按几何类型定制要素样式的技巧
需积分: 0 78 浏览量
更新于2024-08-05
收藏 781KB PDF 举报
"基于几何类型的样式特征1"
在Web开发中,特别是在GIS(地理信息系统)领域,使用OpenLayers这样的库可以有效地展示和操作地图数据。本主题关注的是如何基于几何类型的样式特征对地图上的要素进行定制化样式设置,使得点、线、面等不同几何类型的数据能够以独特的方式呈现。
在OpenLayers中,样式有两种主要的应用方式:一是通过图层级样式,即所有在该图层中的要素都会继承统一的样式;二是通过功能级样式,允许我们直接针对单个要素设置其样式。本教程将重点介绍第二种方法,即如何根据几何类型为每个要素设置不同的样式。
首先,我们创建一个HTML文件,引入OpenLayers库、jQuery库,并在页面上预留一个用于显示地图的`div`元素。接着,我们需要在JavaScript文件中初始化一个`Map`实例,设置视图、中心位置和缩放级别,并添加基础图层,如MapQuest的OSM(OpenStreetMap)图层。
接下来,我们创建一个矢量图层,它的数据来源于一个外部的GeoJSON文件。为了实现基于几何类型的样式,我们需要自定义数据加载函数。当数据加载完成后,使用`GeoJSON`格式化器将数据转换为`Feature`对象。在转换过程中,我们可以调用一个名为`modifyFeatures`的方法,这个方法会检查每个要素的几何类型,并根据类型应用相应的样式。
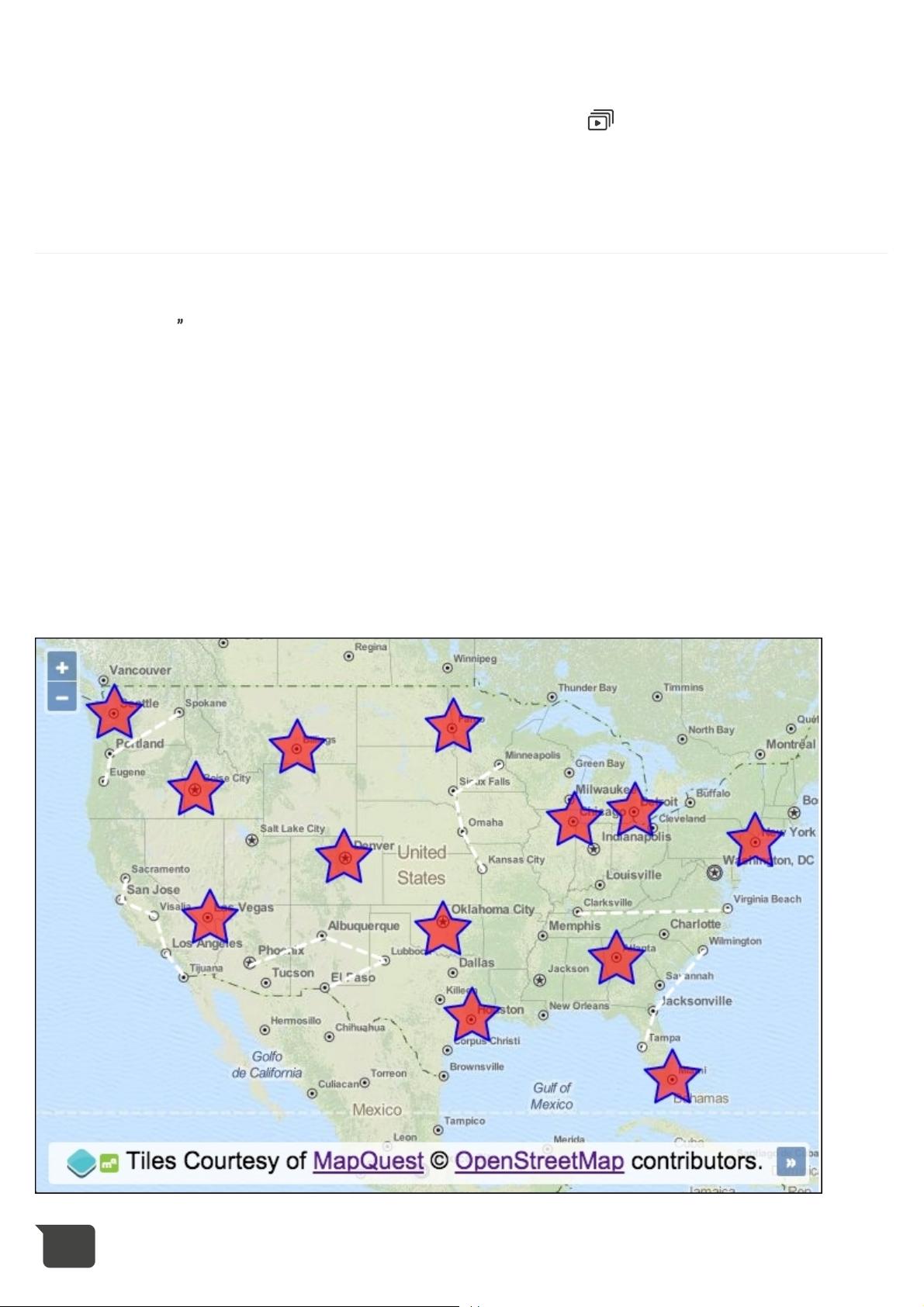
例如,对于点几何类型,我们可能希望改变默认的圆点样式,将其设置为星形;而对于线几何类型,我们可能选择一条特定颜色和宽度的线。这可以通过创建`ol.style.Style`对象并设置其几何渲染规则来实现。例如,可以使用`ol.style.Circle`和`ol.style.Stroke`,`ol.style.Fill`等来分别定义点的形状、线条的颜色和填充颜色。
在`modifyFeatures`方法中,遍历读取到的`features`数组,检查每个`feature`的`getGeometry().getType()`方法返回的几何类型,然后使用`setStyle`方法为该`feature`设置相应的样式。这样,每个要素都将根据其几何类型拥有独特的视觉表现。
在实际代码中,`$.ajax`用于异步获取GeoJSON文件,`done`回调函数处理加载完成后的数据,`this`关键字确保在回调函数内部仍然可以访问到`vectorSource`对象。最后,将格式化的`features`添加到矢量源中。
基于几何类型的样式特征使得地图展示更加灵活,可以根据数据的特性进行精细化设计,提高地图的可读性和美观性。在实际项目中,这种技术可以用于突出特定的地理信息,或者根据用户需求动态调整地图的视觉效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-08-03 上传
2021-11-06 上传
2021-06-19 上传
2017-12-14 上传
2012-01-29 上传
2021-12-22 上传
白小俗
- 粉丝: 37
- 资源: 302
最新资源
- Elasticsearch核心改进:实现Translog与索引线程分离
- 分享个人Vim与Git配置文件管理经验
- 文本动画新体验:textillate插件功能介绍
- Python图像处理库Pillow 2.5.2版本发布
- DeepClassifier:简化文本分类任务的深度学习库
- Java领域恩舒技术深度解析
- 渲染jquery-mentions的markdown-it-jquery-mention插件
- CompbuildREDUX:探索Minecraft的现实主义纹理包
- Nest框架的入门教程与部署指南
- Slack黑暗主题脚本教程:简易安装指南
- JavaScript开发进阶:探索develop-it-master项目
- SafeStbImageSharp:提升安全性与代码重构的图像处理库
- Python图像处理库Pillow 2.5.0版本发布
- mytest仓库功能测试与HTML实践
- MATLAB与Python对比分析——cw-09-jareod源代码探究
- KeyGenerator工具:自动化部署节点密钥生成