相关的知识点:
1. **屏幕尺寸**:iPhone 6系列推出了两种不同尺寸的屏幕,分别是4.7英寸的iPhone 6和5.5英寸的iPhone 6 Plus。
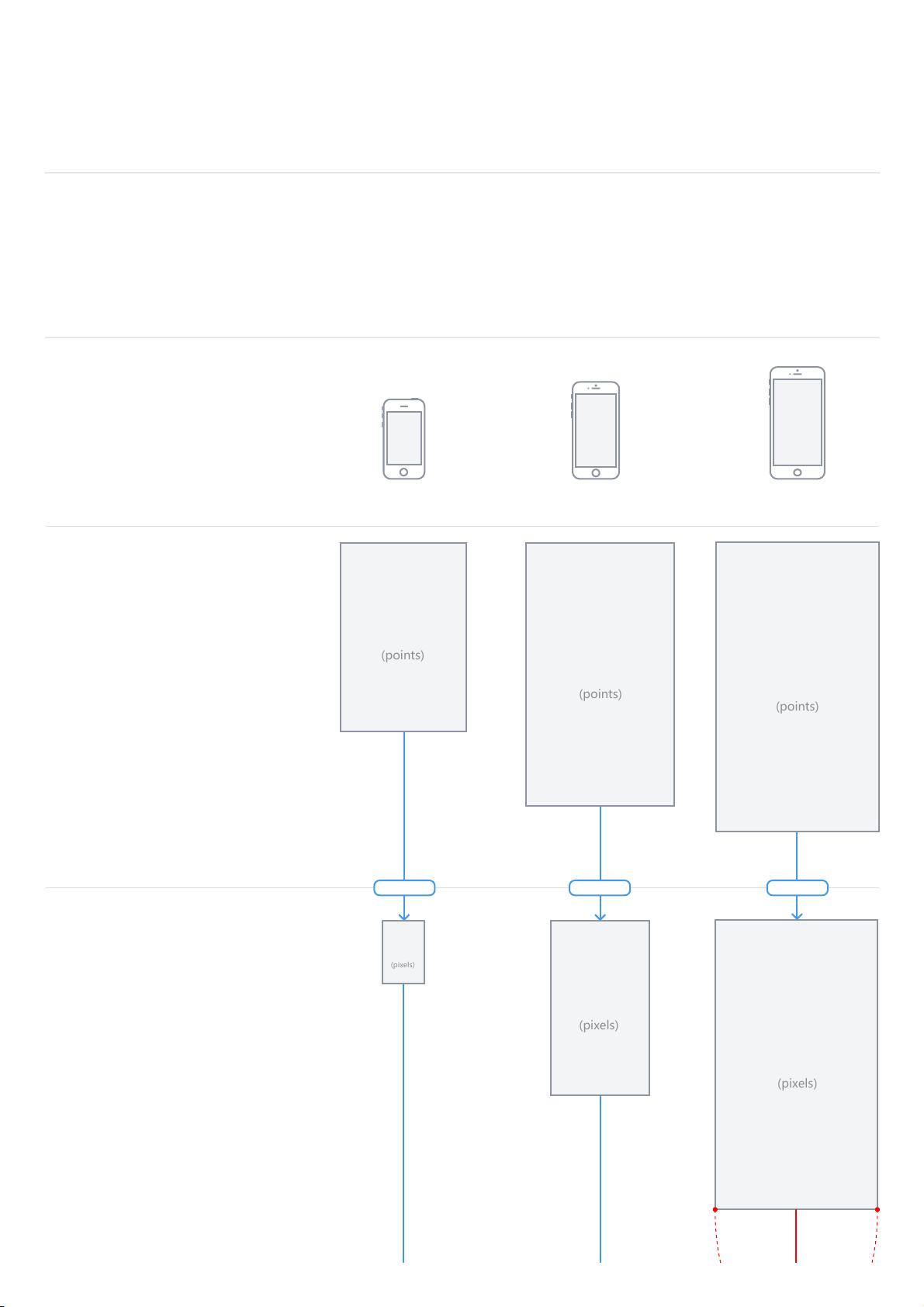
2. **点对点分辨率**:最初的iPhone采用320×480的点对点分辨率,即点与像素一一对应。但在iPhone 6系列中,这个规则发生了变化。
3. **点(Points)与像素(Pixels)**:点是用于定义用户界面元素大小的逻辑单位,不直接关联物理像素。在iPhone 6系列中,点和像素不再完全匹配,引入了比例系数来转换点到像素。
4. **光栅化(Rasterization)**:这是一个将基于点的图像转换成像素的过程。在不同的设备上,点坐标会乘以相应比例系数(如1×, 2×, 或3×)来决定像素位置,以适应屏幕分辨率。
5. **比例系数**:iPhone 6和6 Plus分别采用了2×和3×的像素密度。更高的比例系数意味着图像可以展示更多细节。
6. **分辨率**:iPhone 6的分辨率为750×1334像素,而iPhone 6 Plus为1242×2208像素。这些数值高于实际显示的物理像素数量,因为图像会在显示前被缩放以适应屏幕。
7. **物理像素(Device Pixels)**:每个设备具有特定的像素密度,称为每英寸像素(PPI)。iPhone 6的PPI为326,6 Plus的PPI为401。
8. **图像缩放**:为了在不同分辨率的屏幕上正确显示,图像需要经过调整大小。iPhone 6 Plus的屏幕像素分辨率较低,因此高分辨率图像需要被下采样以适应。
9. **显示设备**:最终,计算出的像素会被物理屏幕显示出来,PPI决定了屏幕上每个像素的物理尺寸。
10. **适配原则**:开发者需要考虑这些屏幕差异,确保应用在不同尺寸和像素密度的设备上都能正确显示,这通常通过使用矢量图形和自动布局来实现。
总结起来,iPhone 6系列引入了新的屏幕尺寸和像素密度,这对开发者来说意味着需要更精细地处理图像渲染和适配,以保证在不同设备上的用户体验。同时,对于普通用户而言,这意味着更高的清晰度和更好的细节呈现。
相关推荐






SR27
- 粉丝: 0

最新资源
- 深入解析C++中的数据结构原理与应用
- Jdon框架下的EJB+Struts网上商城系统开发实践
- LPC1114实现4x4矩阵键盘控制与数码管显示技术
- C#实现二维码图片生成:完整源码及类函数解析
- C++实现SqlHelper查询数据库记录编程实例解析
- Java实现K近邻算法及其数据挖掘应用
- 中控考勤32bitSDK开发与注意事项详解
- 5秒倒计时网页跳转源码:404页面新选择
- Apache Tomcat 8.5.70安装教程与下载
- 掌握GitHub Pages和Markdown:课程学习工具指南
- C#源码实现串口调试助手与PC串口自动搜索功能
- 深入探究bathe源程序:ADINA工程应用分析
- 深入解析C#在XML文件读写中的应用
- 实用大地与高斯坐标换算工具指南
- 无纸化考试:服务器、系统设计与实施方法解析
- 五金计算器应用:型钢、钢板与钢管的计算公式