自定义jQuery表格插件:实现动态加载与多项功能
96 浏览量
更新于2024-08-30
收藏 85KB PDF 举报
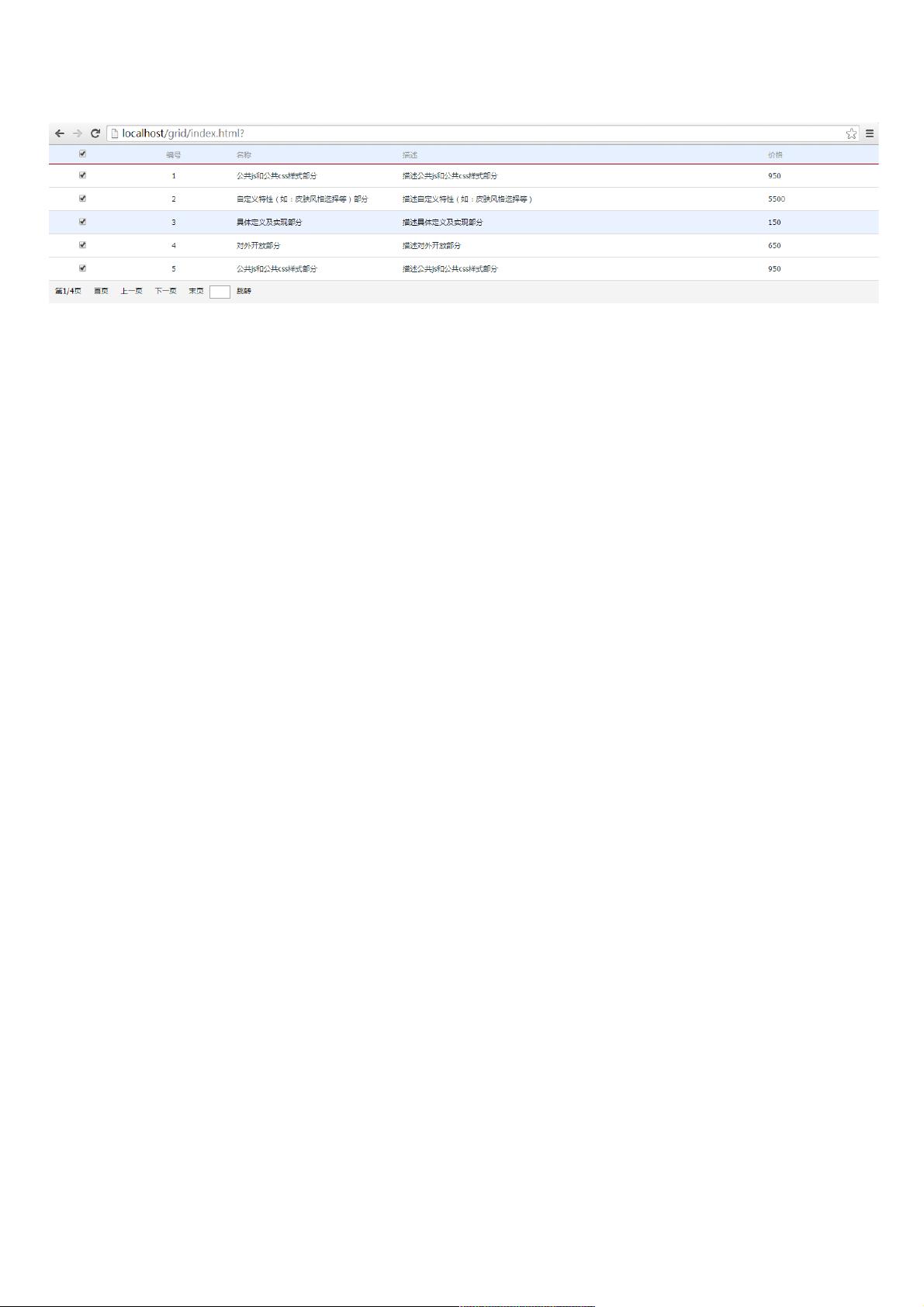
"创建自己的jquery表格插件,模仿easyui的dataGrid,实现动态加载、自动分页、全选功能,以及鼠标悬浮和隔行变色的视觉效果。需要通过iis部署以查看完整效果。提供了相关的CSS样式代码用于表格布局和美化。"
在Web开发中,jQuery是一个广泛使用的JavaScript库,它简化了DOM操作、事件处理和Ajax交互。本项目的目标是创建一个自定义的jQuery表格插件,这个插件在设计时受到了easyUI的dataGrid的启发。dataGrid是easyUI中的一个功能强大的表格组件,它提供了丰富的功能,如数据展示、排序、分页和过滤等。然而,为了满足特定需求或优化性能,开发者有时会选择自定义构建类似的功能。
在这个过程中,开发者实现了以下关键功能:
1. 动态加载JSON数据:通过Ajax技术,表格可以实时从服务器获取JSON格式的数据,并动态地填充到表格中,提高了页面的响应速度和用户体验。
2. 自动分页:当数据量较大时,自动分页功能能够将数据分为多个页码,用户可以通过导航按钮轻松浏览不同页面,避免一次性加载大量数据导致页面卡顿。
3. 全选全不选:提供了全选和全不选的复选框功能,方便用户对多行数据进行批量操作,例如删除或更新。
4. 鼠标悬浮变色:当鼠标悬浮在表格行上时,行背景色会变化,提高了用户的交互体验,使得当前选中行更加突出。
5. 隔行变色:通过CSS样式实现的隔行变色,使得表格更易于阅读,减少了视觉疲劳。
提供的CSS样式代码主要用于美化表格,包括设置字体、颜色、边框、间距等,同时也定义了表头和表体的样式,如表头背景色、单元格的内边距和边框样式等。例如,`table`元素的`border-collapse`属性设置为`collapse`,以消除单元格之间的空白;`thead`和`tr`的样式定义了表头的显示方式和背景色;`th`和`td`的样式则规定了单元格的内边距、边框和垂直对齐方式。
在实际应用中,由于这个表格插件涉及到Ajax请求,所以需要在IIS(Internet Information Services)这样的Web服务器上部署以展示完整效果。这是因为Ajax请求需要服务器环境来处理并返回数据。部署后,用户可以完整体验到动态加载数据、分页以及其他交互功能。
创建自定义的jQuery表格插件是一项综合性的任务,涉及到了前端开发的多个方面,包括jQuery库的使用、Ajax技术、CSS样式设计以及与服务器的交互。这样的插件不仅能满足项目的定制化需求,也能提升网站或应用的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-09-26 上传
2013-04-01 上传
2012-07-06 上传
150 浏览量
103 浏览量
138 浏览量
weixin_38632146
- 粉丝: 5
- 资源: 950
最新资源
- Molyx论坛 Simple
- eJava:一个极轻量的JAVA框架,适合开发API,采用Maven
- hexopictures
- kaggle dataset: nys-child-care-regulated-programs-数据集
- 纯CSS3实现幻灯片焦点图特效源码 v1.0
- tracking-sanity:对视觉跟踪研究保持理智和诚实
- SDM 工具箱:用于空间分析和合成房间声学脉冲响应的工具箱。-matlab开发
- 大型拖拉机模型
- portfolio-www.joonshakya.com.np
- simpletcpclient:简单的android tcp客户端
- Docker:Dockerfile存储
- 千博商城购物系统 v2017 Build0629
- foundation-sdk:创建一个更容易的sdk!
- Discuz! 魅力の城市
- World_Weather_Analysis
- hrw-fablab-prosper