SVG入门教程:创建动态图形与交互设计
SVG(Scalable Vector Graphics)简明教程是针对开发人员的一门实用课程,旨在帮助他们理解和应用这种可伸缩向量图形技术。教程不依赖于XML的经验,但建议有一定的HTML基础,因为会用到XML的一些概念。即使没有专门的XML知识,通过阅读Introduction to XML教程也能获得必要的基础知识。
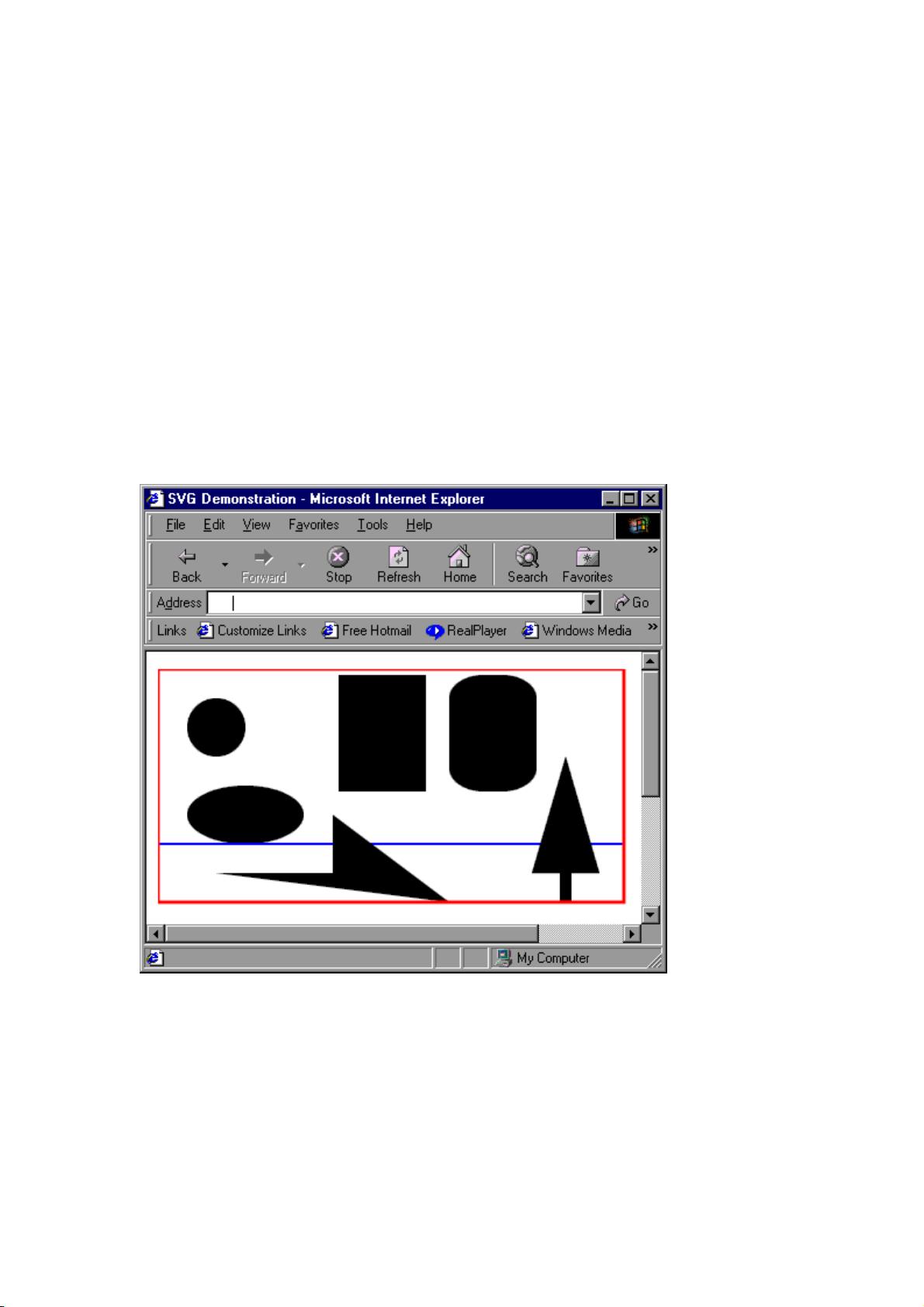
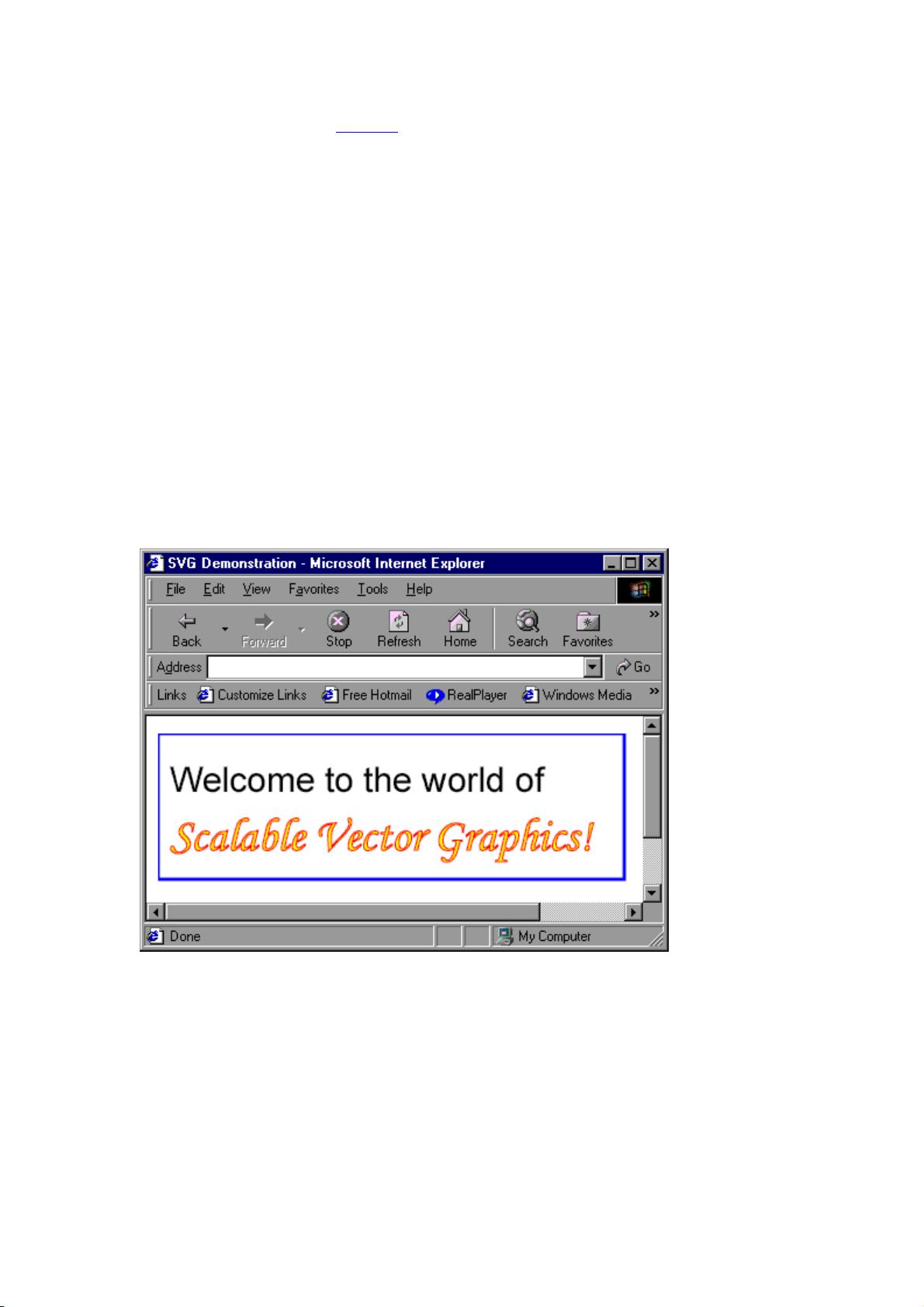
SVG的优势在于其灵活性和效率。它允许开发者仅描述图形的基本形状、路径、文本和绘制模型,而不必关心每个像素的细节,这使得图形的生成更加高效,特别是当需要根据数据库数据动态生成复杂的图形,如图表或实时更新的可视化内容时。SVG支持动画和交互性,这意味着可以创建具有动态效果和用户互动的图形,这对于现代网页设计和数据可视化至关重要。
教程深入探讨了SVG的核心概念,包括如何创建基本的矢量元素,如何使用SVG路径描绘复杂形状,以及如何运用JavaScript进行脚本编程来增强图形的功能。这使得无论是初学者还是有一定经验的开发者都能从中受益,提升他们的图形处理和Web开发技能。
作者Nicholas Chase拥有丰富的行业背景,曾在多个知名企业任职,包括网站开发工作,他还是一位多产的作家,出版了关于Web开发的书籍,这为教程提供了深厚的专业支持和实践指导。在教程中,他还对比了向量图形(如SVG)与光栅图形(如GIF或JPEG)的区别,强调了SVG在适应性和动态生成方面的优越性,尤其是在处理图像缩放和避免锯齿边缘方面。
SVG简明教程是一门实用且富有深度的学习资源,无论你是希望改进现有项目中的图形表现,还是想扩展自己的技能库,都将为你的工作带来显著的提升。通过跟随教程,你将能够熟练掌握SVG的使用,并将其应用到各种Web开发项目中,提升用户体验和项目的灵活性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-03-20 上传
2008-12-16 上传
2022-05-02 上传
2013-04-30 上传
2021-10-05 上传
2021-02-06 上传
技道两进
- 粉丝: 80
- 资源: 18
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析