同构MVC:前端架构的革新实践
PDF格式 | 679KB |
更新于2024-07-15
| 137 浏览量 | 举报
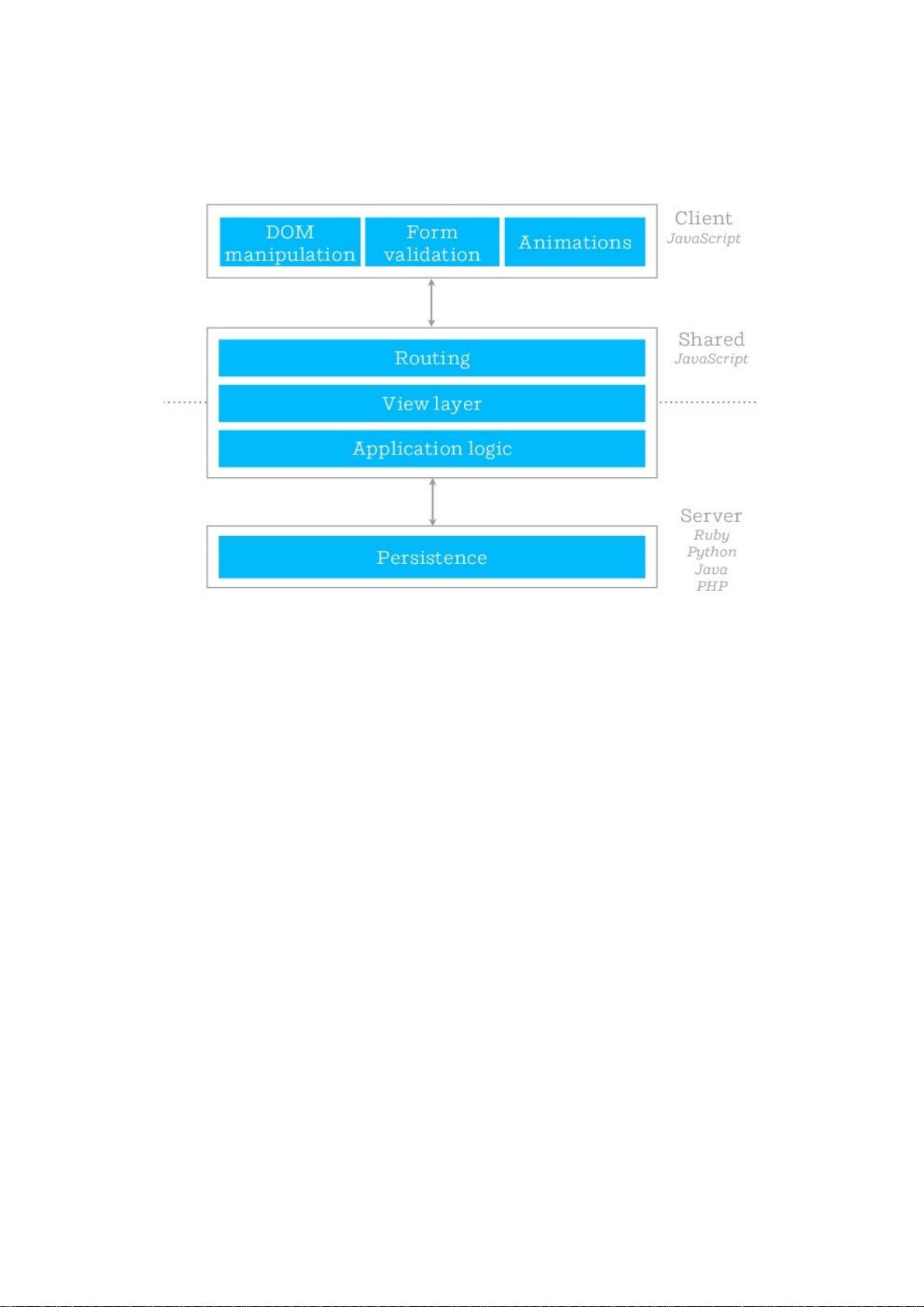
IMVC(同构MVC)的前端实践探讨了在当前前端开发环境中,随着Backbone等传统MVC框架的衰退,MVVM和Flux架构逐渐成为主流,尤其是React/Vue和Redux/Vuex在视图层(View)和模型层(Model)的深化应用。传统的MVC模式中的控制器(Controller)层若能与这些现代框架相结合并进行革新,就可能催生出一种名为IMVC的升级版架构。
IMVC的核心概念在于“同构”,即JavaScript代码能够在服务端和浏览器端都运行,实现了前后端代码的共享和统一。同构JavaScript(isomorphic JavaScript)的概念最早源于2009年的Node.js,它预示着开发者可以在同一份代码中处理客户端和服务器逻辑,打破了传统前后端分离的限制。isomorphic一词源自数学中的同构概念,表示两个结构在不改变其基本属性和操作的情况下具有等价性。
在实践中,IMVC结合了Node.js、Webpack、Babel等工具,使得开发者能够构建更为完善的前端架构。这些工具如Webpack的模块打包和Babel的ES6转ES5编译,使得在不同时期和环境下的JavaScript代码能够无缝协同工作。这种架构的优势包括:
1. **代码复用性**:IMVC允许开发者编写一次代码,即可在服务端渲染(Server-side Rendering,SSR)和浏览器端运行,提高了开发效率和维护成本。
2. **性能优化**:通过服务端渲染,初始页面加载更快,SEO友好,对搜索引擎爬虫更友好。
3. **用户体验一致性**:无论用户通过搜索引擎直接访问还是直接在浏览器打开,都能获得一致的体验,提升了用户的认知和满意度。
4. **灵活性**:IMVC支持单页应用(SPA)和多页应用(MPA)的无缝切换,开发者可以根据项目需求灵活选择。
然而,虽然同构JavaScript的潜力巨大,但早期由于技术限制并未大规模普及。如今,随着ECMAScript标准的进步和工具链的成熟,同构MVC(IMVC)已成为可能,它为前端开发提供了更为全面和兼容的解决方案。通过实践IMVC,开发者能够更好地应对现代Web应用的复杂需求,提高开发质量并保持项目的可持续性。
相关推荐







weixin_38674223
- 粉丝: 3
最新资源
- 使用 C# 控制数据库的操作:备份、还原和分离
- VisualSourceSafe6.0使用手册:教育软件工程专业必备
- 基于C语言的航空售票系统代码与实现
- 《Effective C++:高效编程技术》- 探索C++性能优化的秘诀
- Ubuntu 8.04 教程:新手入门指南
- RTSP协议附录:状态码定义与处理
- 《Div+CSS布局大全》技术解析
- JSF+Spring+Hibernate整合实战:构建Web应用程序
- UML实战:B/S图书管理系统分析与设计详解
- Visual SourceSafe 使用详解及新功能介绍
- Linux命令大全:从Apache基准测试到PPPoE管理
- 微软最有价值专家(MVP)申请指南
- C++ Builder:实现选择文件夹对话框的教程
- 使用Matlab Builder for .NET构建Web应用
- 基于Eclipse+MyEclipse的Struts+Spring+Hibernate集成开发实例
- 构建与维护大规模Web页面存储库:WebBase研究