ASP.NET下jQuery.AutoComplete实现淘宝式搜索自动完成
7 浏览量
更新于2024-08-29
收藏 192KB PDF 举报
"asp.net下使用jQuery.AutoComplete完成仿淘宝商品搜索自动完成功能,改进了键盘上下选择体验,实现类似谷歌的搜索体验,包括显示关键字相关统计信息,支持键盘导航,并在选择边界时恢复原始输入内容。"
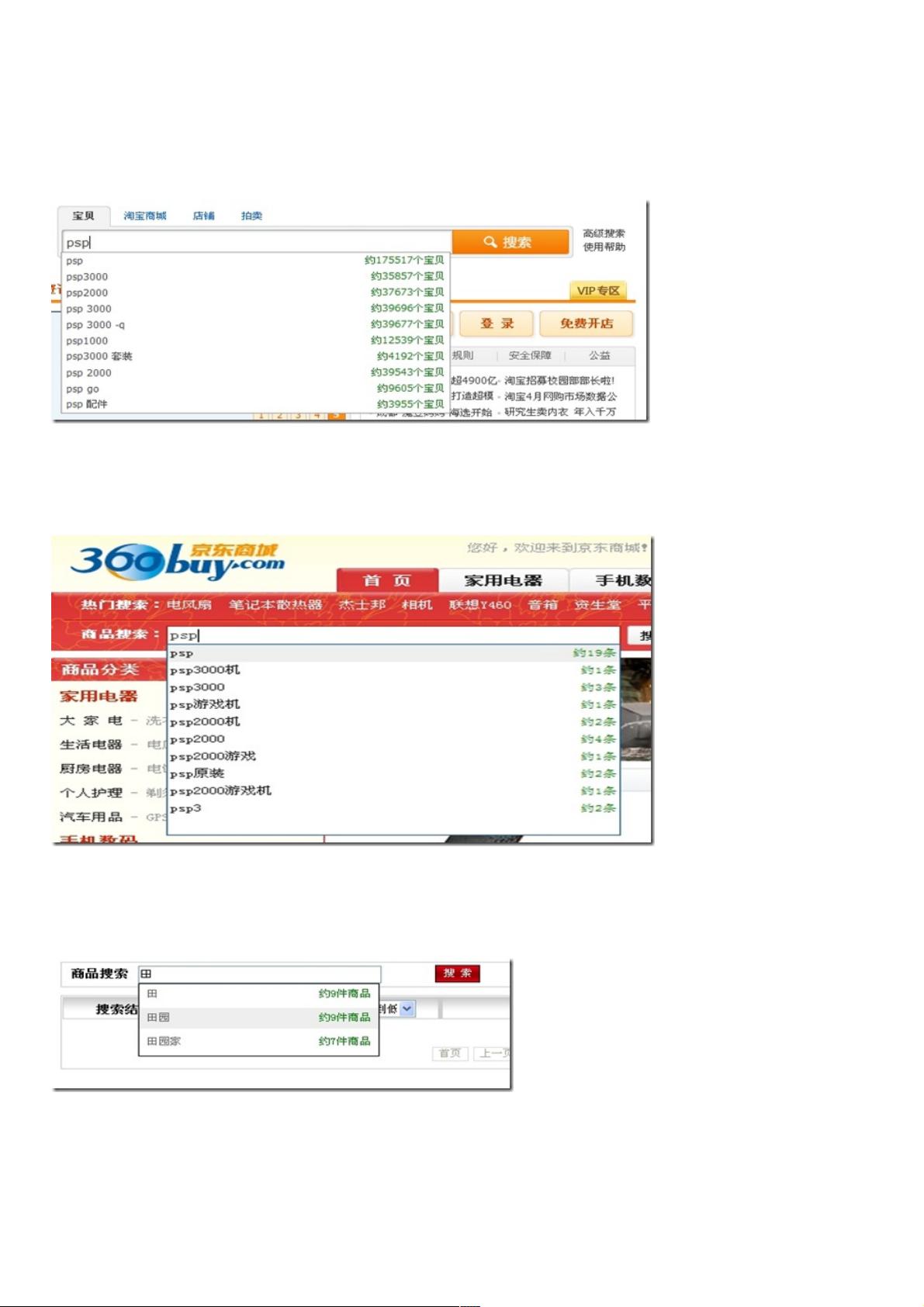
在ASP.NET开发中,为了提供类似淘宝和京东的高效商品搜索体验,我们可以利用jQuery的AutoComplete插件来实现自动完成功能,并针对键盘导航进行优化。jQuery.AutoComplete是一个强大的工具,它可以与后台服务(如ASP.NET)配合,根据用户输入的关键词实时从数据库中获取并显示匹配项。
一、实现效果分析
1. 关键字相关数据显示:当用户开始输入时,插件将发送Ajax请求到服务器,服务器则根据输入的关键字查询数据库,返回相关的商品名称、ID或其他相关信息,包括统计信息(如搜索次数和相关记录数)。
2. 键盘导航:用户可以通过键盘的上下箭头选择建议的搜索项,而默认情况下不选中第一条,这提高了交互体验。文本框内容会随着选择的项动态变化。
3. 边界行为:当用户选择第一条或最后一条后,继续按上下键时,系统应取消选中状态,文本框内容恢复为最初的输入,防止用户失去之前输入的关键字。
二、具体实现步骤
1. 数据库设计:创建一个名为`t_KeywordSearchHistory`的表,用于存储搜索历史记录,包括关键字、搜索次数和符合关键字的记录数。
2. 搜索逻辑:当用户输入关键词后,应用会调用服务器端的API或Web服务,该服务会检查`t_KeywordSearchHistory`表,如果关键词存在,则更新统计信息;如果不存在,则插入新记录。
3. Ajax交互:前端使用jQuery监听用户输入事件,当用户停止输入一段时间后(如延迟200毫秒)发送Ajax请求,请求携带用户输入的关键字。
4. 回调处理:服务器端接收到请求后,执行SQL查询,计算出匹配的关键字记录,并返回到前端。
5. 更新UI:jQuery.AutoComplete插件接收到服务器的响应后,将结果展示在下拉列表中,并允许用户通过键盘进行导航。同时,当用户按下回车键时,可以触发实际的搜索操作。
6. 键盘导航优化:为了实现边界行为,需要在插件的事件处理中添加额外的逻辑,确保在选择第一或最后一项时,能够正确地取消选中状态并恢复原始输入。
通过以上步骤,开发者可以构建出一个功能完善的、用户体验优秀的商品搜索框,类似于淘宝和谷歌的搜索体验。这不仅可以提升用户的搜索效率,还能为网站带来更好的用户黏性。在实际开发中,还需要考虑性能优化,例如缓存部分热门搜索词,减少不必要的数据库查询,以及确保前端和后端接口的健壮性和安全性。
873 浏览量
132 浏览量
101 浏览量
160 浏览量
131 浏览量
274 浏览量
2011-07-13 上传
309 浏览量
weixin_38563552
- 粉丝: 2
最新资源
- 嵌入式Linux应用程序开发详解-入门篇
- 多媒体数据挖掘:系统框架与方法探索
- JavaScript基础与常用语句大全
- Microsoft Media Transfer Protocol (MTP) 扩展规范
- 深入解析FAT文件系统:FAT12, FAT16, FAT32
- 搜索引擎优化SEO详解:通往成功的关键步骤
- 软件世纪的变革力量
- Vim入门指南:实战提升编辑技能
- Ant开发指南:入门与进阶
- 掌握PHP基础:语言与平台、数据类型及高效编程
- 信息系统项目管理中知识管理的模糊评价实证研究
- NET-SNMP5.3.2安装与配置实战指南
- Intel IA-32架构开发手册:基础与特性
- 配电工区作业资料管理系统软件维护手册
- C++泛型编程深度探索:《C++Templates全览》解析
- 精通J2EE:Eclipse、Struts、Hibernate与Spring整合实战