理解JavaScript异步编程:从同步到异步
167 浏览量
更新于2024-08-31
收藏 219KB PDF 举报
"本文深入探讨了JavaScript的异步编程,解释了同步与异步执行模式的概念,强调了异步在浏览器和服务器端的重要性,并通过举例分析了setTimeout函数的潜在问题。"
JavaScript是一种单线程执行的语言,这意味着它在同一时刻只能处理一项任务。这导致了一旦某个任务耗时过长,后续任务将被阻塞,可能导致浏览器或服务器性能下降甚至无响应。为解决这一问题,JavaScript引入了同步和异步执行模式。
同步编程意味着任务按照它们在代码中的顺序逐个执行,前一个任务结束,后一个任务才会开始。这种方式简单明了,但不适用于处理耗时操作,因为它可能导致程序阻塞。
相比之下,异步编程允许同时进行多个任务,无需等待一个任务完全结束即可开始另一个任务。在浏览器中,异步通常用于Ajax操作,这样即使数据请求耗时,用户界面也不会冻结。在服务器端,由于Node.js等环境采用事件驱动和非阻塞I/O,异步模式更是必不可少,以保持高性能。
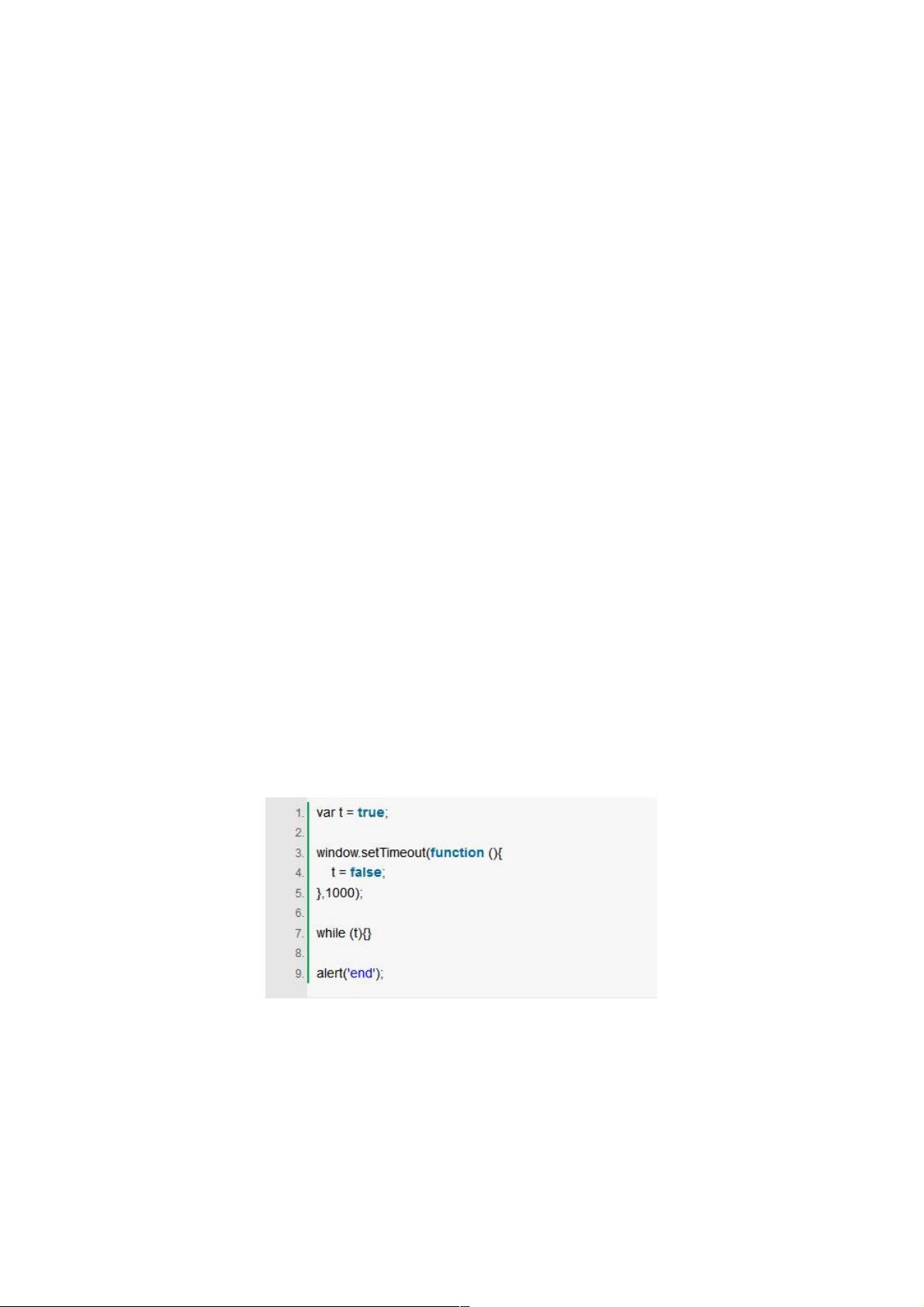
setTimeout函数是实现异步处理的关键函数之一,它可以在指定的时间延迟后调用一个函数。然而,需要注意的是,setTimeout并不保证精确的延迟时间,可能存在一定的延迟。其最小间隔通常为5毫秒,这意味着即使设置了更短的延迟时间,实际执行仍可能在5毫秒后发生。此外,setTimeout在函数堆栈为空时才会执行,如果当前任务尚未完成,即使延迟时间已到,它也会被延迟到下一个事件循环。
JavaScript的异步处理主要依赖回调函数、Promise、async/await等技术。回调函数是最基础的异步处理方式,但它可能导致回调地狱,使得代码难以理解和维护。Promise解决了回调地狱的问题,提供了链式调用的优雅方式来处理异步操作。最新的async/await语法则是基于Promise的,它使得异步代码可以像同步代码一样编写,提高了可读性和可维护性。
JavaScript异步编程是应对单线程环境下多任务处理的关键,通过理解并掌握异步编程机制,开发者能够编写出更高效、响应更快的Web应用。无论是前端的Ajax交互,还是后端的事件驱动处理,异步模式都是不可或缺的工具,对于优化用户体验和提高系统性能具有重要意义。
2019-07-17 上传
2021-10-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2020-11-20 上传
weixin_38696836
- 粉丝: 3
- 资源: 932
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库