微信小程序弹窗组件封装实践教程
20 浏览量
更新于2024-08-26
收藏 282KB PDF 举报
本文档是一篇关于微信小程序组件封装的实用教程。作者针对微信小程序官方文档对于组件介绍不足的问题,分享了自己封装简单弹出框组件的经验。在开发过程中,遇到重复使用的功能,如弹出框,组件化是提高代码复用性和可维护性的关键。文章首先介绍了背景,指出开发者在遇到此类需求时,通常会选择将弹出框封装成组件,但官方文档的指导可能存在不够清晰的情况。
作者详细解释了如何实现这个过程:
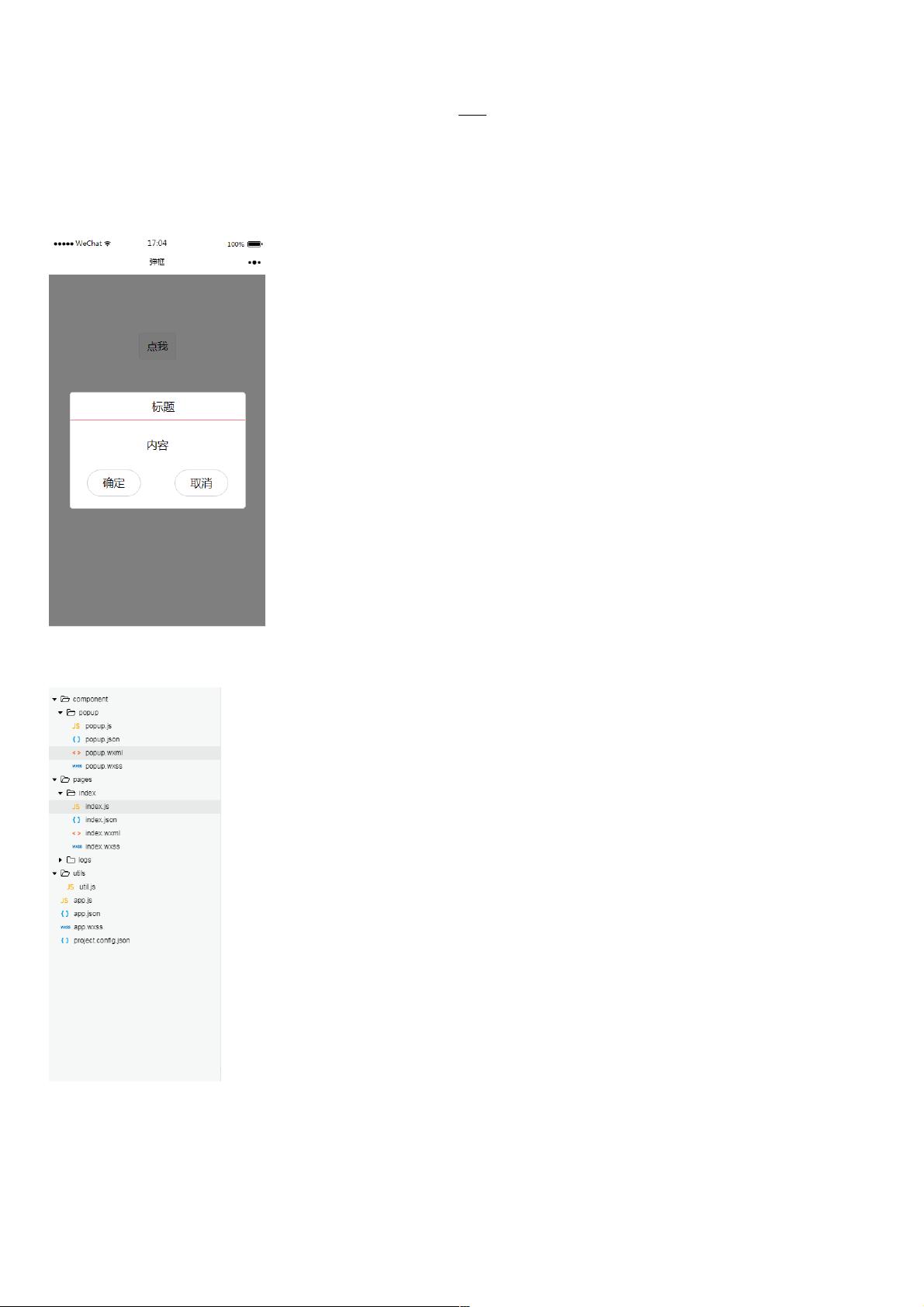
1. 首先,创建一个名为`component`的文件夹来存储组件,例如创建子文件夹`popup`用于存放弹出框组件。在该文件夹下,会自动生成`popup.wxml`(组件结构)、`popup.wxss`(样式)、`popup.json`(配置)和`popup.js`(逻辑)四个文件。
2. 在`popup.wxml`中,定义了弹出框的基本结构,包括一个带有标题(`wx-popup-title`)、内容(`wx-popup-con`)和按钮(`btn-no`和`btn-ok`)的视图容器。`flag`属性用于控制组件是否显示,`title`、`content`、`btn_no`和`btn_ok`是通过props传入组件内部的参数。
3. 在`popup.wxss`中,设置了组件的样式,如全屏覆盖的半透明黑色背景和绝对定位的弹出容器布局。
4. 接下来,文章可能会深入探讨如何在`popup.js`中处理组件的行为,比如点击事件的绑定和回调函数的定义,以及如何通过`props`和`events`来与父组件通信,传递数据和响应用户操作。
通过这个实例,读者可以学习到如何根据微信小程序的开发规范,自定义组件并将其融入到项目中,提升开发效率。同时,它也强调了理解和运用官方文档之外的实践经验的重要性。
2021-03-29 上传
2019-08-06 上传
2020-12-14 上传
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
weixin_38713996
- 粉丝: 7
- 资源: 919
最新资源
- AA4MM开源软件:多建模与模拟耦合工具介绍
- Swagger实时生成器的探索与应用
- Swagger UI:Trunkit API 文档生成与交互指南
- 粉红色留言表单网页模板,简洁美观的HTML模板下载
- OWIN中间件集成BioID OAuth 2.0客户端指南
- 响应式黑色博客CSS模板及前端源码介绍
- Eclipse下使用AVR Dragon调试Arduino Uno ATmega328P项目
- UrlPerf-开源:简明性能测试器
- ConEmuPack 190623:Windows下的Linux Terminator式分屏工具
- 安卓系统工具:易语言开发的卸载预装软件工具更新
- Node.js 示例库:概念证明、测试与演示
- Wi-Fi红外发射器:NodeMCU版Alexa控制与实时反馈
- 易语言实现高效大文件字符串替换方法
- MATLAB光学仿真分析:波的干涉现象深入研究
- stdError中间件:简化服务器错误处理的工具
- Ruby环境下的Dynamiq客户端使用指南