CSS浮动与清除:影响深度解析与示例
114 浏览量
更新于2024-09-01
收藏 204KB PDF 举报
在CSS中,浮动(Float)是一种重要的布局技术,最初由W3C设计时并非专门用于布局,而是为了实现文字环绕效果。然而,随着前端开发的发展,浮动被广泛用于创建多栏布局和实现元素的层叠。本文将深入浅出地探讨CSS中浮动及其清除的影响。
浮动的本质是让块级元素脱离标准文档流(即行内元素的自然排列方式),允许它们在文档流中“漂浮”。例如,当你为一个`<div>`元素设置`float: left;`,它会移动到其父元素的左侧,其他非浮动元素会自动填补其留下的空白空间。这种行为可能导致以下几种影响:
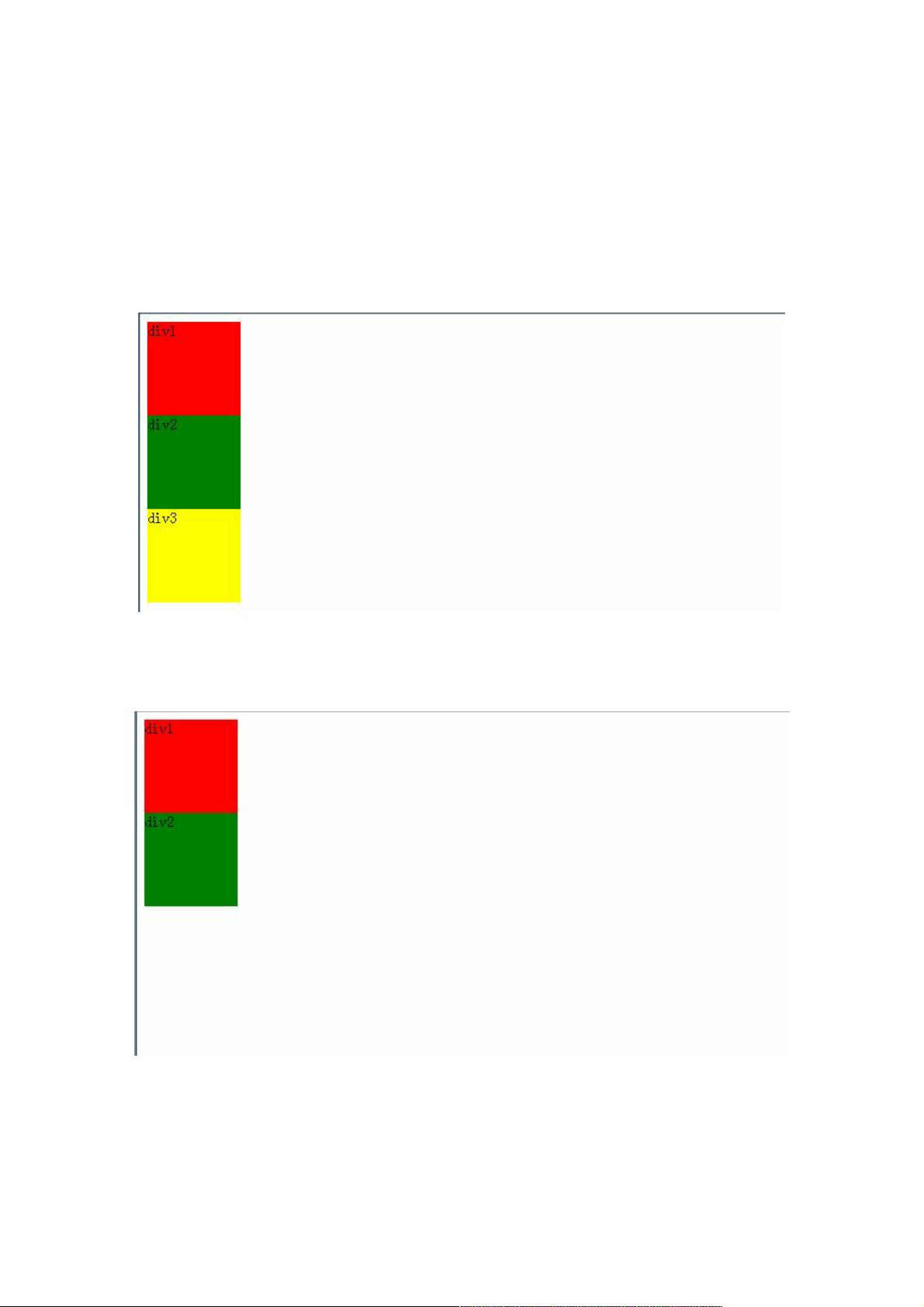
1. **元素位置变化**:浮动元素会脱离标准文档流,可能会改变其相邻元素的布局。比如在上面的例子中,黄色div2在被设置为左浮动后,虽然看起来“消失”了,但它实际上移到了绿色盒子下方,占据了绿色盒子的空间。
2. **父元素高度塌陷**:如果父元素没有足够的高度来包含所有浮动子元素,它的高度可能不会自动扩展以适应浮动内容,导致父元素的高度塌陷。解决方法可以是给父元素添加`overflow: auto`或`clearfix`类,或者使用`clear`属性。
3. **元素堆叠顺序**:浮动元素会根据其浮动方向(如`float: left`或`float: right`)进行堆叠。非浮动元素会遵循文档流的顺序,而浮动元素之间则会根据它们的设定顺序排列。
4. **浮动元素的对齐**:即使设置了浮动,如果上方有标准流元素,浮动元素的垂直对齐仍受其影响。例如,黄色div2与绿色div3的相对垂直位置保持不变,因为div1未浮动,它们遵循的是标准流规则。
清除浮动是处理上述问题的关键,常用的方法有以下几种:
- **父元素`overflow`属性**:设置`overflow: auto`或`overflow: hidden`可以防止父元素塌陷,并强制包含浮动子元素。
- **`clearfix`类**:这是一种通用的CSS技巧,通过定义一个空的`<div>`并设置`overflow: hidden`来清除浮动。
- **`clear`属性**:直接为元素设置`clear: both`、`clear: left`或`clear: right`来指定元素不与哪些方向的浮动元素相邻。
理解浮动和清除浮动对于灵活运用CSS布局至关重要,尤其是在响应式设计和复杂的网页结构中。通过掌握这些概念,开发者能够更好地控制元素在页面上的位置和布局,从而创建出更加精细和优雅的网站设计。
2020-12-13 上传
2020-09-24 上传
2021-01-21 上传
2020-09-24 上传
2020-09-24 上传
2020-09-22 上传
2020-09-24 上传
2020-09-25 上传
2020-09-27 上传
weixin_38748740
- 粉丝: 4
- 资源: 940
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库