前端入门指南:HTML标签与CSS基础
需积分: 25 35 浏览量
更新于2024-07-19
2
收藏 2.96MB PDF 举报
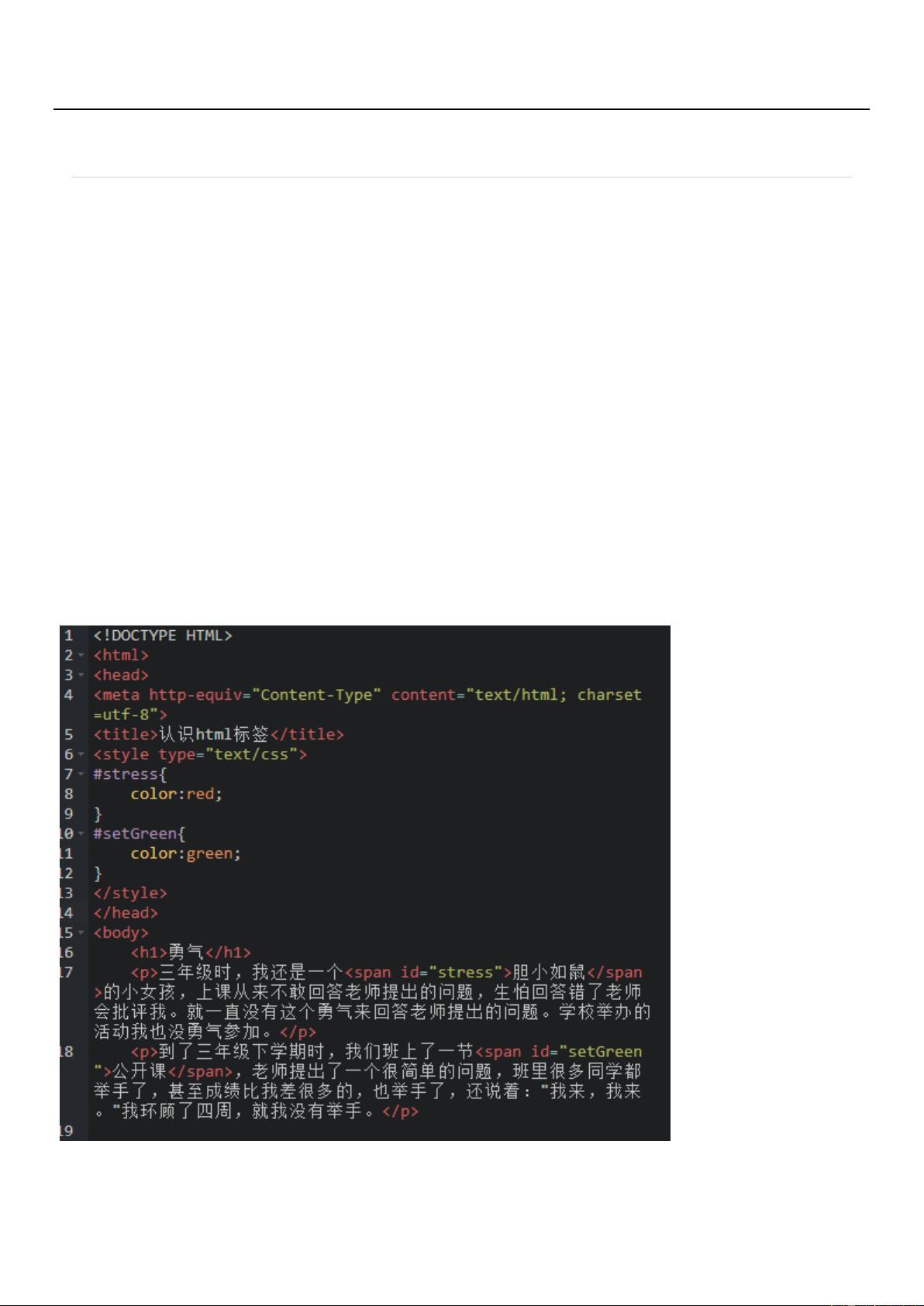
"本资源是一份有条理且详尽的前端笔记,旨在引导读者逐步掌握Web开发的基础。它由十章节构成,从HTML的入门介绍开始,深入探讨了HTML标签的使用、网页结构的构建以及语义化的重要性。第1章详细讲解了HTML的基础概念,包括代码初体验、HTML与CSS的关系,以及各种基础标签如`<body>`、`<p>`、`<h>`标签的运用,还有代码注释的使用。
在第2章,读者会学习如何通过语义化的标签让网页更好地被搜索引擎理解,如`<p>`、`<strong>`、`<em>`、`<span>`、`<q>`、`<br>`等标签的应用。接下来的章节中,还会介绍列表(`<ul>`、`<ol>`)和表格(`<table>`)的使用,以及如何利用CSS进行样式设计,包括表格的美化和`<img>`标签在插入图片时的样式控制。
第3章至第5章主要关注与用户交互的部分,如表单元素(`<a>`、`<form>`、各种输入类型如文本框、密码框、下拉列表等)的使用,以及如何通过`<code>`和`<pre>`标签展示代码。第6章则全面介绍了CSS(Cascading Style Sheets),包括其基本概念、优势和语法,以及如何通过CSS为网页添加丰富的样式。
这份笔记不仅适合初学者系统学习前端基础知识,也对有一定基础的开发者提供了深入理解和实践的平台。通过阅读和实践这些章节,读者将建立起扎实的HTML和CSS基础,能够创建出结构清晰、功能完备的网页。"
2021-02-24 上传
2021-03-30 上传
2023-08-06 上传
2021-07-24 上传
点击了解资源详情
点击了解资源详情
Ginuo
- 粉丝: 2
- 资源: 15
最新资源
- Ufrayd
- cstore_fdw:由Citus Data开发的用于使用Postgres进行分析的列式存储。 在https:groups.google.comforum#!forumcstore-users上查看邮件列表,或在https:slack.citusdata.com加入我们的Slack频道。
- 正则化算法
- monaco-powershell:VSCode的Monaco编辑器+ PowerShell编辑器服务!
- ASP网上购书管理系统(源代码+论文).zip
- node-provider-service
- Gradle插件可将APK发布到Google Play-Android开发
- Uecker
- 阿里云机器学习PAI-DSW入门指南.zip
- Cardboard-Viewer:主要使用Three.js,我为Google Cardboard耳机创建了一个陀螺移动VR查看器,以查看我在克利夫兰地区使用Panono 360相机拍摄的360°全景照片和风景。 刷新页面从总共6张照片中选择一张随机照片。 要查看该应用程序,请单击链接:
- Jwg3full.github.io
- 简单的C++串口示例
- 高斯白噪声matlab代码-SPA_for_LDPC:此存储库是关于LDPC(又名低密度奇偶校验)代码的和积算法在二进制对称信道,二进制擦除信
- C/C++:二叉排序树.rar(含完整注释)
- U27fog
- godotenv:Ruby的dotenv库的Go端口(从`.env`加载环境变量。)