Ext JS框架GridPanel组件详解:数据模型与存储
196 浏览量
更新于2024-08-30
收藏 118KB PDF 举报
"JavaScript的Ext JS框架中的GridPanel组件使用指南"
在JavaScript的Ext JS框架中,GridPanel是一个非常重要的组件,它被广泛用于展示、排序、分组和编辑数据。GridPanel是ExtJS的核心功能之一,它允许开发者以表格的形式展示大量数据,提供丰富的交互性和定制性。
首先,要理解GridPanel的工作原理,它依赖于两个关键概念:Model和Store。Model定义了GridPanel中每一行数据的结构和属性,类似于数据库中的表字段。在创建GridPanel之前,你需要定义一个Model来描述数据的结构。例如,我们可以定义一个名为`User`的Model,包含`name`、`email`和`phone`三个字段:
```javascript
Ext.define('User',{
extend: 'Ext.data.Model',
fields: ['name', 'email', 'phone']
});
```
Store则是Model实例的容器,它可以看作是多行数据的集合。在这个例子中,我们创建了一个名为`userStore`的Store,并填充了一些模拟数据:
```javascript
var userStore = Ext.create('Ext.data.Store',{
model: 'User', // 引用刚才定义的UserModel
data: [
{name: 'Lisa', email: 'lisa@simpsons.com', phone: '555-111-1224'},
{name: 'Bart', email: 'bart@simpsons.com', phone: '555-222-1234'},
// 更多数据...
]
});
```
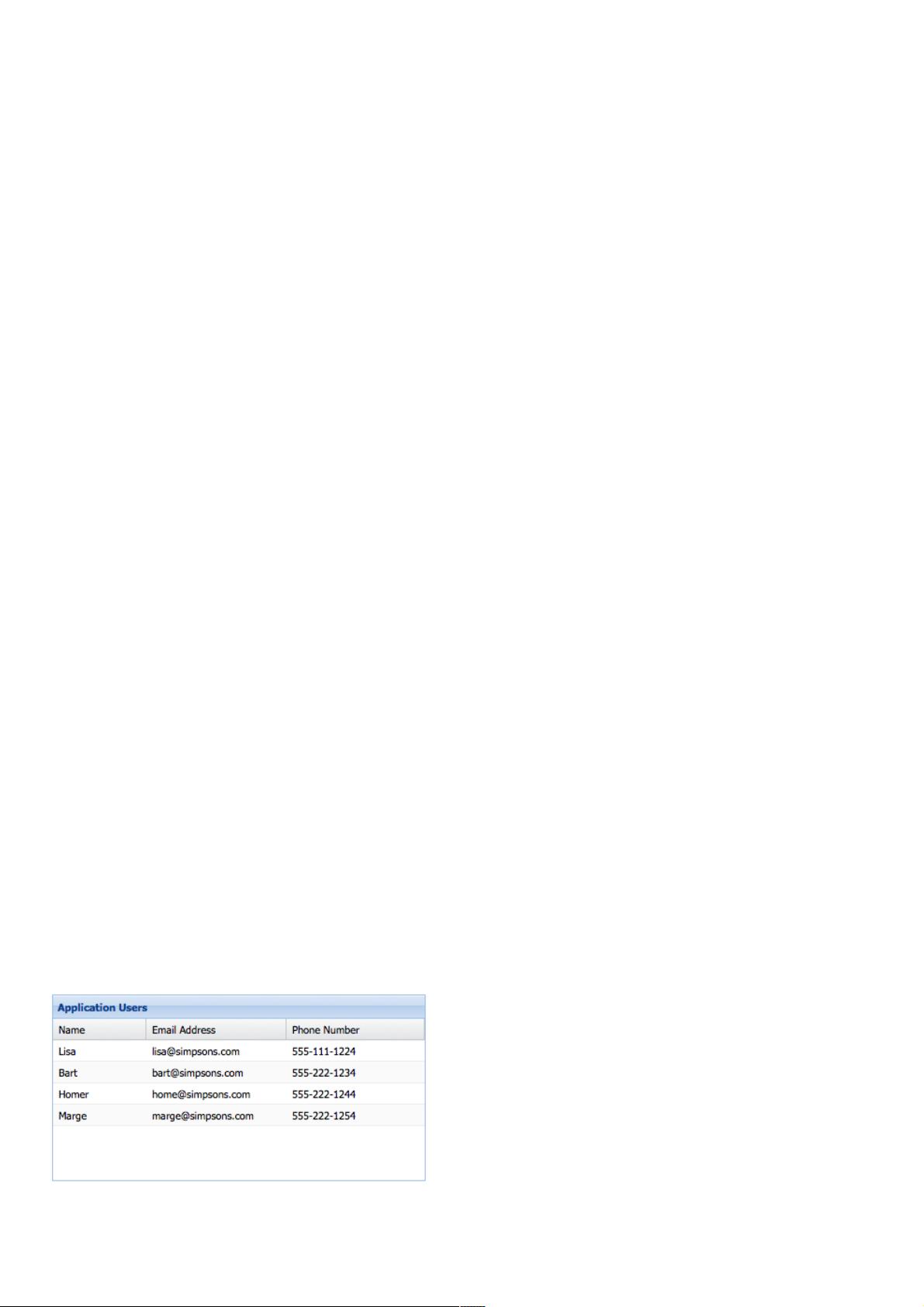
有了Model和Store之后,我们就可以创建GridPanel了。GridPanel通过配置项`store`与Store关联,从而显示Store中的数据:
```javascript
Ext.create('Ext.grid.Panel',{
renderTo: Ext.getBody(),
store: userStore, // 绑定上面创建的userStore
// 其他配置项...
});
```
GridPanel的配置项还包括列定义(columns)、行工具栏(rowToolbar)、列宽(widths)等,这些都可以根据需求进行自定义。例如,你可以为每列添加标题和数据绑定:
```javascript
columns: [
{text: 'Name', dataIndex: 'name', flex: 1},
{text: 'Email', dataIndex: 'email'},
{text: 'Phone', dataIndex: 'phone'}
],
```
此外,GridPanel还支持多种高级功能,如排序、分页、过滤、编辑等。对于排序,可以通过配置`sortableColumns: true`来启用列头点击排序,而分页则需要设置`paging: true`并配置`proxy`以连接到后端服务获取数据。编辑功能可以通过集成`CellEditing`插件实现。
JavaScript的Ext JS框架中的GridPanel组件提供了强大的数据展示和管理功能,结合Model和Store,开发者能够轻松地构建交互式数据网格,满足各种复杂的业务需求。通过深入理解和灵活运用这些核心概念,可以创建出高效、可维护的前端应用。
484 浏览量
129 浏览量
217 浏览量
点击了解资源详情
2024-10-27 上传
111 浏览量
145 浏览量
131 浏览量
318 浏览量
weixin_38725260
- 粉丝: 2
- 资源: 909
最新资源
- 冰箱温度智能控制系统的设计
- MATLAB常用命令
- PLSQL渐进学习教程
- c语言编写的小游戏程序
- div css合成教材
- SQL+Server数据库设计和高级查询(SQL+Advance)2_1
- NET 数据访问架构指南
- ArcGIS平台开发框架介绍及其未来发展.pdf
- C#入门经典代码 Answers
- 模式识别(第二版)(作者:边肇祺) 习题答案
- 51单片机C语言入门教程
- 中国电信 smgp2。0协议
- excel_2003函数应用完全手册
- Software.Architecture.Design.Patterns.in.Java.pdf
- ArcEngine开发说明
- 北大青鸟 深入.NET平台和C#编程 教学资料 PPT6/9