优化轮播效果:jQuery实现在第一页滑动切换
63 浏览量
更新于2024-08-30
收藏 138KB PDF 举报
本文档介绍了如何使用jQuery实现一个友好的轮播图片特效,其目标是提供用户友好的滚动体验,避免传统轮播中连续切换多张图片可能导致的视觉混乱。首先,通过CSS样式设置了轮播容器的基本布局,使用相对定位和隐藏溢出内容,确保图片在一个320像素宽、200像素高的区域内显示,并使其相对于父元素居中。
CSS代码定义了以下几个关键类:
1. `.gy-slide-scroll` 是轮播容器,设置了宽度、高度和初始位置,使其左移一半,隐藏超出屏幕的部分。
2. `.gy-slide-scroll ul` 是图片列表,设置为绝对定位,确保图片在容器内部正确排列。
3. `.gy-slide-btn` 是控制按钮的容器,位于底部,居中对齐,包含一系列按钮用于导航。
4. `.gy-slide-btn span` 和 `.gy-slide-btn i` 是按钮元素,设置了样式,包括边框、颜色和鼠标悬停效果。
HTML部分展示了轮播结构,包含一个带有`id="gy-slide"`的div,内含一个`.gy-slide-scroll`和一个包含多个`.li`(图片项)的无序列表。每个图片项包含一个链接和图片,链接使用`#`作为锚点,以便在JavaScript中控制跳转。
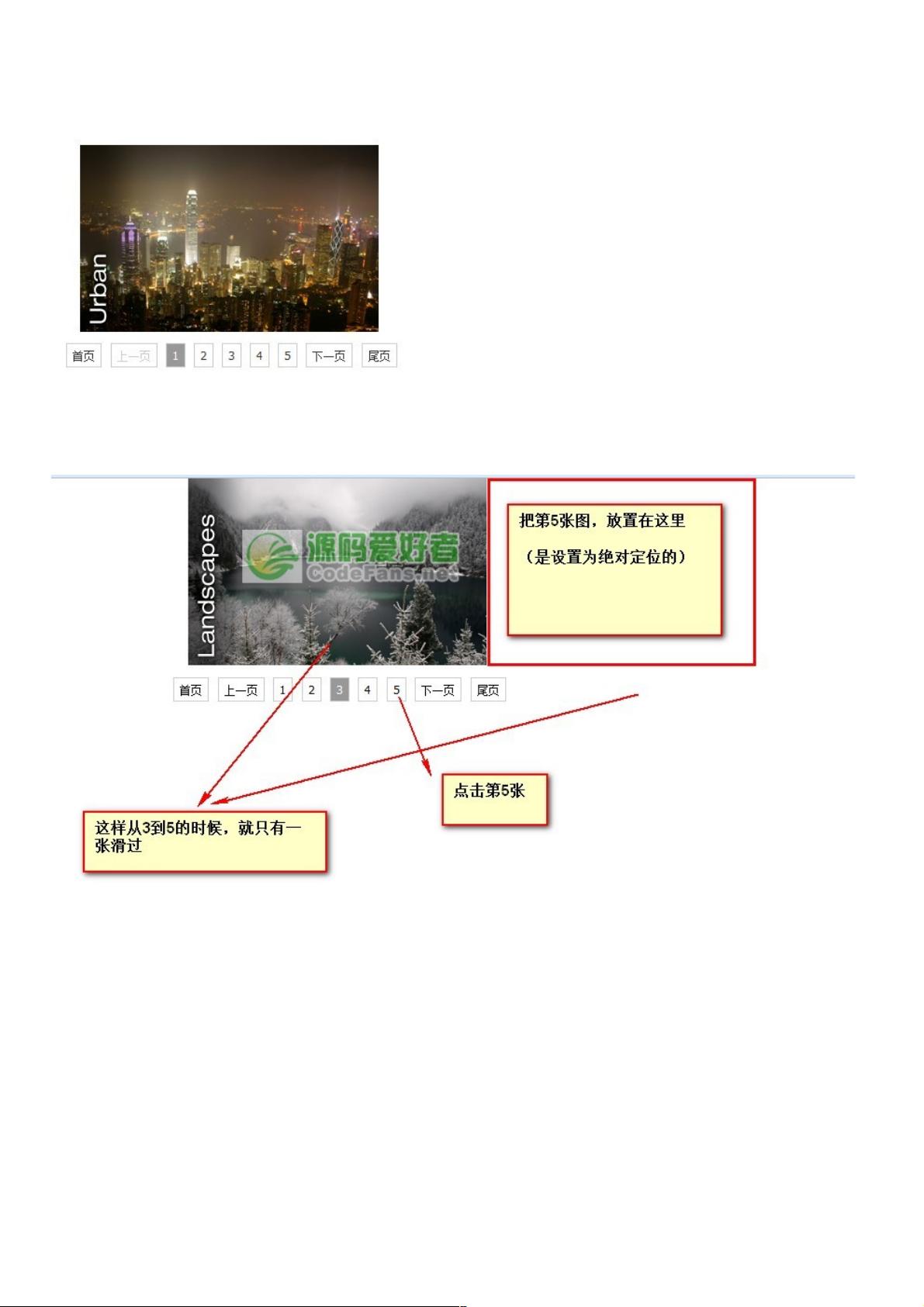
实现的核心是使用jQuery来监听用户的点击事件,当用户点击下一页时,它会计算当前显示的图片索引,然后仅滚动到指定的下一张图片,而不是连续切换多张。这种方法提高了用户体验,减少了视觉跳跃感。
具体实现时,可能涉及以下步骤:
1. 初始化轮播,设置初始图片为第一张,并隐藏后续图片。
2. 绑定按钮点击事件,计算新页面的索引,根据索引调整图片位置,仅滚动单张图片。
3. 添加逻辑以处理用户在第一页点击更远的页面,确保始终是一张图片的平滑过渡。
这篇文章提供了使用jQuery创建交互式轮播图片展示的方法,注重用户体验,使得用户在浏览过程中更加流畅自然。通过结合CSS样式和JavaScript逻辑,作者成功地实现了图片轮播的优化滚动效果。
2014-09-12 上传
2019-07-11 上传
2020-10-22 上传
2021-07-24 上传
2021-03-20 上传
2021-03-20 上传
2022-11-18 上传
2022-11-19 上传
2022-11-08 上传
weixin_38607971
- 粉丝: 3
- 资源: 972
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫