Vue项目中Axios的集成与基本使用教程
需积分: 26 122 浏览量
更新于2024-07-09
收藏 3.27MB PDF 举报
"Axios是一个基于Promise的HTTP库,用于在浏览器和Node.js环境中进行Ajax请求。它可以方便地处理XMLHttpRequests,并提供了拦截请求和响应、转换数据、取消请求以及自动转换JSON数据等功能。此外,Axios还具有防止XSRF(跨站请求伪造)的安全特性。在Vue.js项目中,可以通过npm或cnpm安装Axios,并将其挂载到Vue对象的原型上,从而在组件中方便地使用$axios属性进行HTTP操作。"
在Vue项目中集成Axios的步骤如下:
1. 安装Axios: 可以通过命令行工具运行`npm install axios --save`或`cnpm install axios --save`来安装Axios库,这将把Axios添加到项目的依赖列表中。
2. 引入Axios: 在项目的主入口文件,如`main.js`,引入Axios库。这样做的目的是全局注册Axios,以便在任何Vue组件中都能访问。
```javascript
import axios from 'axios';
Vue.prototype.$axios = axios;
```
这行代码将Axios挂载到Vue的原型上,创建了一个名为`$axios`的属性。
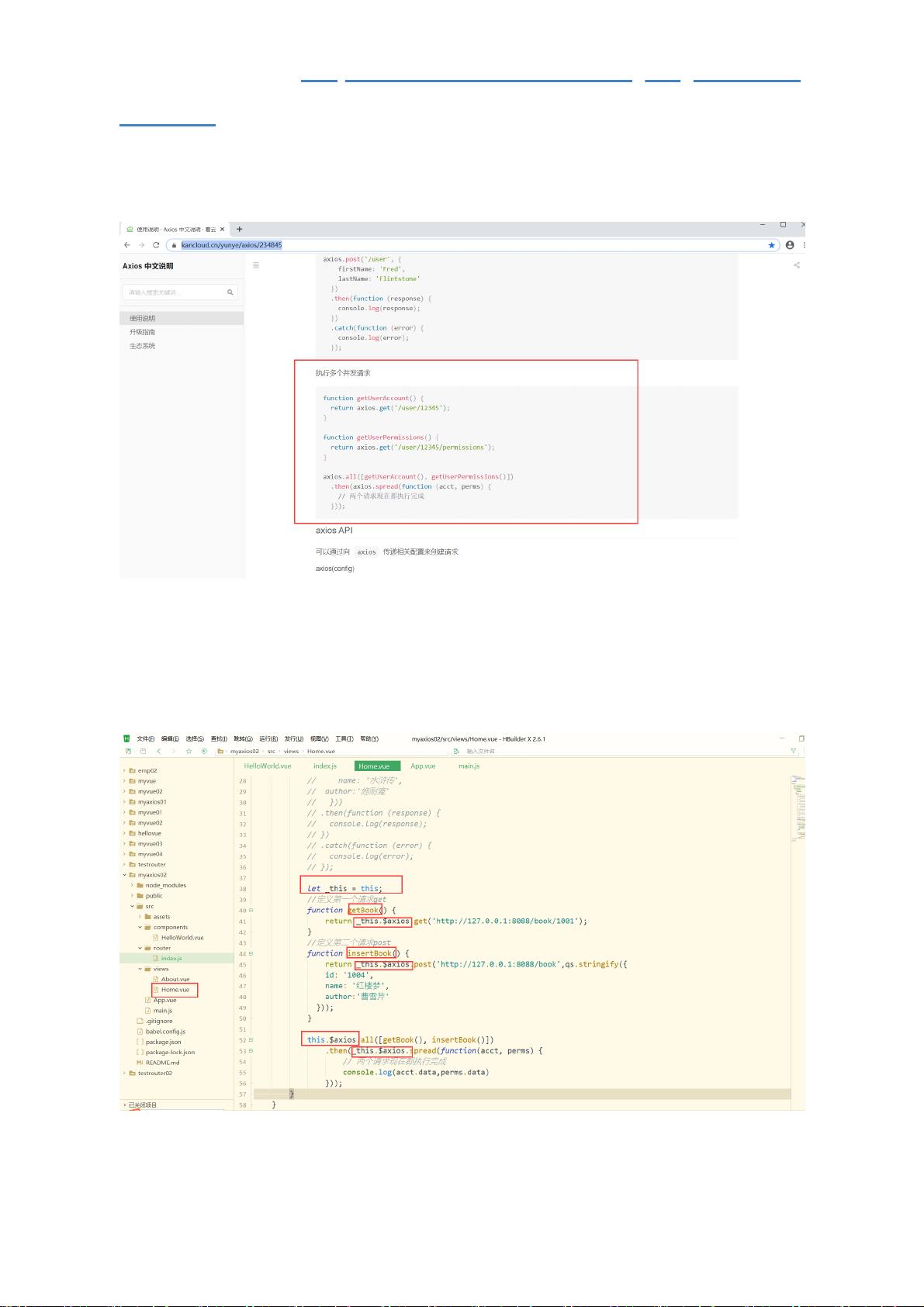
3. 发起GET请求: 要发送GET请求,可以使用`this.$axios.get()`方法。在Vue组件的`mounted()`生命周期钩子中调用,以确保在组件渲染完成后执行请求。例如,在`Home.vue`中:
```javascript
export default {
mounted() {
this.$axios.get('http://127.0.0.1:8088/book/1001')
.then(response => {
// 处理成功响应
})
.catch(error => {
// 处理错误
});
}
}
```
这里的URL指向服务器端的接口,需要确保Vue和Spring Boot服务的端口不冲突。
4. 解决跨域问题: 如果Vue和后端服务不在同一端口,会遇到跨域问题。可以使用Spring MVC中的`@CrossOrigin`注解来允许来自特定源的跨域请求。例如:
```java
@GetMapping("/book/{id}")
@CrossOrigin(origins = "*", maxAge = 3600)
public Book getBook(@PathVariable Long id) {
// 返回书籍信息
}
```
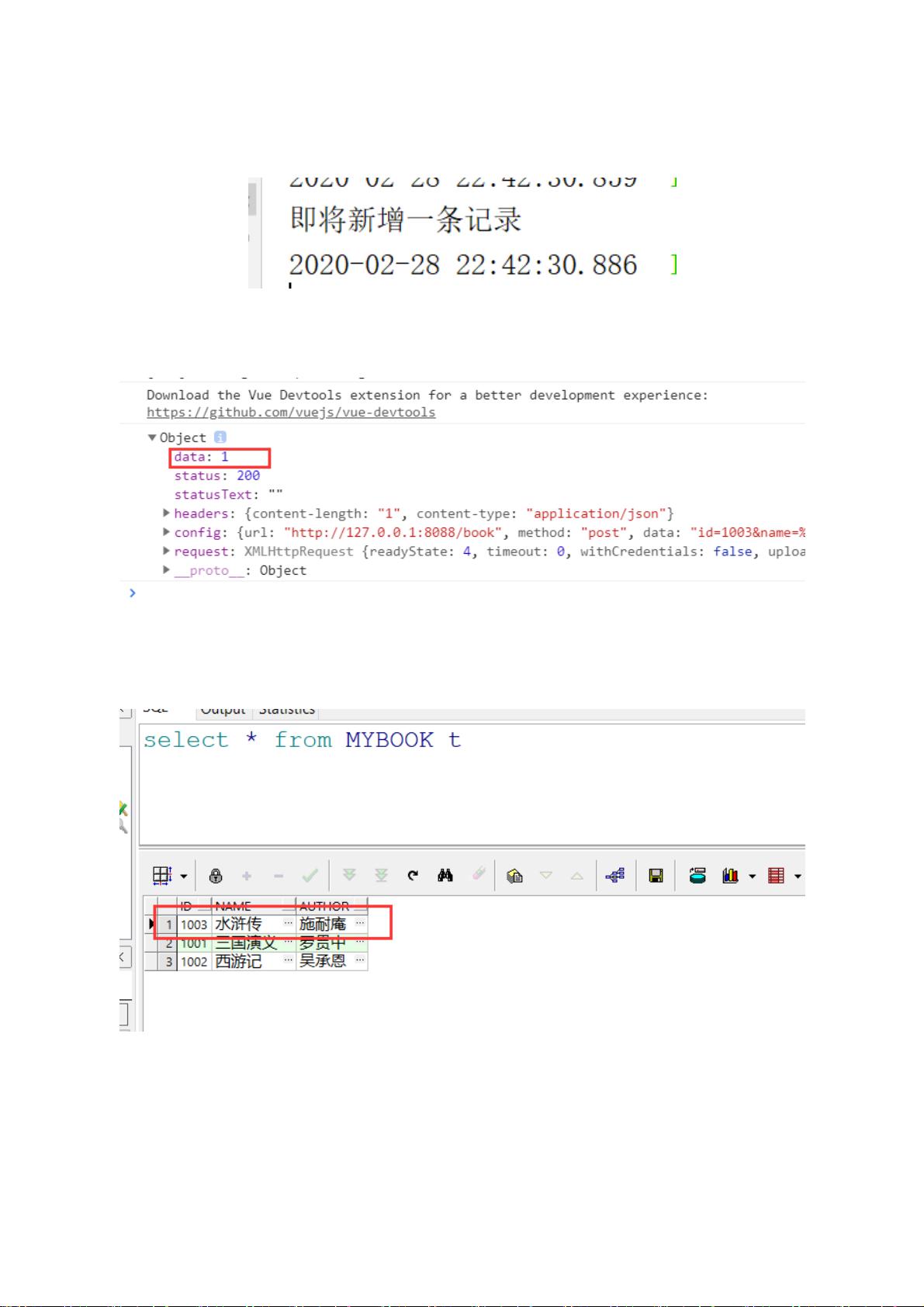
5. 发送POST请求: 发送POST请求时,参数通常以JSON格式传递。确保设置正确的Content-Type头,并将数据转换为JSON字符串。在`Home.vue`中:
```javascript
export default {
methods: {
postBook() {
this.$axios.post('http://127.0.0.1:8088/book', { id: 1001, title: '新书' })
.then(response => {
// 处理成功响应
})
.catch(error => {
// 处理错误
});
}
}
}
```
注意,如果后端接口要求JSON格式的数据,但实际发送的数据格式不正确,可能会收到400错误。
通过以上步骤,你可以在Vue项目中有效地使用Axios进行HTTP通信,与后端服务进行数据交互。记得在发送请求前后处理响应和错误,以确保应用程序的健壮性。
Hagen_九柒
- 粉丝: 0
- 资源: 10
最新资源
- warframe-drop-data:易于解析的Warframe Drop数据格式
- classy-jiesisru:使用DappStarter启动您的区块链开发
- expensify-power-user:让 Expensify 更容易。 使费用化更容易
- food_insta
- ProjetCoursA61
- serverless-slack:适用于AWS Lambda Serverless.js的Slack应用程序框架
- oban_tips:Twitter系列“ Oban技巧”中的汇总技巧
- Ampersand-Fetch:Native #fetch 与 React Native 一起使用
- PK-GO:应用程式Swift,凡事都简化了口袋妖怪GO
- Excel模板培训计划表.zip
- IntroducePage
- django-migration-resolver-hook:django的迁移解析器,确保无论合并更改如何,迁移节点始终保持同步
- cli-real-favicon:RealFaviconGenerator的Node.js CLI
- interstellar:生成四处移动并形成星座的星星
- Risky-Business
- Neural_Network_Charity_Analysis