掌握UIToolKit:布局与控件深入解析
需积分: 0 111 浏览量
更新于2024-08-03
收藏 4.86MB DOCX 举报
UIToolKit是Unity引擎中用于构建用户界面的重要组件,它提供了丰富的视觉元素和控件,使得开发者能够轻松设计游戏内的交互界面。以下是对UIToolKit基本使用的详细介绍:
1. **修改窗体大小与布局**:
- 在Unity的Editor模式下,可以通过调整VisualElement的大小和位置来改变窗口内的布局。有两种拖拽方式:一是将VisualElement直接拖放到Viewport窗口面板,二是将其拖放到Hierarchy层级面板,这样可以更好地保持子级与父级的层次关系。
2. **控件使用与区分**:
- Editor模式下的特定控件,例如带有"EditorOnly"标识的控件,只能在编辑器环境中使用。在创建UI时,需要注意哪些控件的限制和适用场景。
3. **改变视图排列**:
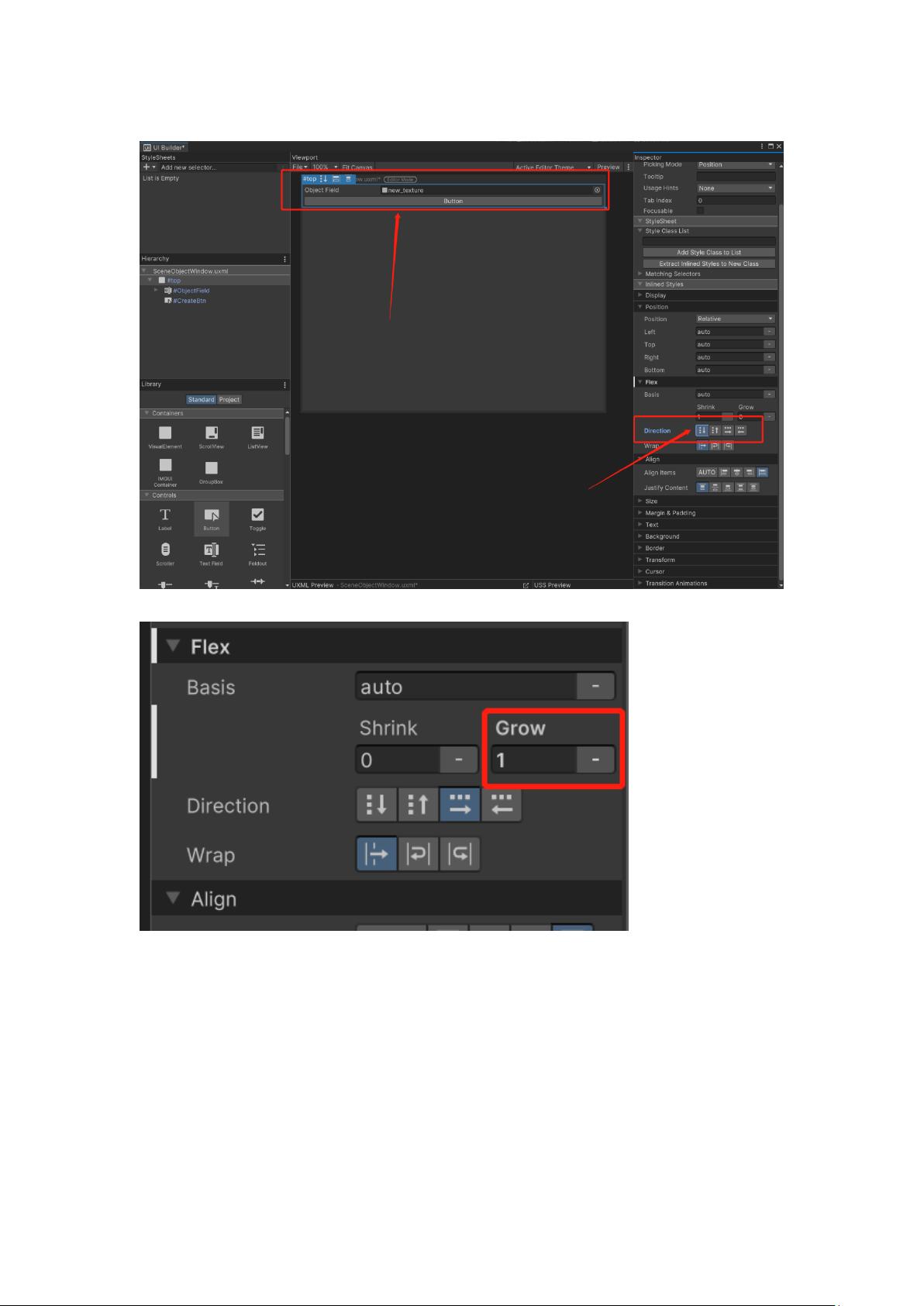
- 通过调整控件的父级(如#top)的FlexDirection属性,可以实现从左到右或自上而下的布局。设置Grow值来决定控件是否充满窗口,0表示不充满,1表示完全填充。
4. **Margin和Padding**:
- Margin用来设置控件与窗口边缘的距离,而Padding则是控件内部元素与边框的距离。两者都是调整界面空间的重要工具。
5. **添加像素边框**:
- 在控件的Border中添加像素边,可通过设置宽度、圆角以及颜色(初次设置后需手动指定颜色,确保显示)来增强控件的视觉效果。
6. **界面填充问题解决方案**:
- 如果在预览中控件没有充满窗口,可以通过编写代码来强制布局,或者通过微调边框、颜色和字体大小来优化视觉呈现。
7. **常用控件应用**:
- Button(按钮):基础的交互元素,常用于触发动作。
- ObjectField(对象字段):用于显示和编辑对象的属性。
- ListView(列表视图):用于展示和滚动一系列项目。
8. **改变外观与样式**:
- 通过Unity的USS(Universal Style Sheet)系统,开发者可以创建新的样式,以统一和定制UI的外观和行为。
UIToolKit是Unity UI设计的核心组成部分,掌握其基础使用方法有助于开发者高效构建美观且功能丰富的游戏界面。通过灵活运用各种控件和布局选项,结合USS样式,可以创造出丰富多样的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-04-16 上传
2018-06-14 上传
2021-06-29 上传
2021-04-01 上传
2014-04-01 上传
2019-10-13 上传

神里家一姐
- 粉丝: 2
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率