CSS overflow: hidden 溢出隐藏与清除浮动详解
143 浏览量
更新于2024-08-29
1
收藏 219KB PDF 举报
CSS的`overflow`属性是用于控制元素内容溢出边框的显示方式的重要特性,它在网页布局中具有广泛应用。主要的`overflow`值有以下几种:
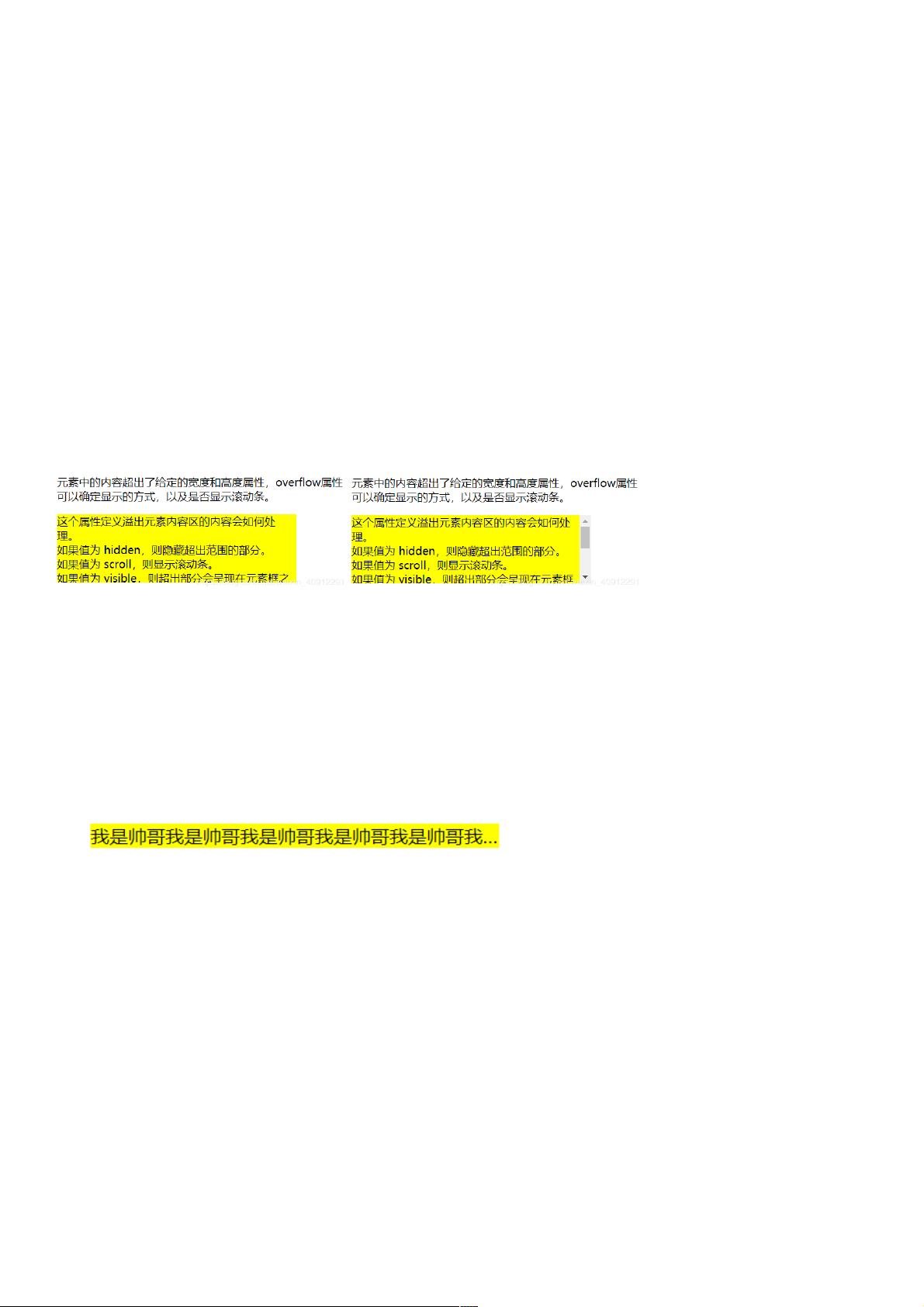
1. **`hidden`** (默认值): 当元素的内容超过其定义的宽度和高度时,使用`overflow: hidden`会让超出部分被隐藏起来,不会显示滚动条。例如,在示例代码中,`<div>`元素设置为黄色背景,350px宽和100px高,如果内容超过这些限制,隐藏部分将不可见。
2. **`scroll`**: 显示滚动条,允许用户通过滚动条查看所有内容,即使内容超出元素框。
3. **`visible`**: 溢出内容会呈现在元素框之外,但不会出现滚动条,用户无法直接查看超出部分。
4. **`auto`**: 自动模式,根据内容的需要决定是否显示滚动条。当内容未超出元素框时,不显示滚动条;若内容溢出,滚动条出现。
5. **`inherit`**: 子元素会继承其父元素的`overflow`属性值,这适用于子元素需要跟随父元素的溢出策略的情况。
此外,`white-space: nowrap` 属性用于确保文本始终在一行内显示,当与`overflow: hidden`配合时,可以实现单行文本溢出时显示省略号的效果,例如使用`text-overflow: ellipsis`。
在浮动布局中,CSS的`overflow`属性也扮演了关键角色。例如,当创建一个父元素包含多个浮动子元素时,如果没有正确地处理,父元素的高度可能无法根据子元素的实际内容自动调整。通过设置`overflow`为`auto`,父元素可以动态扩展以容纳浮动子元素,同时保持其他内容的正常显示。
`overflow`属性对于处理元素内容溢出、美化布局和确保响应式设计至关重要,尤其是在处理图文混排、表格、多列布局等场景时。了解并灵活运用`overflow`属性,可以帮助开发者更好地控制网页元素的外观和行为。
2020-09-22 上传
2020-09-25 上传
点击了解资源详情
2020-09-27 上传
2020-09-27 上传
2020-09-27 上传
2020-09-27 上传
2020-09-27 上传
2019-08-12 上传
weixin_38727928
- 粉丝: 1
- 资源: 967
最新资源
- rect-firefox:无鼠标浏览 有 有
- 基础 知识点/面试题总结 : (必看:+1: ): Java 基础常见知识点&面试题总结(上) Java 基础常见知识点&面试
- project_cinema_backend:project_cinema的后端逻辑
- 行业分类-设备装置-可适用于不同种类纸钞的封装装置和封装方法.zip
- Competitive-programming-
- kamVideo:测试React
- using-redux:使用Redux集中应用程序状态
- Bifocal:双焦演示页面
- 致力于搭建一个最好的 C/C++ 学习平台 很多人不知道是否应该入坑 C/C++ 很多人不知道如何准备 C/C++ 面试 很
- 行业数据-2019年中国电商渠道植发消费群体年龄分布及预测.rar
- random-user-react:我的第一个React项目。 Randomuser.me API
- GrapplingHook-plugin:所有版本支持的spigot Grappling Hook插件
- 收集一些VB基于ActiveX做窗体的小东西
- shogiwars:收集和分析将棋战棋记录(最新版本为https
- 使用python3 模拟烟花绽放 推荐一下我的博客(https://blog.csdn.net/qq-37963615) 效
- module-offline-payments:脱机支付应用程序